Hi all,
I’m trying to have a custom unsubscribe page where i ask users the reason for their decision.
So besides the usual ‘unsubscribe’ button, I have a list asking users why they want to remove their email.
I followed the steps in here: https://help.klaviyo.com/hc/en-us/articles/115005077067-How-to-Custom-Code-an-Unsubscribe-or-Manage-Preferences-Page to create a custom page.
I’ve also followed the steps here: https://help.klaviyo.com/hc/en-us/articles/115005074627-Guide-to-Properties to add custom properties when my users initially sign up.
So the way im trying this is:
- I have a hidden input named ‘unsubscribed_reason’ when users sign up. (I have tried the same property with a $).
- In my unsubscribe form, I (try) to send this property back with whichever option the user selects.
- I would expect to see said property updated under the user profile after they have unsubscribed. This is the step im missing.
Example of my code matching the example code.
See my custom property named: ‘unsubscribed_reason’.
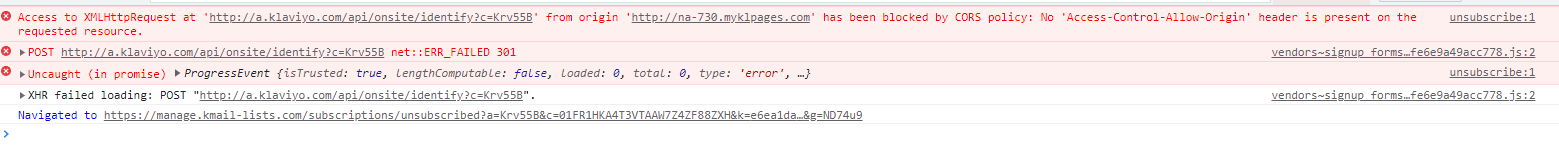
Problem is that my user profile is not being updated at all, so im not really sure of what im missing.
-
<input type="hidden" name="$fields" value="unsubscribe_reason" />
<input type="hidden" name="$list_fields" value="unsubscribe_reason" />
....
<div class="form-group">
<label for="interests" class="col-sm-3 control-label">Please state your reason for unsubscribing:</label>
<div class="col-sm-9">
<div class="radio">
<label>
<!-- Default value. -->
<input type="radio" name="unsubscribe_reason" value="received" {% if person.unsubscribe_reason == 'received' or request.POST.unsubscribe_reason == 'received' %}checked="checked"{% elif not person.unsubscribe_reason and not request.POST.unsubscribe_reason %}checked="checked"{% endif %} />
I received too many emails
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="unsubscribe_reason" value="relevant" {% if person.unsubscribe_reason == 'relevant' or request.POST.unsubscribe_reason == 'relevant' %}checked="checked"{% endif %} />
The content is not relevant to me
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="unsubscribe_reason" value="never" {% if person.unsubscribe_reason == 'never' or request.POST.unsubscribe_reason == 'never' %}checked="checked"{% endif %} />
I have never subscribed to this mailing list
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="unsubscribe_reason" value="promotion" {% if person.unsubscribe_reason == 'promotion' or request.POST.unsubscribe_reason == 'promotion' %}checked="checked"{% endif %} />
Signed up during a promotion and I am no longer interested
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="unsubscribe_reason" value="emails" {% if person.unsubscribe_reason == 'emails' or request.POST.unsubscribe_reason == 'emails' %}checked="checked"{% endif %} />
Difficulty viewing emails on my device
</label>
</div>
</div>
</div>
Thanks!