Hello, Klaviyo team!
Adrian here,
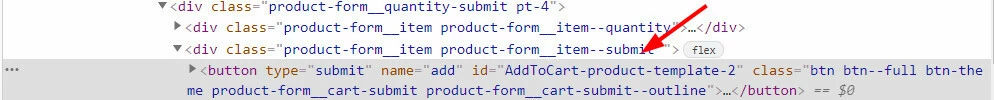
I’m trying to set up the add to cart snippet in my store and when I add the code the action doesn’t show up in my analytics after testing.
My ID:

I’ve added this into as instructed but I’m still seeing no results:

Hello, Klaviyo team!
Adrian here,
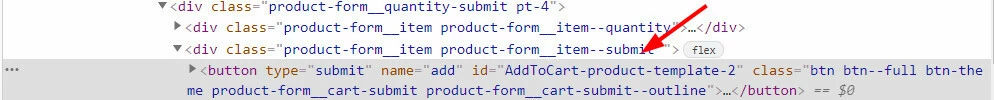
I’m trying to set up the add to cart snippet in my store and when I add the code the action doesn’t show up in my analytics after testing.
My ID:

I’ve added this into as instructed but I’m still seeing no results:

Best answer by Dov
Hi
Thank you for sharing your question with the Klaviyo Community.
Since there are a variety of things that could be happening here, I recommend checking out my post in the thread below, it’s the last post at the bottom that takes you through resolving Added to Cart (even if you’re not using Turbo Theme).
Please do let us know if you’re still having trouble after reviewing the thread.
Thanks and have a great day.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
