Hi, the native Klaviyo Browse Abandonment Flow only allows one to show 1 product. How have you enabled to show more than 1 product (wondering if the dynamic feed based on “viewed product” could be used instead)?
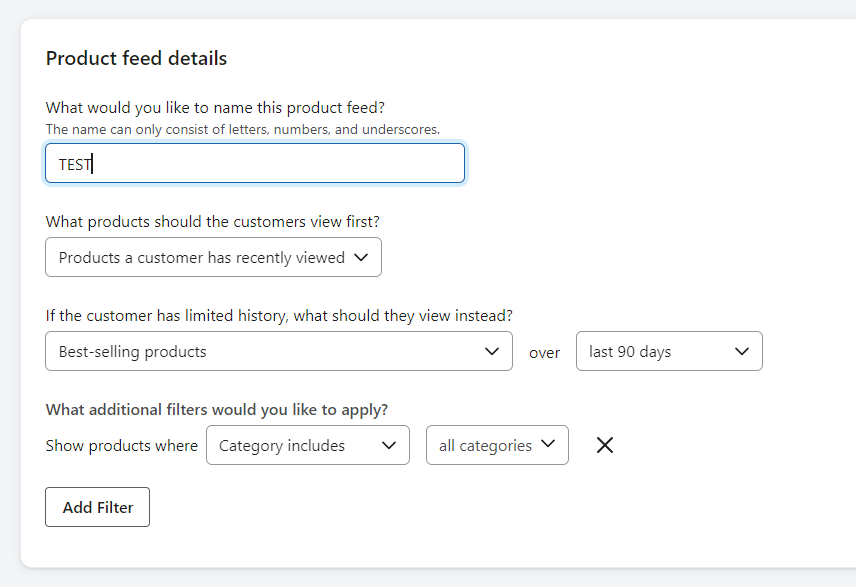
In the past this had to be hard coded but now it is much easier with product feed options.. So just create a product feed with this setup..

Hi
That is a great suggestion! I know the Viewed Product event only allows you to showcase one product at a time, but using the Data feed is a great suggestion to show more than one product in the email.
The Viewed Product event will fire for EVERY product viewed, so if you end up showing more products in the email, you’ll want to set up the filters to only allow someone into the flow at a very specific cadence, maybe once every day or once every week, etc.
Agreed
I'm adding to this topic since I think an additional step needs to be taken and that is to add another event that will fill the “recently viewed product” feed.
According to this article (second part) it says you need to implement the trackViewedItem event to make it work.
From the article:
Additionally, there is another snippet that allows entries to be added to a “Recently Viewed Items” table for a profile. Calling the Klaviyo object's trackViewedItem function below will populate a product feed of recently viewed products that can be included in emails. For more information on how to use the “Recently Viewed Items” feature in a template, check out our article on inserting recently viewed items into an email.
The following snippet can be added directly below the Viewed Product snippet
<script type="text/javascript">
klaviyo.push(b"trackViewedItem", {
"Title": item.ProductName,
"ItemId": item.ProductID,
"Categories": item.Categories,
"ImageUrl": item.ImageURL,
"Url": item.URL,
"Metadata": {
"Brand": item.Brand,
"Price": item.Price,
"CompareAtPrice": item.CompareAtPrice
}
}]);
</script>
Omar Lovert // Polaris Growth // Klaviyo Master Platinum Partner
We help with e-commerce growth through CRO, Klaviyo and CVO
Reply
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.
