I’m trying to set up the abandoned cart flows for my client but have encountered an issue where none of the on-site tracking is working. I'm unsure if this is because the website is currently password-protected (pre-launch) or if it’s due to the absence of a cookie banner.
Here’s what I’ve done so far:
- Checked the Shopify-Klaviyo integration, and everything seemed fine with no errors. However, I re-integrated Shopify to ensure nothing was broken.
- Enabled anonymous visitor tracking.
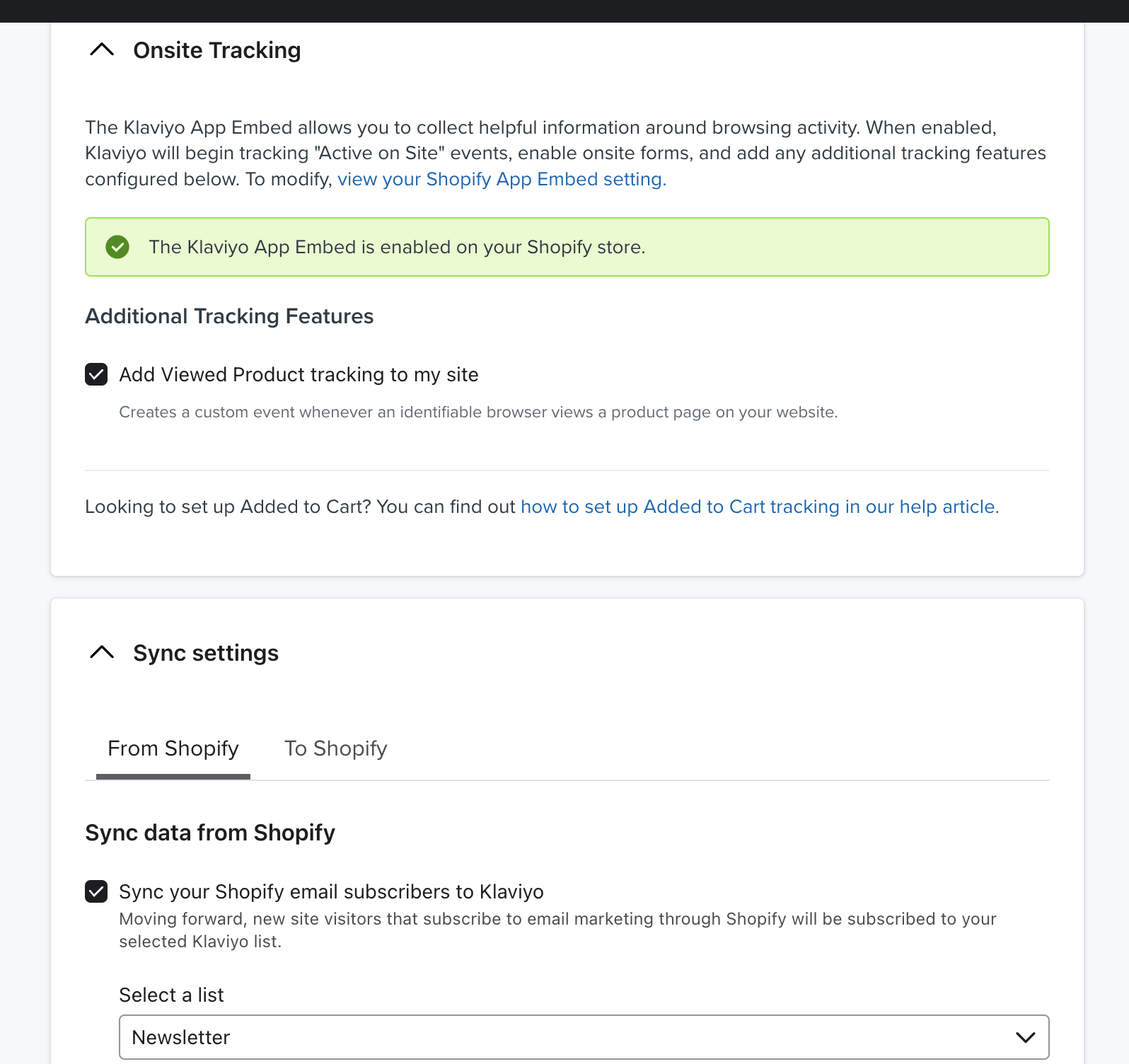
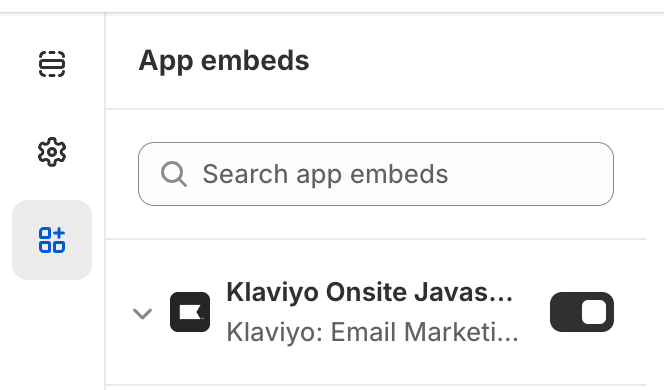
- Verified that Klaviyo's on-site tracking app setting is enabled in the Shopify live theme.
- Noticed that the ‘active on site’ metric reports “no data available”.
- Accessed the site via the Klaviyo email link to ensure my profile is cookied and also visited the store in incognito mode, using
?utm_email=example@gmail.comto test.
For the “added to cart” trigger, I’ve tested two methods, including the class method as described here: https://help.klaviyo.com/hc/en-us/articles/115001396711
