Hi friends!
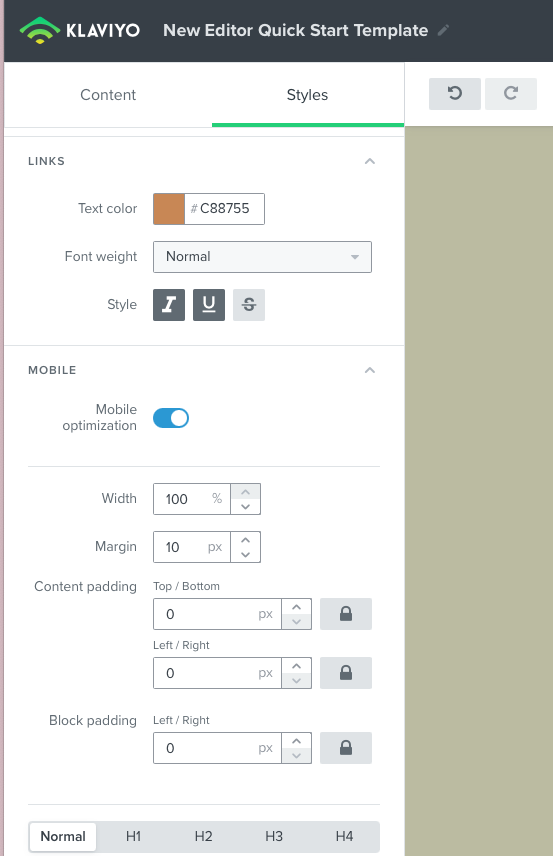
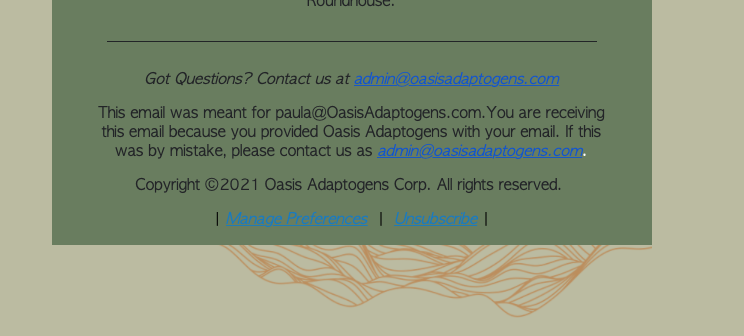
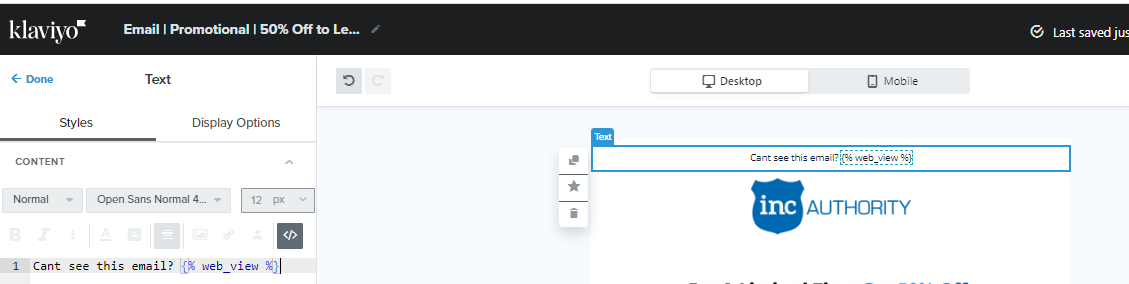
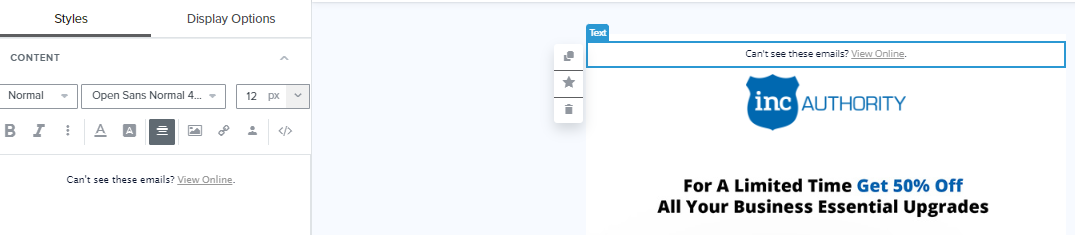
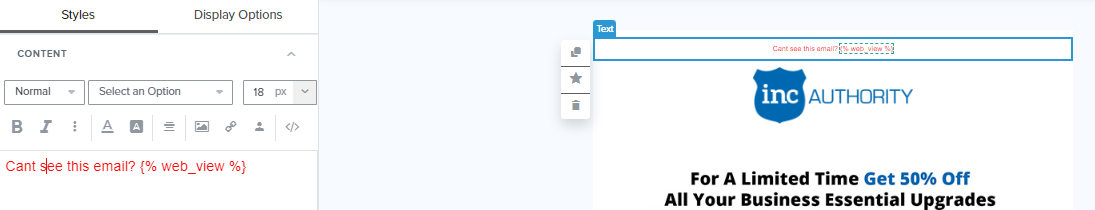
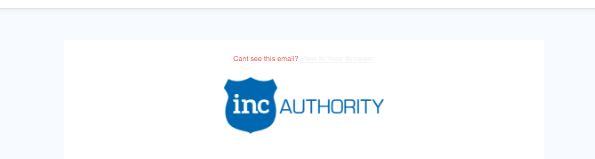
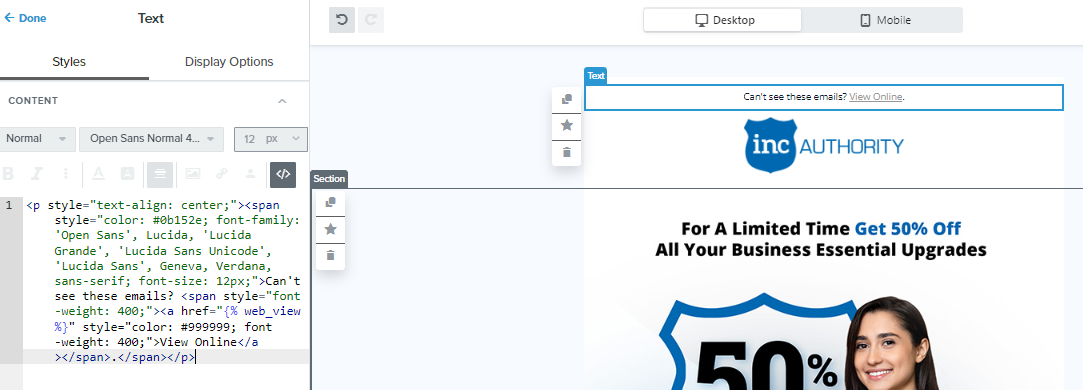
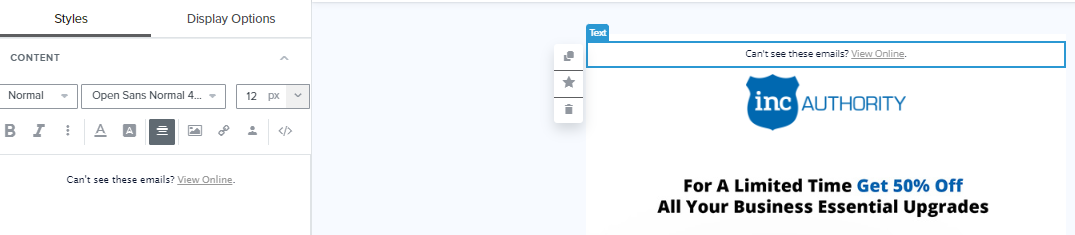
I assume this would be an easy answer but I can’t seem to figure it out. With the old/previous “editing templates”, I had no issues changing the Link Text details however using the new/updating editing template, looks what's happening.


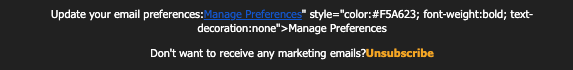
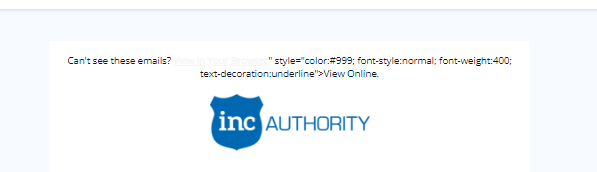
As you can see I'd like to change Link Text color to #c88755 however, when I test out a campaign and view this in preview, it’s blue! How come? Thanks in advance 🍃
Best answer by David To
View original



![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)













![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)