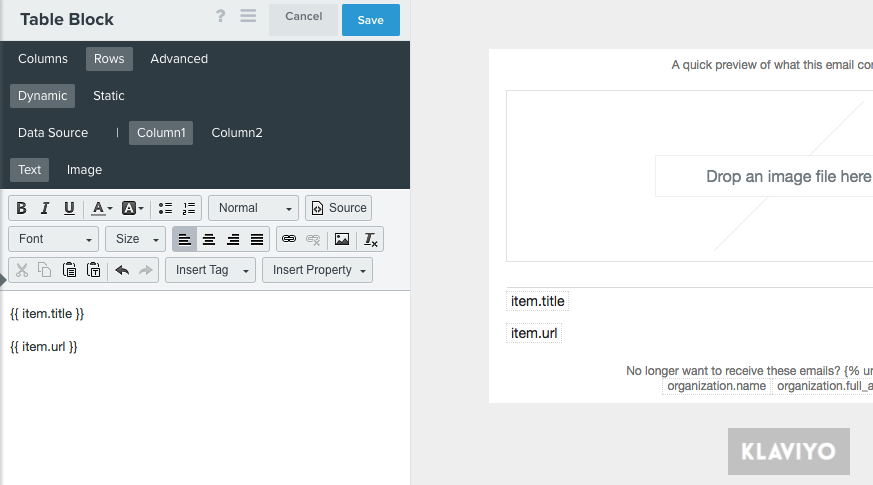
How can I code the Instagram RSS feed to a row of 3 images, not a column? and make these photos closer together and larger?

<p> </p>
<p> </p>
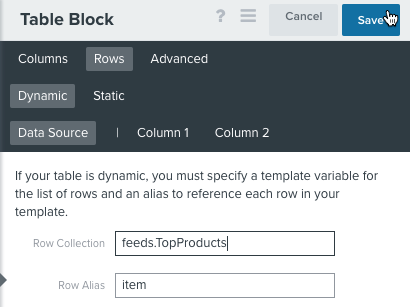
<h1>Shop the insta feed{% for item in feeds.instagram_wardrobe.rss.channel.item|slice:":3" %}</h1>
<p> </p>
<p> </p>
<table style="display:inline-block; margin-left:15; margin-right:15">
<tbody>
<tr>
<td style="padding-right: 15px; padding-left: 18px; width: 150px; text-align: center;"><a href="{{ item.link }}"><img src="{{ item|lookup:'media:content'|lookup:'@url' }}" style="margin: 1px; max-width: 150px; height: auto;" /></a></td>
</tr>
</tbody>
</table>
{% endfor %}






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)