Hello everyone,
I’m stuck on setting up the “Add to cart” metric and I’m starting to run out of ideas.
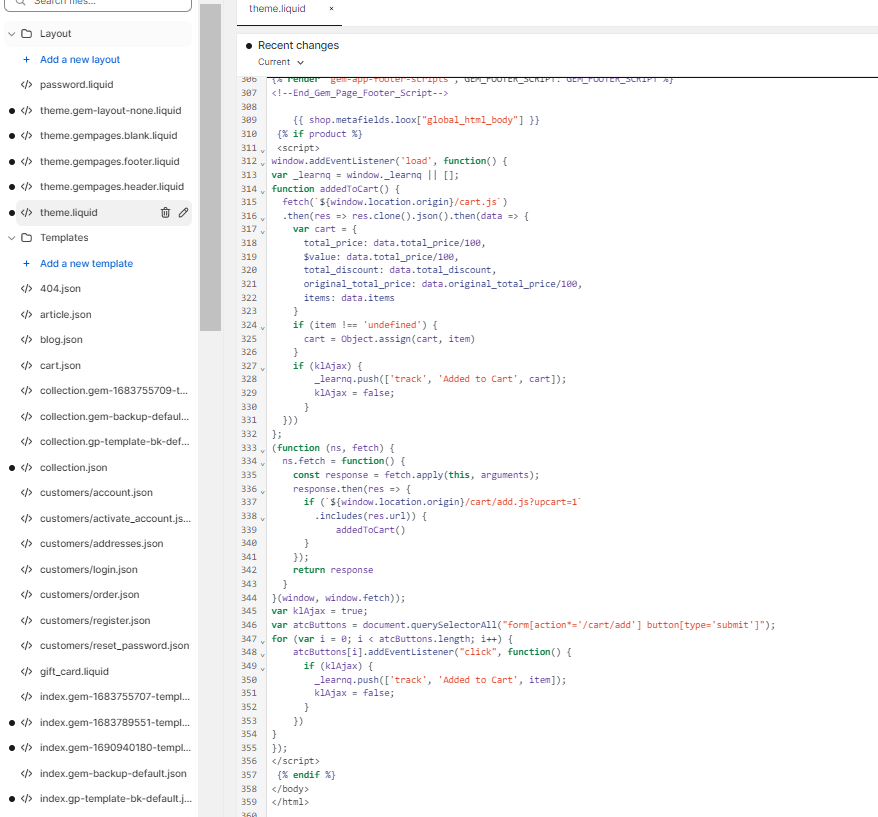
I started out by trying the default script.
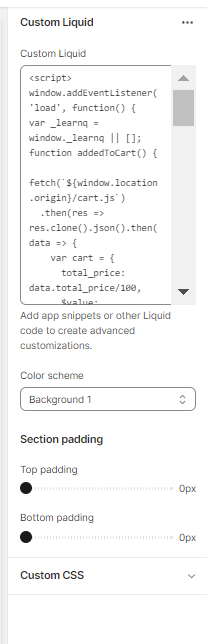
- I tried adding the code to a Custom Liquid Element in Gempages → Did not work.
- I tried adding the code to a Custom Liquid Element in Shopify → Did not work.
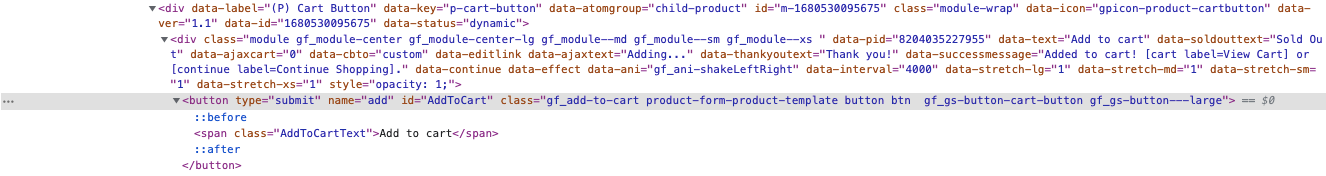
After the first script did not work I gave the button an id, namely: “AddToCart” with the following script:
<script type="text/javascript">
var _learnq = _learnq || [];
document.getElementById("AddToCart").addEventListener('click',function (){
_learnq.push(['track', 'Added to Cart', item]);
});</script>Once again, I added the code to a Custom Liquid Element in Gempages and Shopify independently, which did not work.
