I am not sure why the added to cart event is not working.
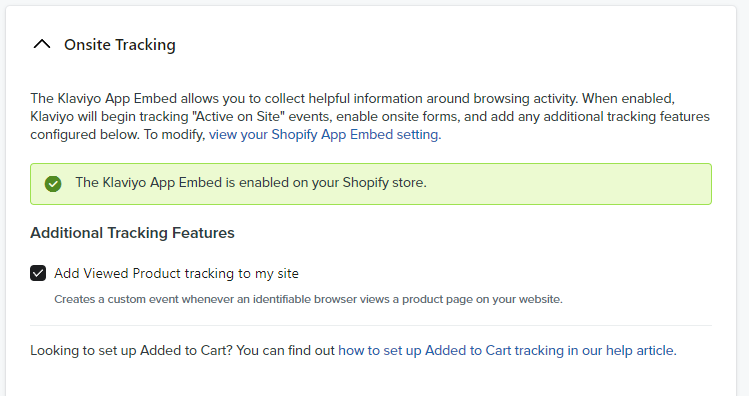
I have installed the app “Klaviyo Onsite Javascript” on shopify.
My Integration is good:

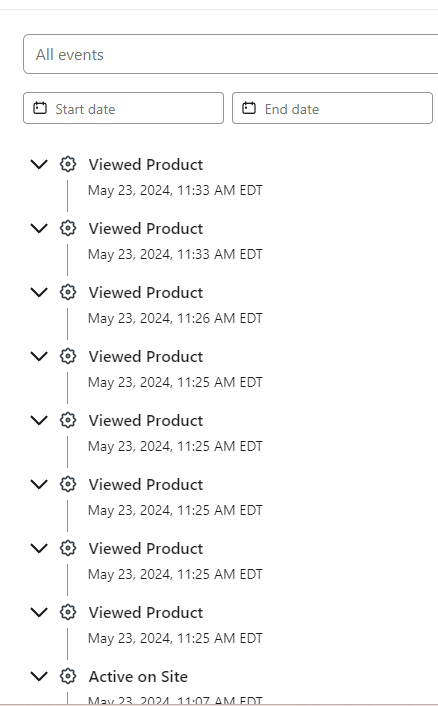
I see the “Viewed Product” event properly

My code is picking up my add to cart button correctly
<!-- Klaviyo add to cart event snippet -->
{% if product %}
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
setTimeout(function() {
var _learnq = _learnq || q];
var classname = document.querySelectorAll(".addtocart-button-active");
var addToCart = function() {
_learnq.push(�'track', 'Added to Cart', item]);
console.log('Product added to cart:', item);
};
classname.forEach(function(element) {
element.addEventListener('click', addToCart, false);
});
}, 2000); // 2000 milliseconds = 2 seconds
});
</script>
{% endif %}
<!-- END of Klaviyo add to cart event snippet →
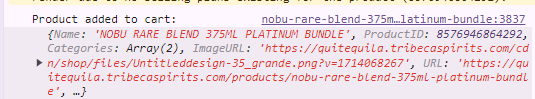
I added a console.log on the function addToCart, to make sure everything works properly. Everytime I add an item to the cart, my console Log works, meaning, it picks up the button, and it shows me the “item” but it is just not being sent to Klaviyo.
Any help is appreciated, thank you!
This is my console.log item for everytime I click add to cart: