Hey Fam,
This tip is a “nice-to-have” to help the user experience in the welcome flow that uses a dynamic coupon which expires after X amount of days.
I’d say 99% of brands are using an welcome discount to incentivize visitors to get on their email list. So, naturally, that first email should answer the question - what’s my coupon code?!
Yes, you could use a static coupon that’s the same for all your subscribers (ie. WELCOME15), but a few issues I have with that:
- It could be EASILY shared amongst friends (I’ve done it) and found by services like Honey
- If you want to incentivize urgency, will someone believe a generic coupon code is actually going to expire (yes, my view is skewed because this is what we do for a living)
- Does it really make the subscriber feel special that it’s a code really for them? Probably not
Okay, so what’s the tip?
Here’s our setup:
- Dynamic code generated by Klaviyo
- Expires after X amount of days (let’s say 7)
- Reminder email after 6 days that the coupon will expire
Almost everyone reads that first email. The 6th day email, not so much. Then we started getting messages that people didn’t know it expired on “June 5th”.
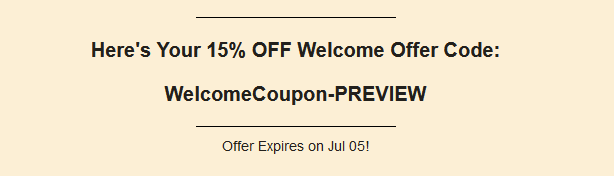
Now, we had “code expires in 7 days” on that first email, but that may be too much work for the customer to figure out what day it was. Instead, we used the Klaviyo date variable to show which day it actually expires.
Here’s what it looks like (and that date is dynamic!)

Here’s the code that takes care of it (snippet from a Klaviyo help article):
Calculating a future date
If you’d like to display a future date relative to the day a message is sent, apply the days_later filter to the today variable outlined above, like this:
{% today "%Y-%m-%d" as today %} {{ today|days_later:5 }}This variable will display the date five days after a message is sent. So, if the message was sent on March 18, the date displayed would be 2021-03-23.
This filter can be combined with the formatting filters outlined above to use a different date format. Take this code as an example:
{% today '%Y-%m-%d' as today %} {{ today|days_later:15|format_date_string|date:'M d' }}If the message was sent on March 18, this would render as Mar 23.
Some would say it doesn’t matter to have the code expire, since you’ll most likely give to a first time customer anyways (and we always will). But, what it does is to train your subscriber to BELIEVE what you say in your emails. So, when you do actually have an offer that expires, they know to have some urgency on it.
If you’re using the date variable in any other ways, would love to see some examples in the comments or DM me!






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)