Hello guys, hope your holiday season was successful.
My name is Adir, I am the CRM manager at Maelys Cosmetics.
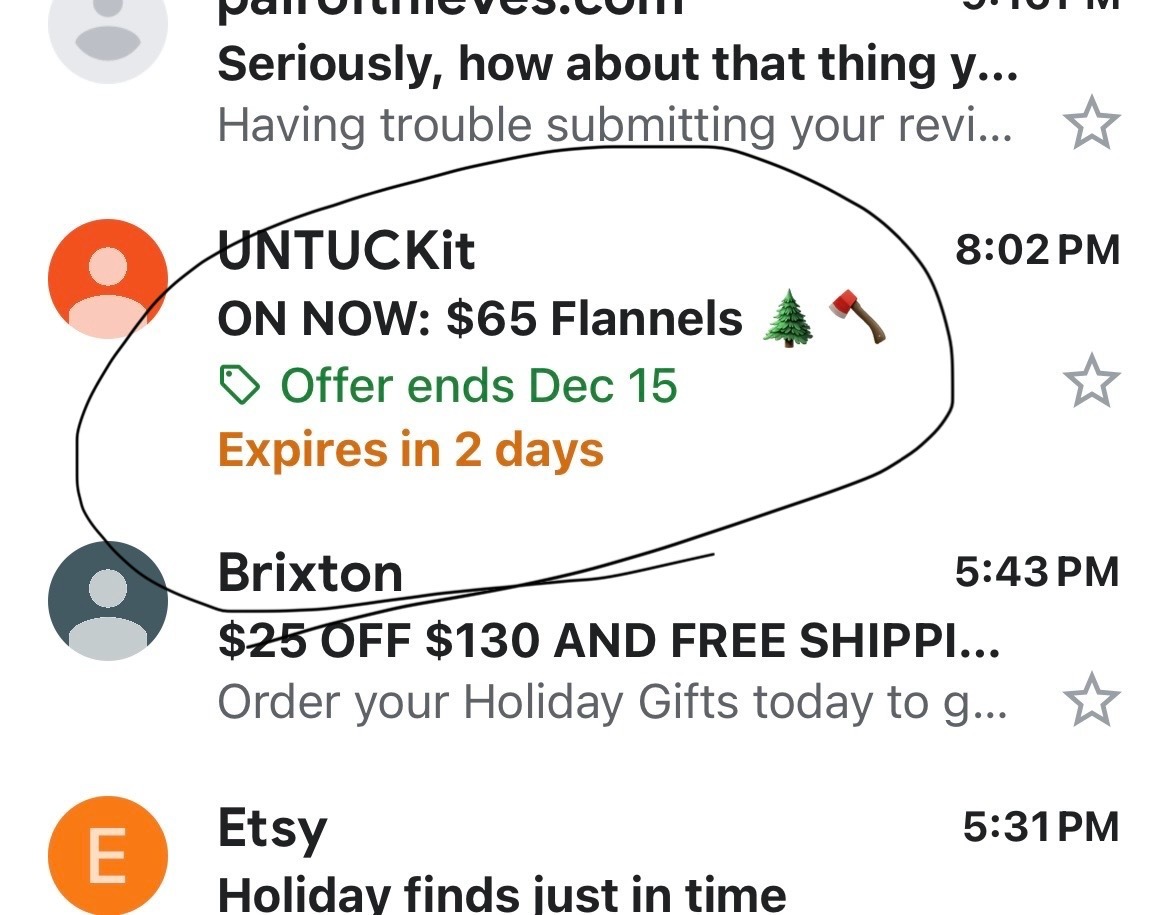
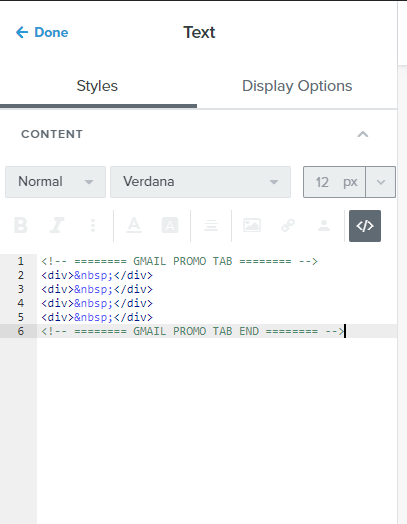
I have a question for you all, did someone tried to use Google Annotations?
Pre show the image, coupon? If you have any tips or tricks, that can be great.
We would like to take our email marketing activity to the next level after conquering email automation, segmentation, SMS campaigns and all Klaviyo’s best practices.
Best answer by Taylor Tarpley
View original










![[Academy] SMS Strategy Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)





![[Academy] Deliverability Certificate Badge](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
