I’m new to Klaviyo, so I apologise in advance if this is a simple one!
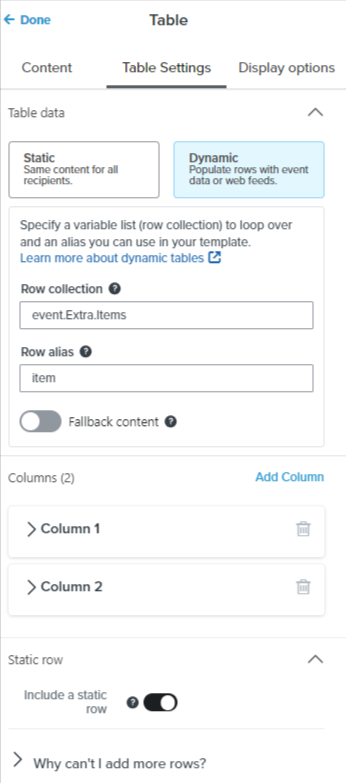
I’m having an issue setting up an order confirmation email within Magento2.
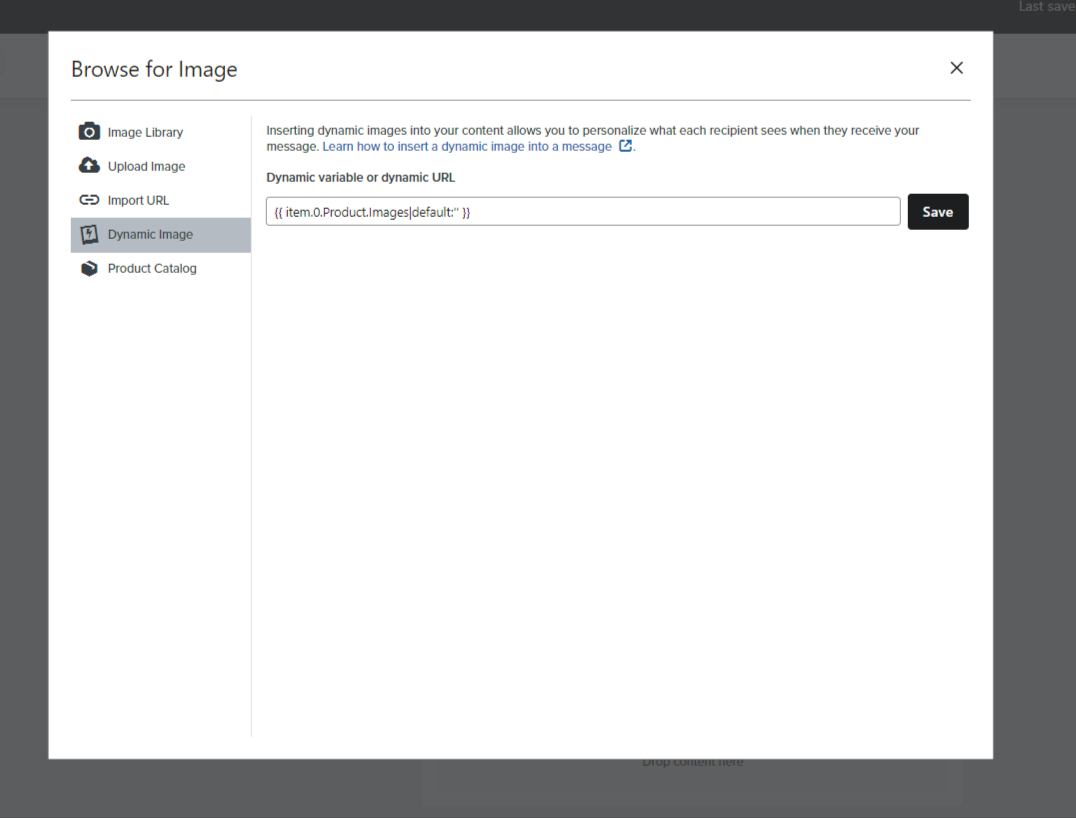
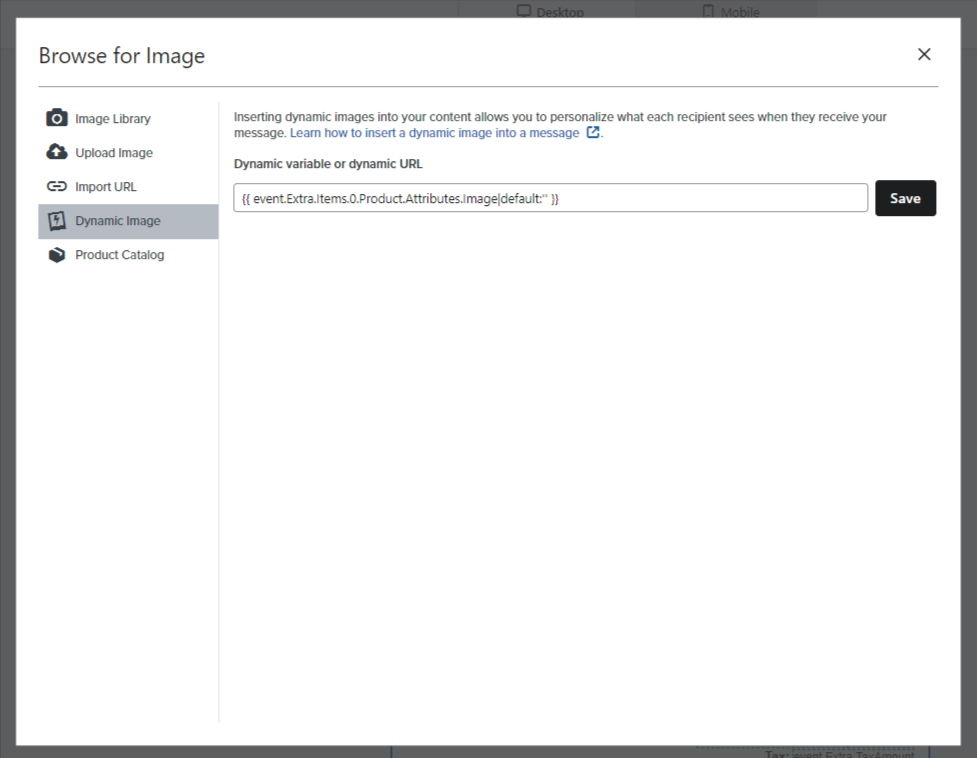
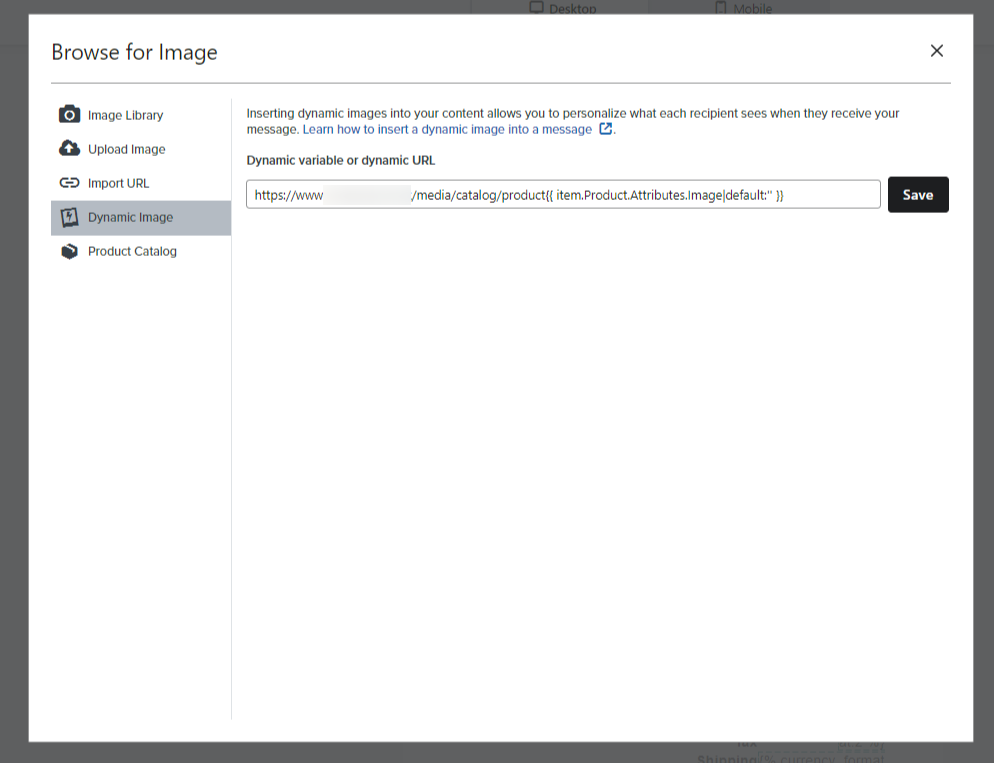
I’ve used the image variable from within the event info properties to get what I think is the correct string, however it’s not rendering the image. I used the same method to setup our abandoned cart emails without any issues, so I’m struggling to understand this!






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)