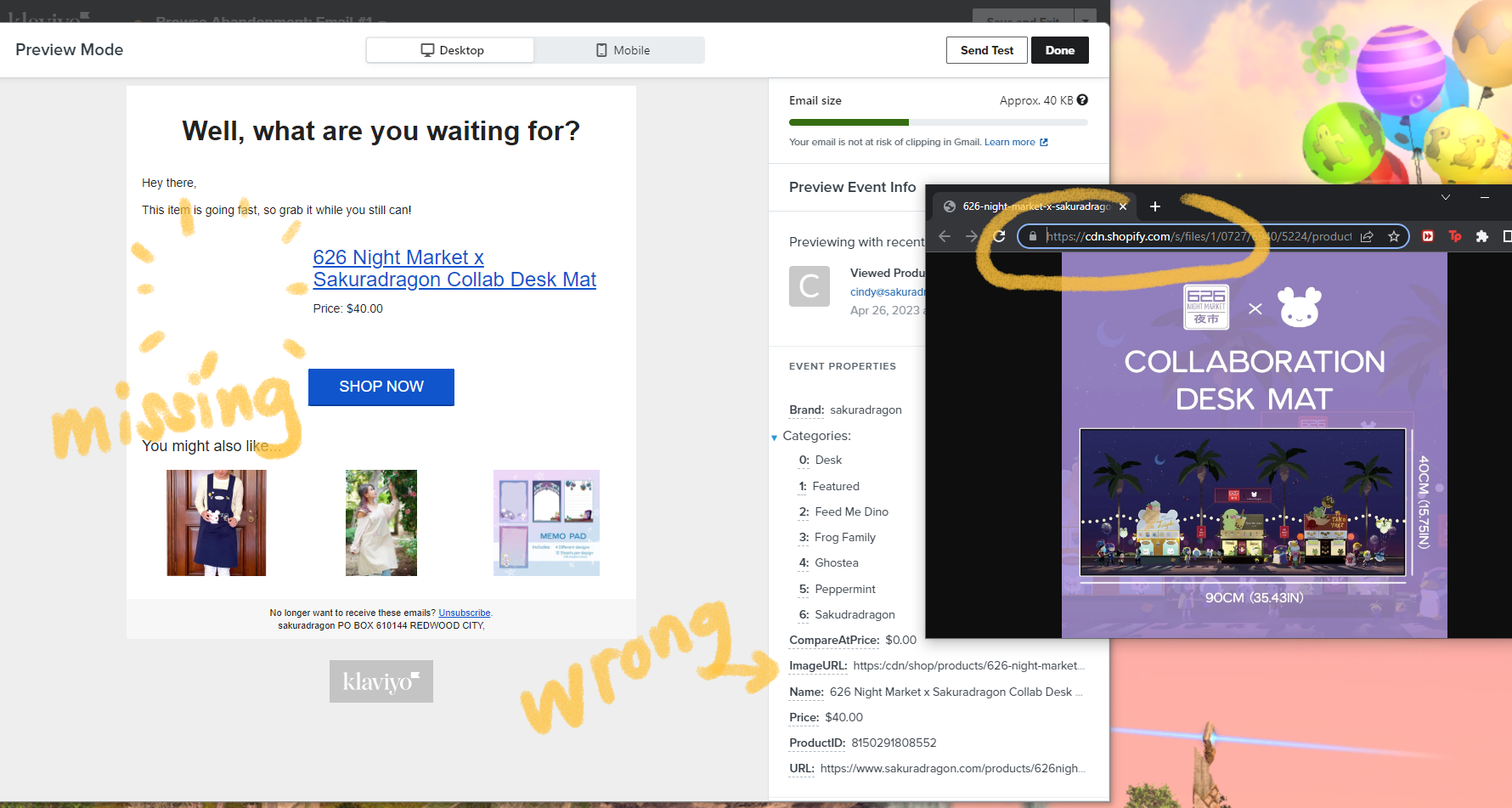
I am having trouble getting the product photos to pull properly using the {{ event.ImageURL }} tag.
It seems to mess up the URL for the image. Please see the "Https:/cdn..." in the ImageURL property.
The screenshot is from one of the default preset flow and emails for Browse Abandonments and I haven't changed anything.






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)


 Hope this helps!
Hope this helps!