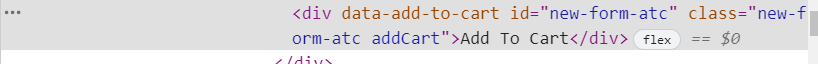
I tried opting for the third script, which is defined by class name.

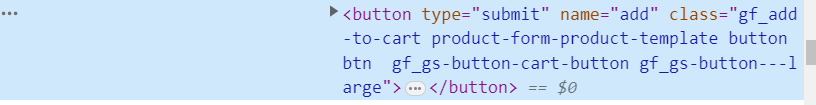
From this code I identified the Add To Cart button class to be: “gf_add-to-cart”
I tried the following script on Gempages and Shopify independently as in previous trials.
<script type="text/javascript">
var _learnq = _learnq || [];
var classname = document.getElementsByClassName("gf_add-to-cart");
var addToCart = function() {
_learnq.push(['track', 'Added to Cart', item]);
}; for (var i = 0; i < classname.length; i++) {
classname[i].addEventListener('click', addToCart, false);
}
</script>
Lastly, every time I added a script I did the following steps:
- Open incognito browser and go to homepage → I added this to the end of the url: ?utm_email=myemail@gmail.com
- Reloaded the page
- Found a product and clicked on it
- Added Product to Cart
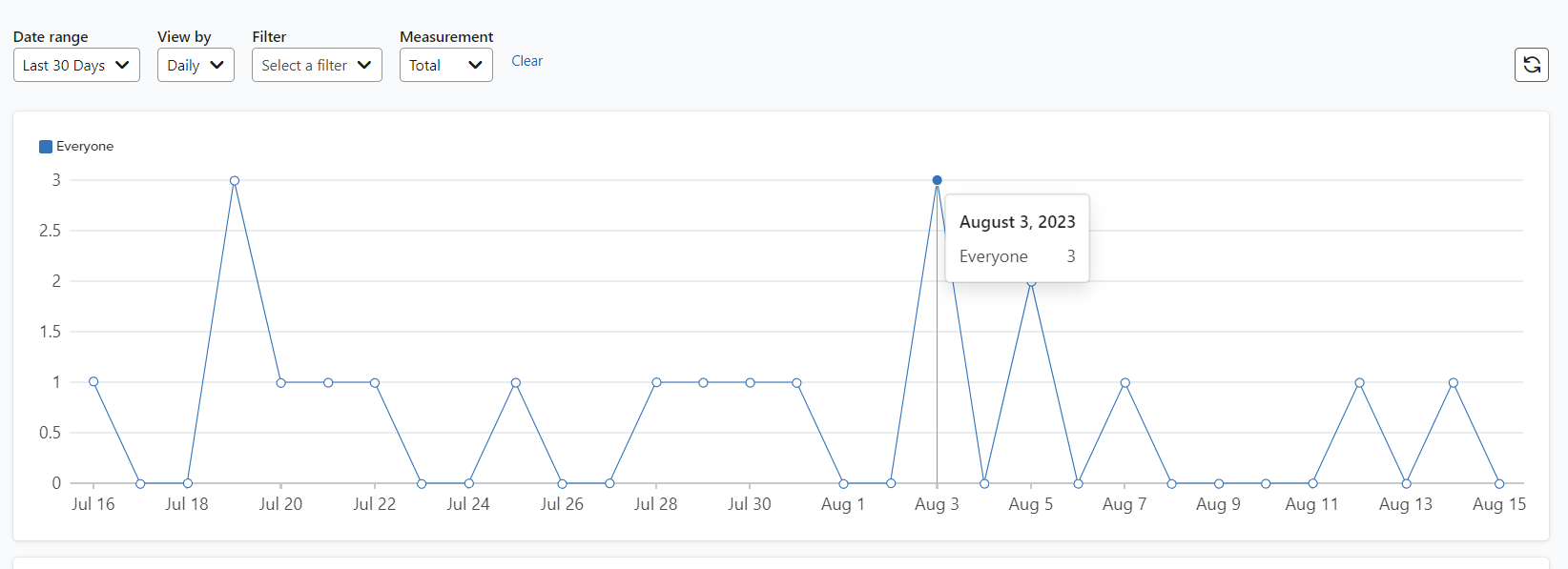
- Checked Klaviyo Metrics + Profile
I’m unsure if the app “UpCart” is interferring since it is also triggered on add to cart?
Appreciate anyone helping, thank you!



![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)