Hi @Hol2022,
Thanks for sharing your question with us.
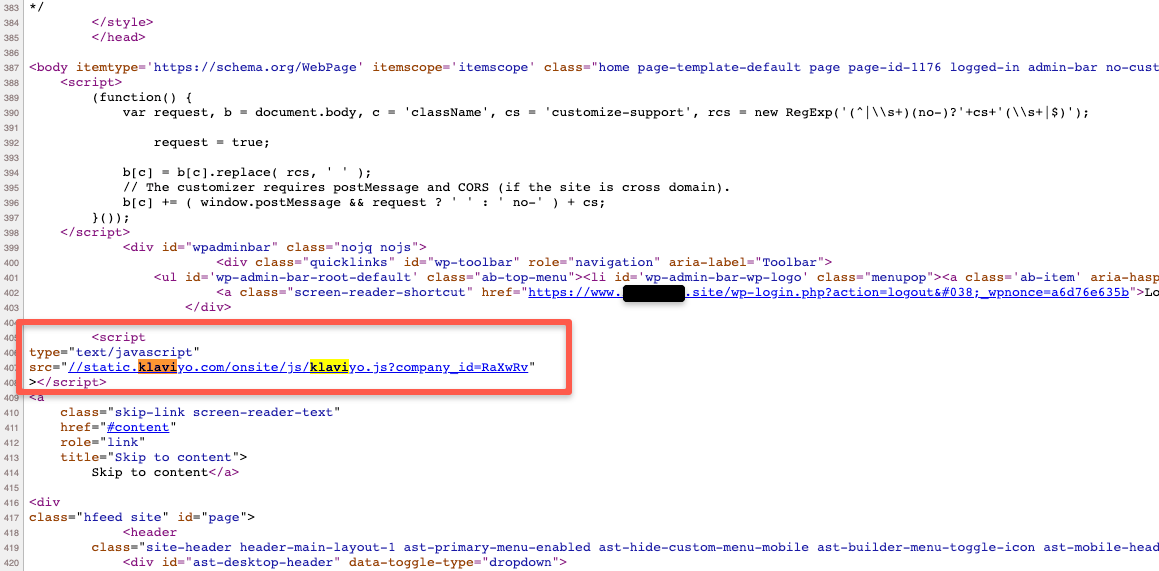
To achieve this, you would need to manually install the Klaviyo javascript to your WordPress site, which would allow you to create and add a form to your site. Once you do this, you can begin to collect subscribers from your site.
You can use the below snippet to manually install the Klaviyo onsite javascript necessary to publish Signup Forms on your WordPress site.
<script type="application/javascript" asyncsrc="https://static.klaviyo.com/onsite/js/klaviyo.js?company_id=PUBLIC_API_KEY"></script>
Make sure to replace PUBLIC_API_KEY with your Klaviyo account's 6 character Public API Key.
I hope that’s helpful!



![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)






![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)