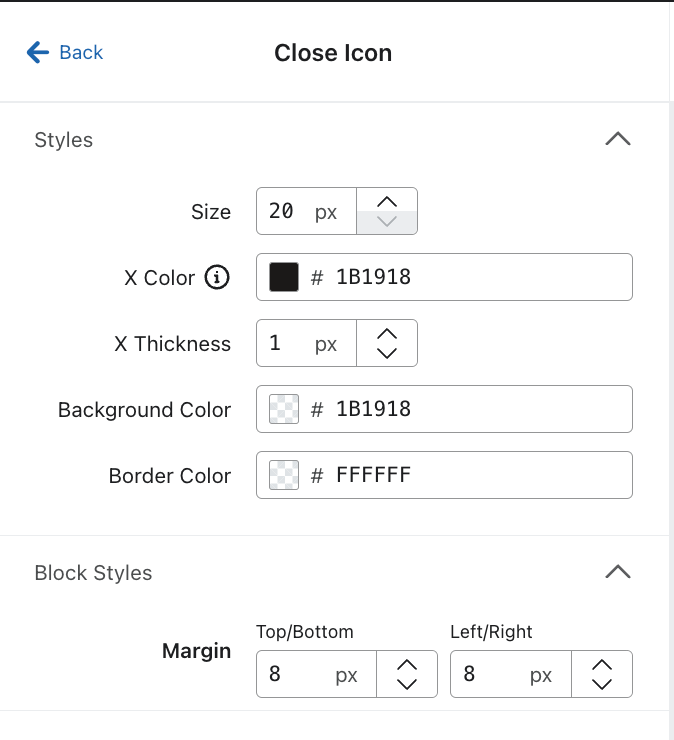
I don’t understand why Klaviyo would do this, since what we want is the user to submit the form and this completely distracts from the primary objective. I’ve looked through settings and tried all sorts of things but have not been able to find a solution.
Have others faced a similar issue? Is it the design template I’m using? Or is this the case with all the templates?
I saw someone else ask the same thing just a few days ago but there were no responses. So I’m thinking maybe it’s just me. What am I doing wrong?







![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)