Currently, I have a code-based email template setup with the following snippet of code in it:
<form action=”...”>...</form>
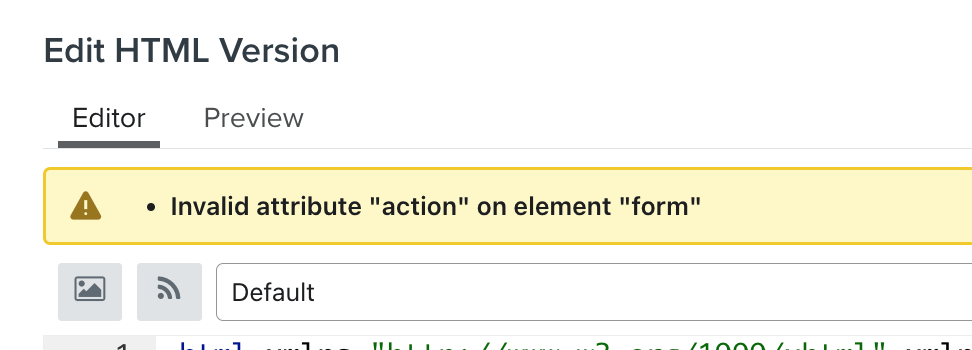
However, it seems that Klaviyo blocks the <form> element from having the action attribute:

It will strip this out when I attempt to hit save.
However, action is a valid attribute on this element. Many popular email clients, including Apple Mail, support functional forms, and my client is currently using forms to collect customer feedback data. I would like to be able to insert the action attribute and bypass Klaviyo’s built-in checks.
How can I do this?
