Could somebody please share the correct tags for Abandoned Cart flow (trigger is Add to Cart) for the dynamic block? I am using Shopify
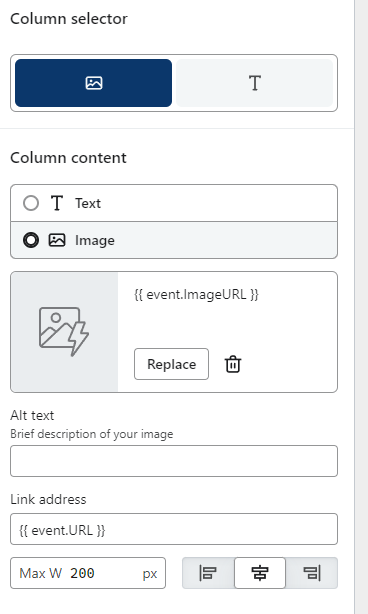
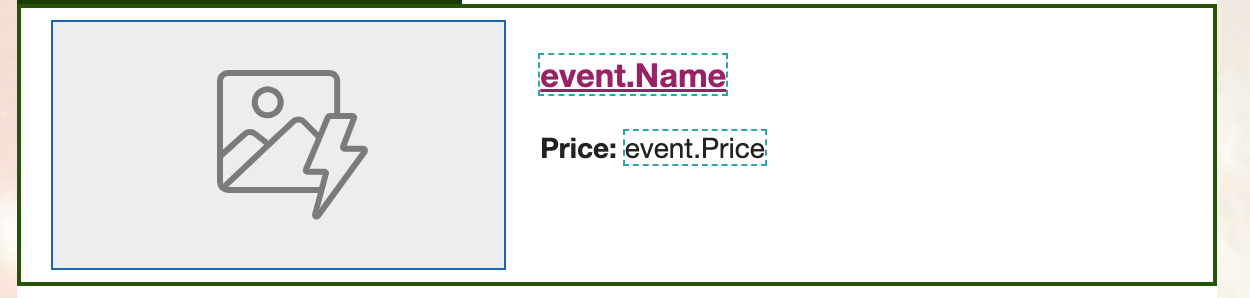
The default Dynamic block set by Klavyio is not showing up on my emails, it is showing like this when you edit by default:

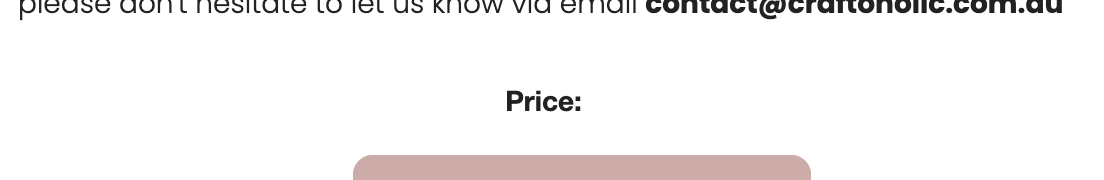
But on the preview only this is visible:

So only word Price is showing, no picture, product name etc. I even have an example flow open which should clearly show a product and price at least.
How is this dynamic block incorrect and can somebody please share correct tags for me?
Thank you