Hi,
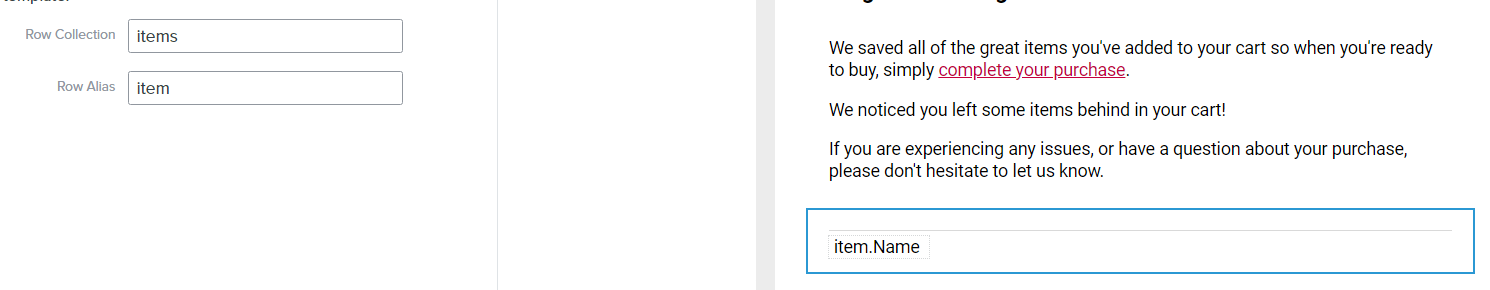
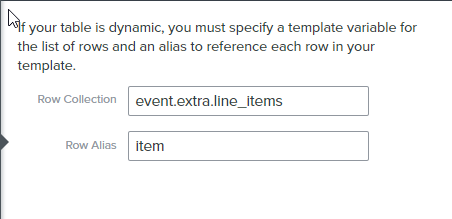
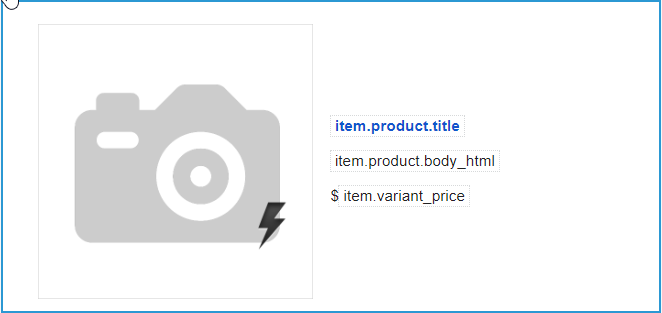
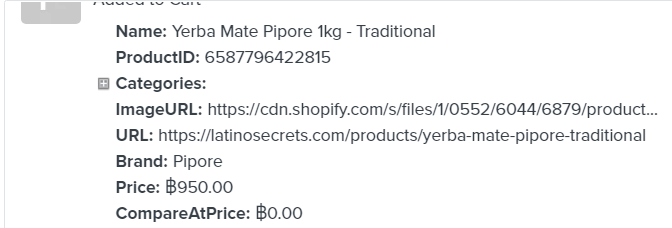
I have a problem with the Dynamic Table, I want the product title and product picture to show and I’m following the tutorial but some information the variable seems missing.
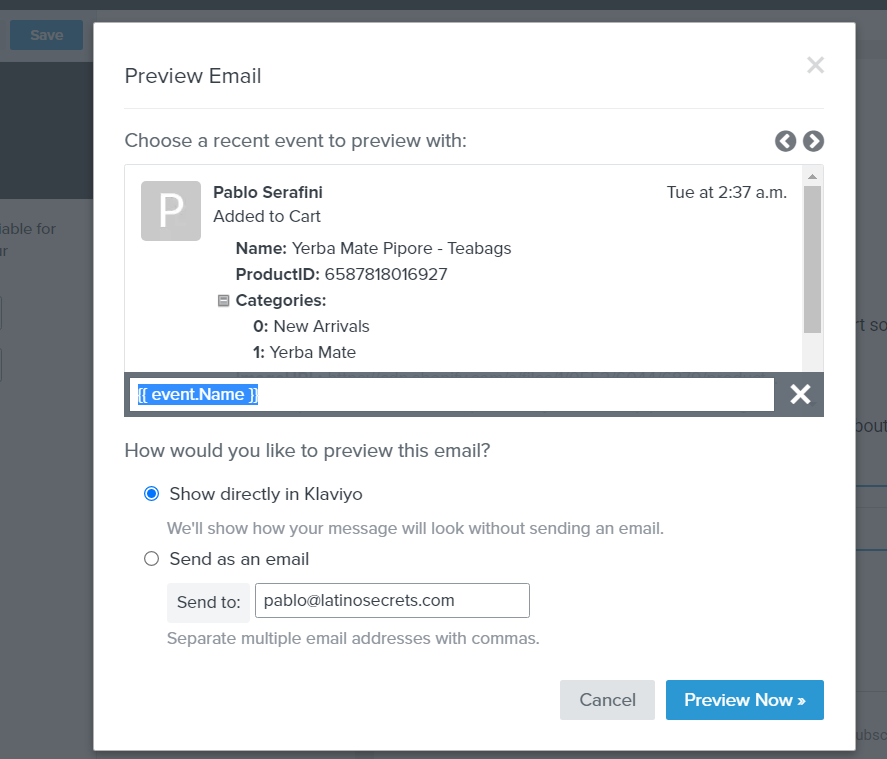
