Hi @liambruno!
If you haven’t already seen it, here’s our Help Center article about inserting dynamic images to emails:
The actual variable will depend on the platform and what type of event you are passing through, but you can typically find it by following these steps:
In a flow:
- Open the email in the flow editor.
- Click Edit Content.
- Click Preview and Test.
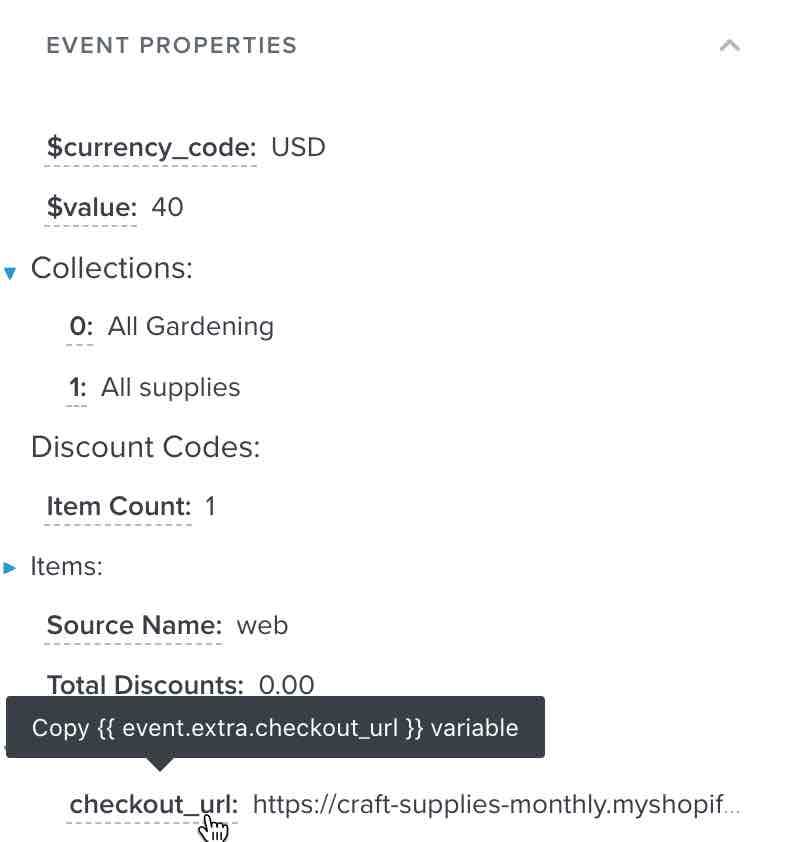
- Click on a property name from the Event Properties menu to copy it.

- Paste the variable into your flow email.
This preview window will show all of the data available for that particular event metric. List entries are numbered starting at 0. For instance, if {{ event.extra.line_items.0.product.name }} is the variable entry for an image, the 0 indicates that it is the first item in the array.
Additionally, Klaviyo also offers a number of pre-build abandoned cart and browse abandonment flows you can leverage within the Flows Library. These pre-build flows allow you to customize and edit them while already having a pre-coded dynamic table block which aligns with your integration’s metadata being passed, as my colleague David mentions in this thread:
Thanks for using the Community!
- Brian