Here’s the button class code I found via the Inspect function:
<button type="submit" name="add" data-add-to-cart="" class="btn btn--full add-to-cart btn--secondary">
<span data-add-to-cart-text="" data-default-text="Add to cart">
Add to cart
</span>
</button>
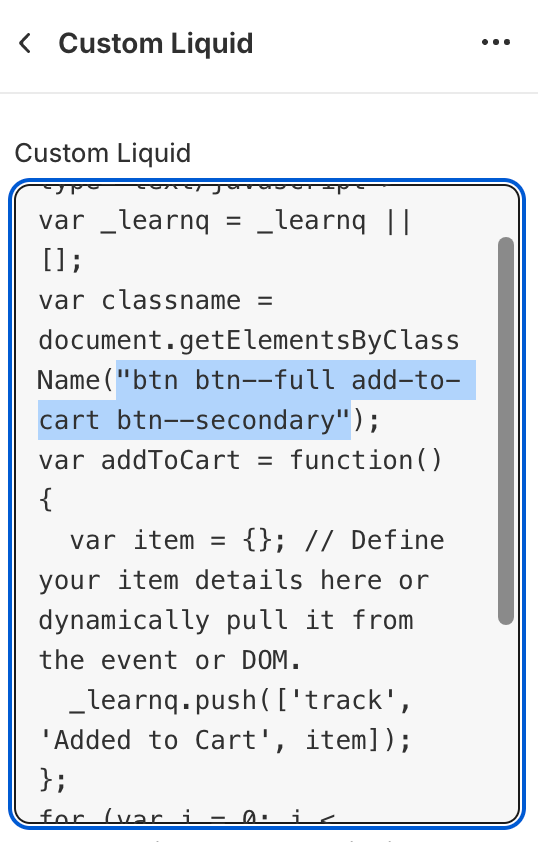
And the liquid snippet I added to a ‘default product’ in the Shopify theme:
<script type="text/javascript">
var _learnq = _learnq || [];
var classname = document.getElementsByClassName("btn btn--full add-to-cart btn--secondary");
var addToCart = function() {
_learnq.push(['track', 'Added to Cart', item]);
}; for (var i = 0; i < classname.length; i++) {
classname[i].addEventListener('click', addToCart, false);
}
</script>
At this point, I’m running out of options and time to make this work. There’s absolutely no site data being reported in Klaviyo. Could you please help?







![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