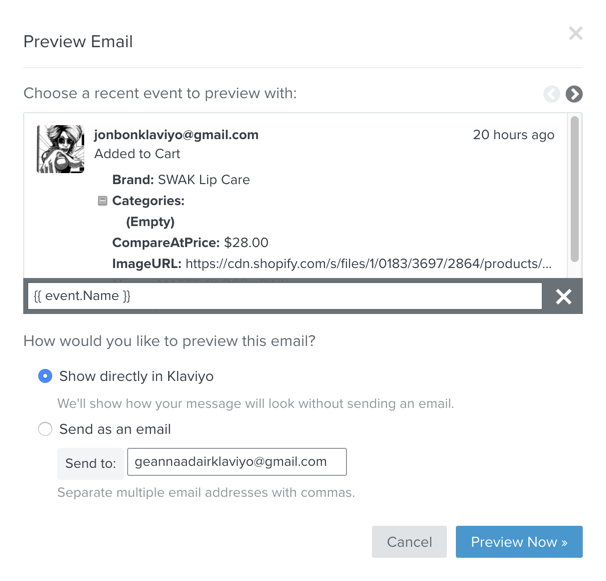
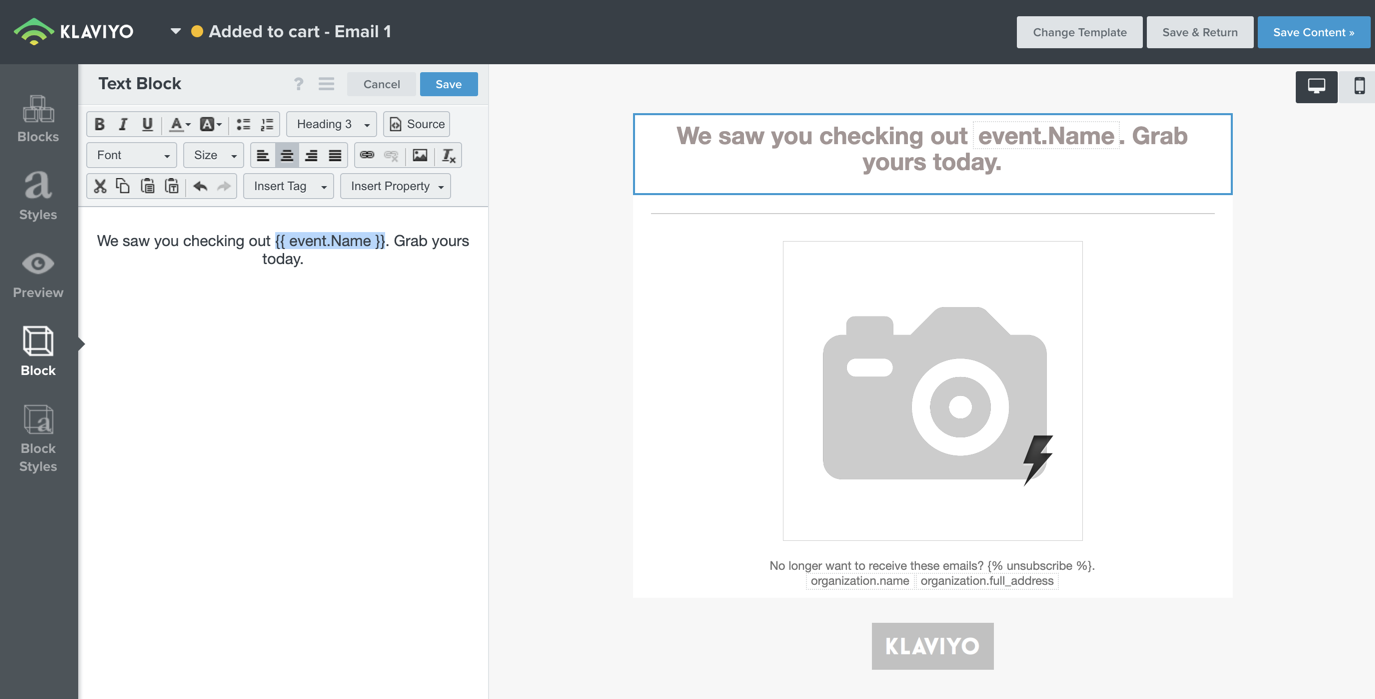
The trigger is “When someone Added to Cart” and the Event Variable for the product title is {{ event.Name }}

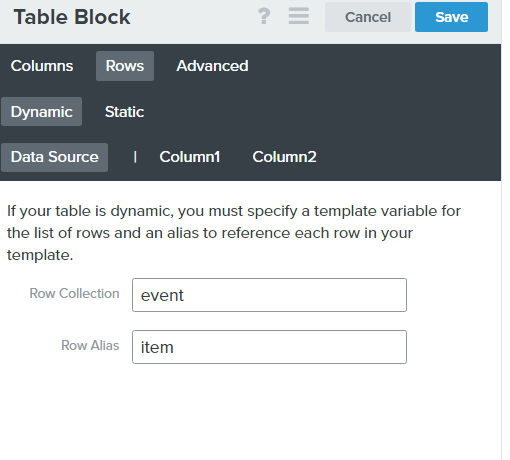
Im not sure what to put on the Data Source

Thank you,
Pablo






![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)