Hello Klaviyo Community,
I'm currently facing multiple challenges with my replenishment email flor setup and would greatly appreciate your insights.
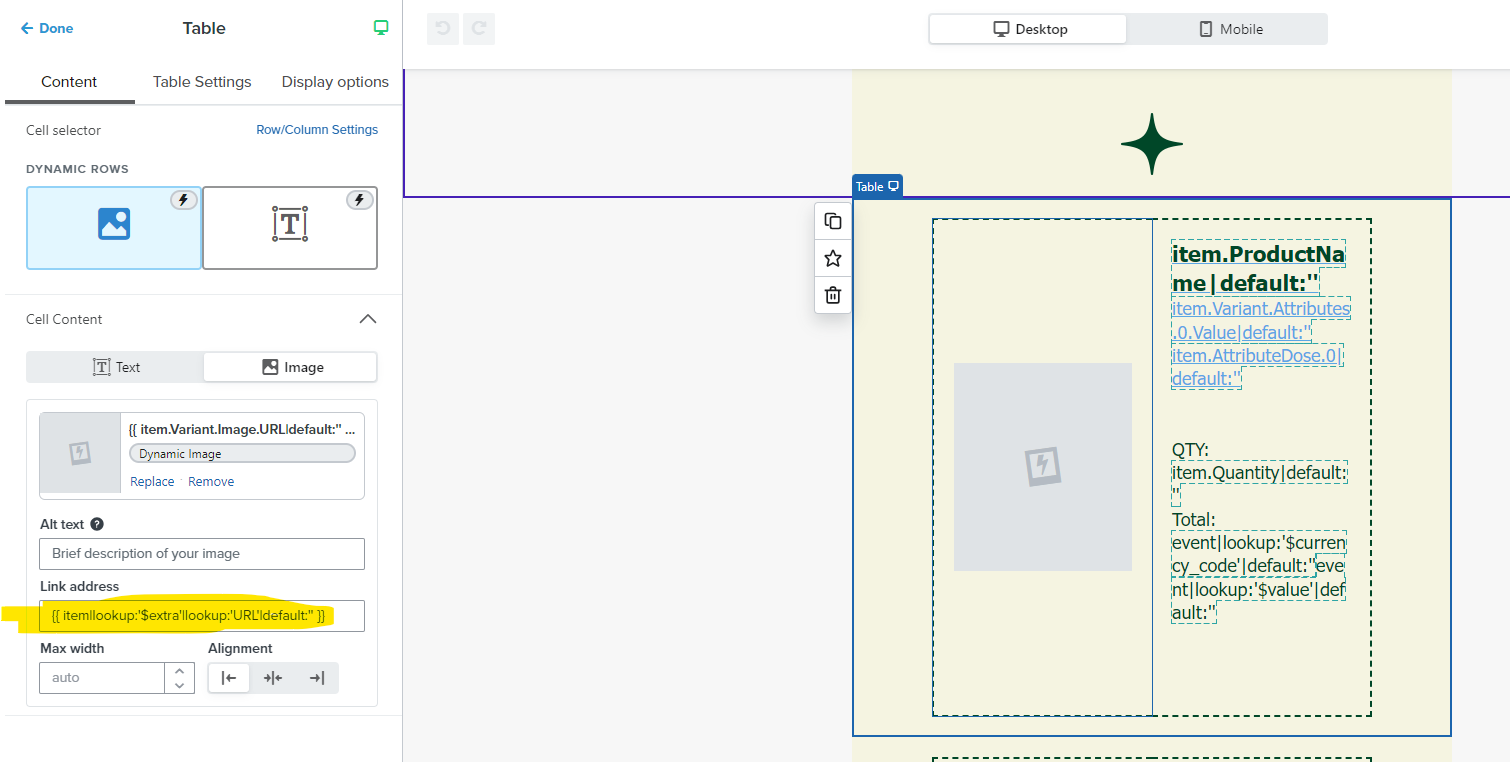
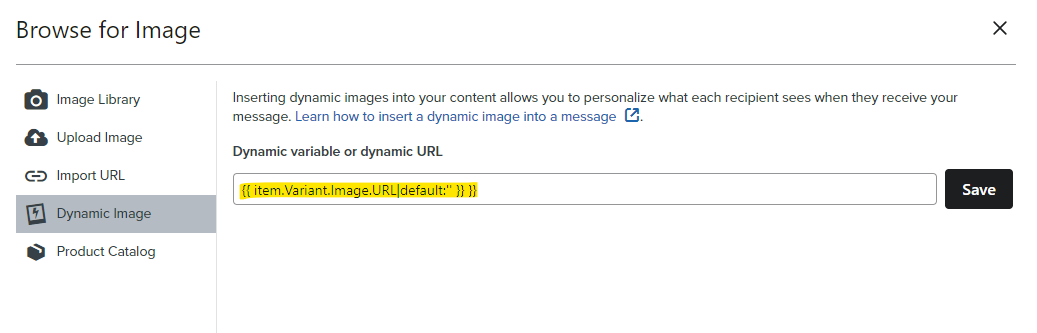
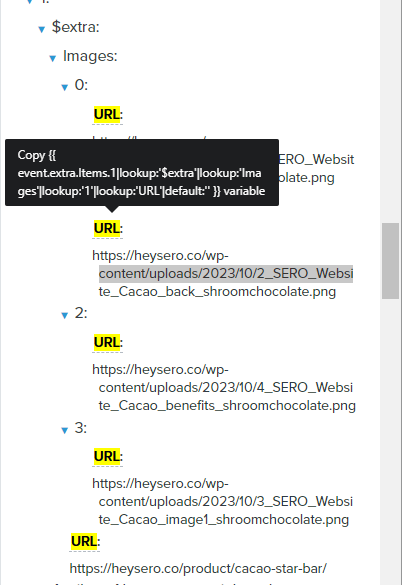
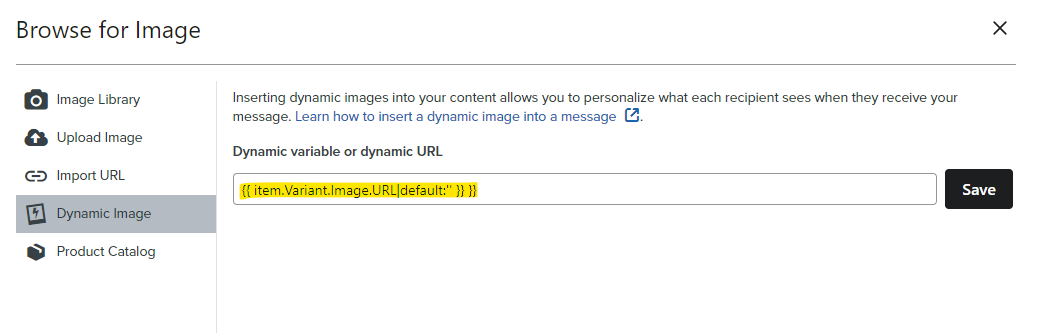
I'm encountering an issue with displaying images in replenishment emails based on profiles' previous orders. I've set up a dynamic block within a table triggered by fulfilled orders, allowing profiles to view and reorder items. While this works for other categories, I'm facing three specific problems:
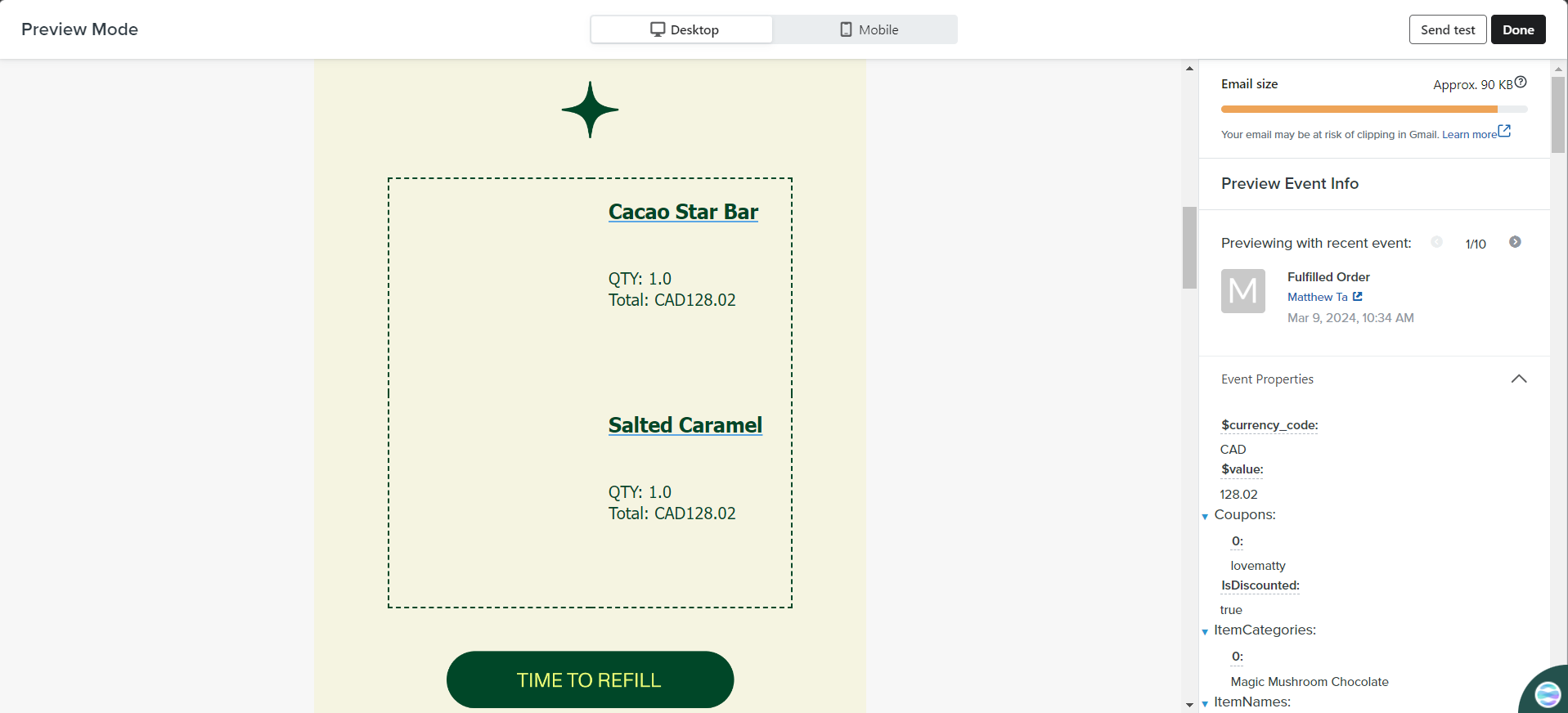
- There's a particular category, 'Magic Mushroom Chocolate,' where the products aren't displaying as dynamic images. Strangely, this issue doesn't occur for other product categories.
- In my personal email tests, the dynamic images are not displaying, despite titles being present. However, when I preview in Klaviyo's tool, the images appear as expected for multiple fulfilled orders except the for the one I mentioned above that there's a specific category that's not showing even in Klaviyo preview tool and even in my email test.
3. I've implemented a dynamic button at the bottom of the product block to redirect profiles to their previous orders. However, upon clicking the button, the link redirects only to the first product displayed, rather than the specific product clicked.
This is the preview for the specific category that are not showing the dynamic images for each product.

