Hey there everyone! I've recently enabled integration from Klaviyo to my Shopify store and the code doesn't appear when I want to set up web tracking. What should I do?


 +2
+2Hey there everyone! I've recently enabled integration from Klaviyo to my Shopify store and the code doesn't appear when I want to set up web tracking. What should I do?


Best answer by retention
Hi
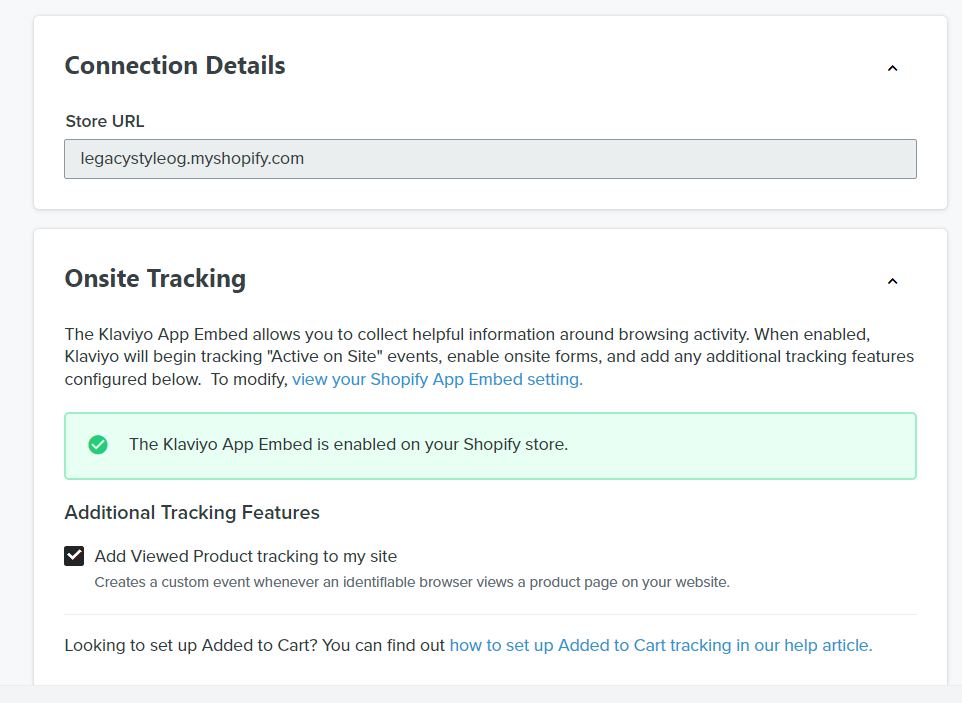
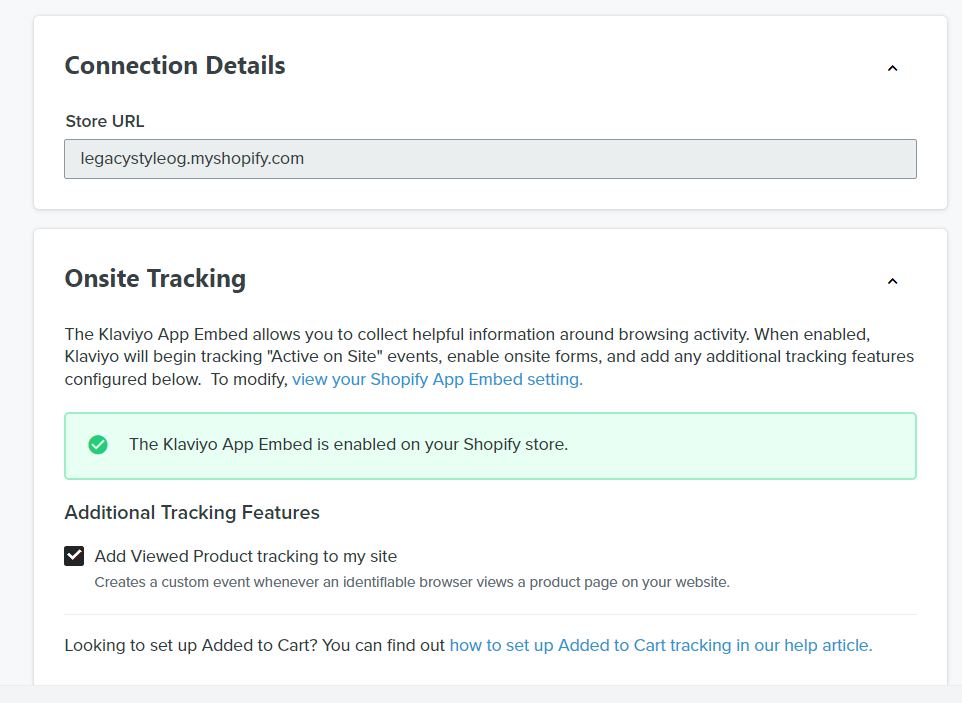
If you want to verify, you can follow
Finally, for the few Shopify themes that somehow break this process, or if you have a extremely customized or hand built Shopify Theme and you are a developer (or have access to one), you can manually add the Klaviyo tracking code into the Theme code itself. Just make sure to disable the automatic placement so you don’t have it duplicated. Klaviyo has some excellent information on how to do this or you can share it with your developers to implement:
Hope this helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.