We are building a flow - “ email sales campaign” we want to offer a discount for 4 of our products. - We have created a dynamic coupon code with a variable expiration date. We can paste this into the email so the prospect can manually enter it at checkout. BUT can we add the discount code to a CTA button so that when the prospect clicks the button, they are taken to the shop so they can select one of the four items that the discount applies to, and when they proceed to checkout, the discount is applied? Or is this a bridge too far.
Hi there
Thanks for sharing your question with us! Love your thinking here!
I am happy to confirm that you can add a discount code to a button’s URL that will add the discount to your store URL to apply automatically at checkout!
However, it should be noted that the documentation I linked to is referring to Shopify websites. Is this the platform you’re using?
Hope this helps!
-Taylor
Hey
Which ecommerce platform are you on? If you let us know, there may be some simple solution to do this.
For example, If you happen to be on Shopify, you can:
- Create a “manual” Collection landing page with the four items.
- Create a dynamic code, as you have, that only applies to the four selected items.
- Use a Shopify Link that both applies the discount code to the cart and direct them to that private four item landing page.
- On checkout, the code will already be applied so they don’t need to copy/paste, and the discount will be reflected in the checkout.
Just note, in this scenario, a person can add more than one or all four items to the cart and get the discount. So I’m not sure if that’s what you intended.
Some documentation that walks you through aspects of the above if you’re on Shopify:
If you’re on a different ecommerce platform, there may be other ways to do the same - the link that applies the coupon code is platform specific.
Hope that helps!
Joseph Hsieh // retentioncommerce.com // twitter: @retenion
Hi Peps
Thanks for the info - yes we use shopify .
Ill dive into the info you have kindly provided.
Hi We need a bit more assistance if possible
We have created a manual collection and created this code and pasted into the url for the button.
Pretty sure i have this correct.
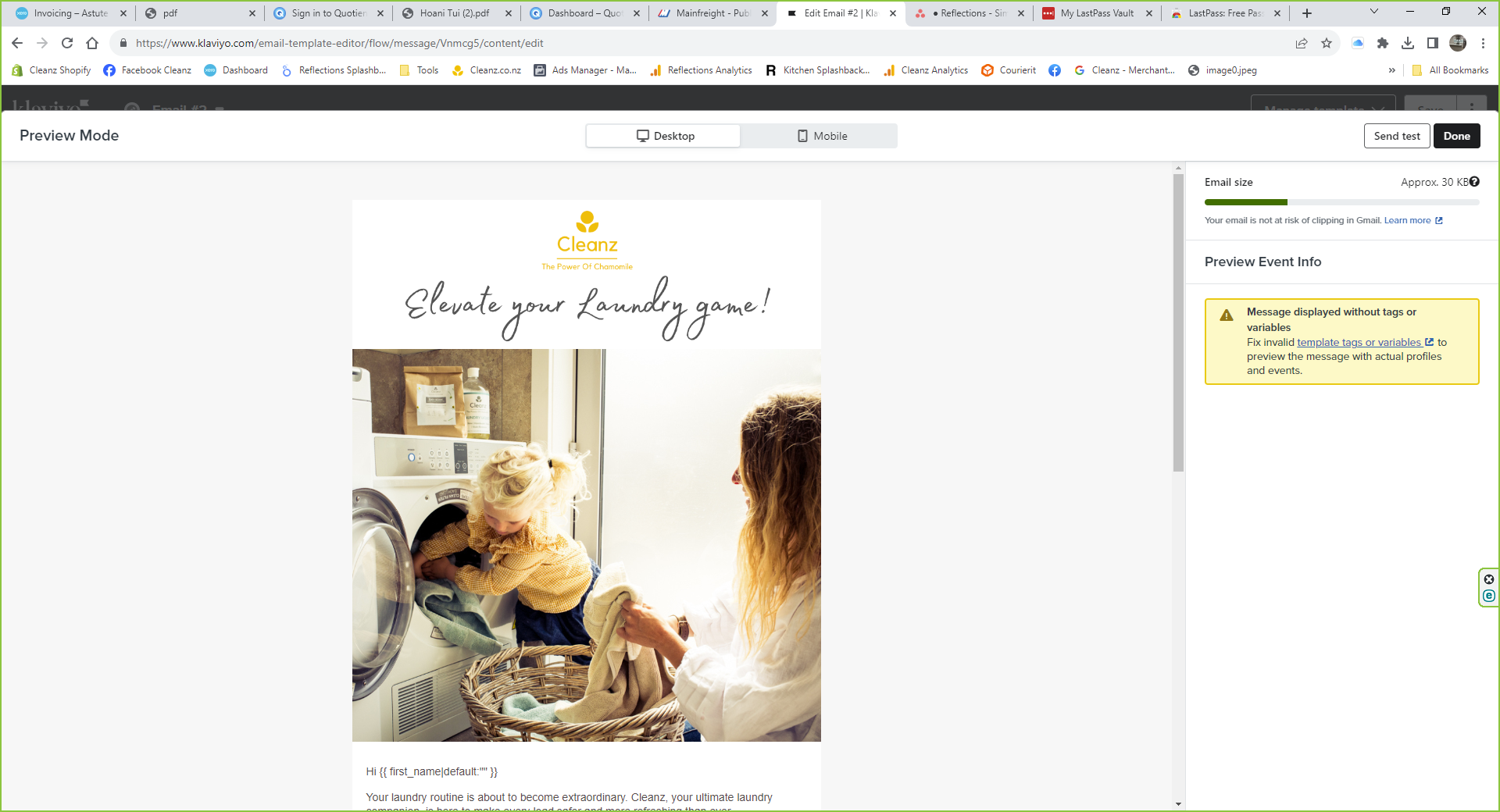
But when we go to preview it gives us !” message displayed with out tags or variables
Any idea why - if i remove the url and just place our homepage url it allows us to preview.
can you see any error in the url code.
https://cleanz.co.nz/discount/{% coupon_code ‘Trialkit’ %}?redirect=/collections/25-off-kits

Thanks in advance .
Simon
Hi
I would test this by sending yourself a test email instead of previewing it in our template builder to see if you can duplicate the issue.
-Taylor
Hi
In searching for an answer to this same question, I came across this thread. However, we are on WooCommerce. Before I go to any length in attempting/testing this solution, do you know if this will work? We have a welcome series flow set up, with the first email including a welcome discount. Currently, the email has a CTA button with the static coupon code in the URL. I’d like to replace the static code with the dynamic code that I now have set up to be generated by Klaviyo. Is this possible? :)
Thanks in advance!
Nan
Reply
Log in to the Community
Use your Klaviyo credentials
Log in with Klaviyo
Use your Klaviyo credentials
Log in with KlaviyoEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.