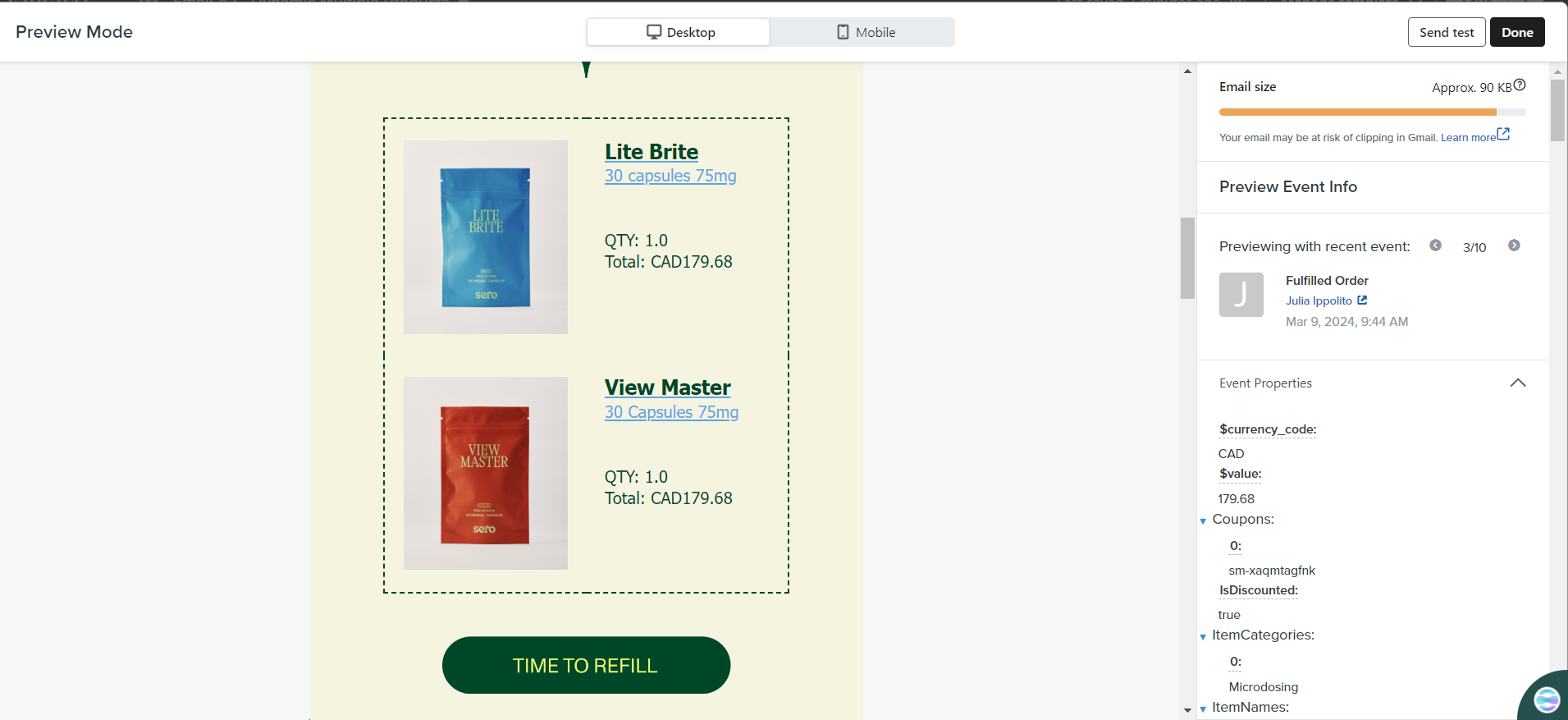
This is the other category of products that are displaying dynamic images in Klaviyo preview tool, but when testing in my email, the images are not displaying anymore.

I've thoroughly researched and exhausted Klaviyo's resources, but I'm stumped on resolving these image display issues. Any insights or solutions would be greatly appreciated!
Thank you,
Jane