Hello, I’ve been playing around with the instagram feed code in my emails, I’d like for the emails to show up as squares and not have the images skewed at all. Is there a way to change the code to achieve this? This is what I’ve gotten so far:
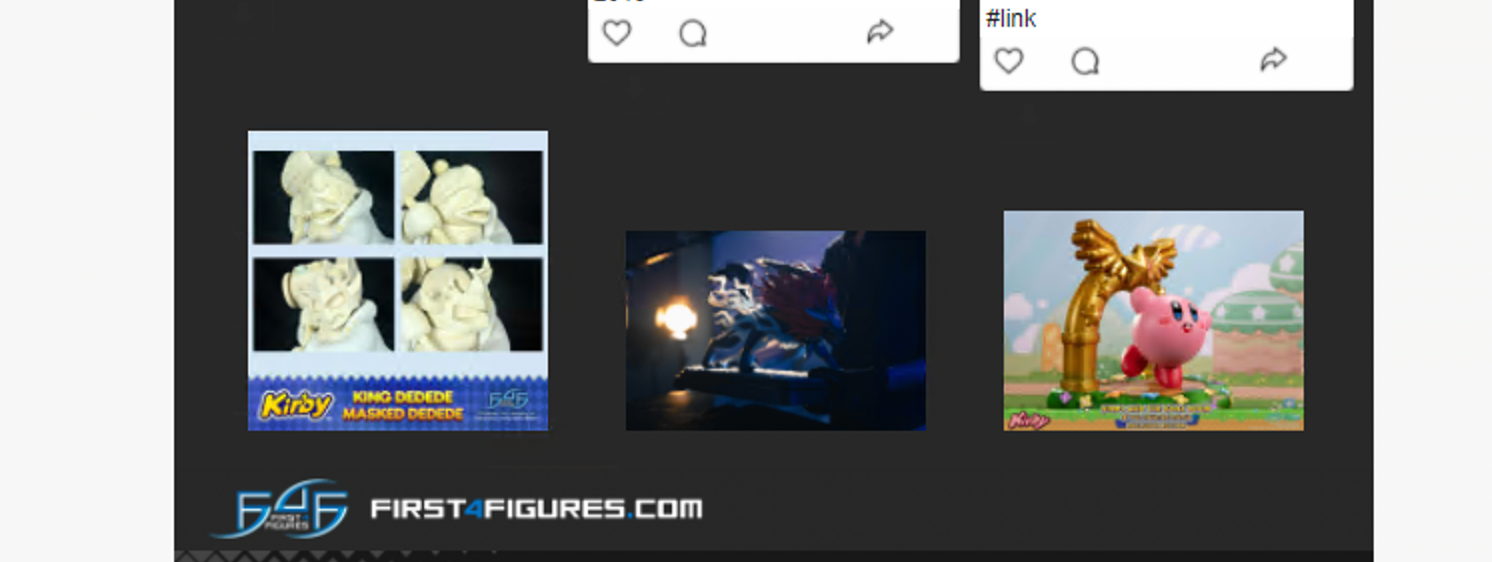
Here’s the normal code and it’s results
<div>{% for item in feeds.FEED_NAME.rss.channel.item|slice:":3" %}
<table style="display:inline-block; margin-left:auto; margin-right:auto">
<tbody>
<tr>
<td style="padding-right:15px;padding-left:18px; width:150px"><a href="{{ item.link }}">
<img src="{% if item|lookup:'media:content'|lookup:'0'|lookup:'@url' %}{{ item|lookup:'media:content'|lookup:'0'|lookup:'@url' }}{% else %}{{ item|lookup:'media:content'|lookup:'@url' }}{% endif %}" style="margin: 1px; max-width: 150px; height: auto;" /></a>
</td>
</tr>
</tbody>
</table>
{% endfor %}</div>
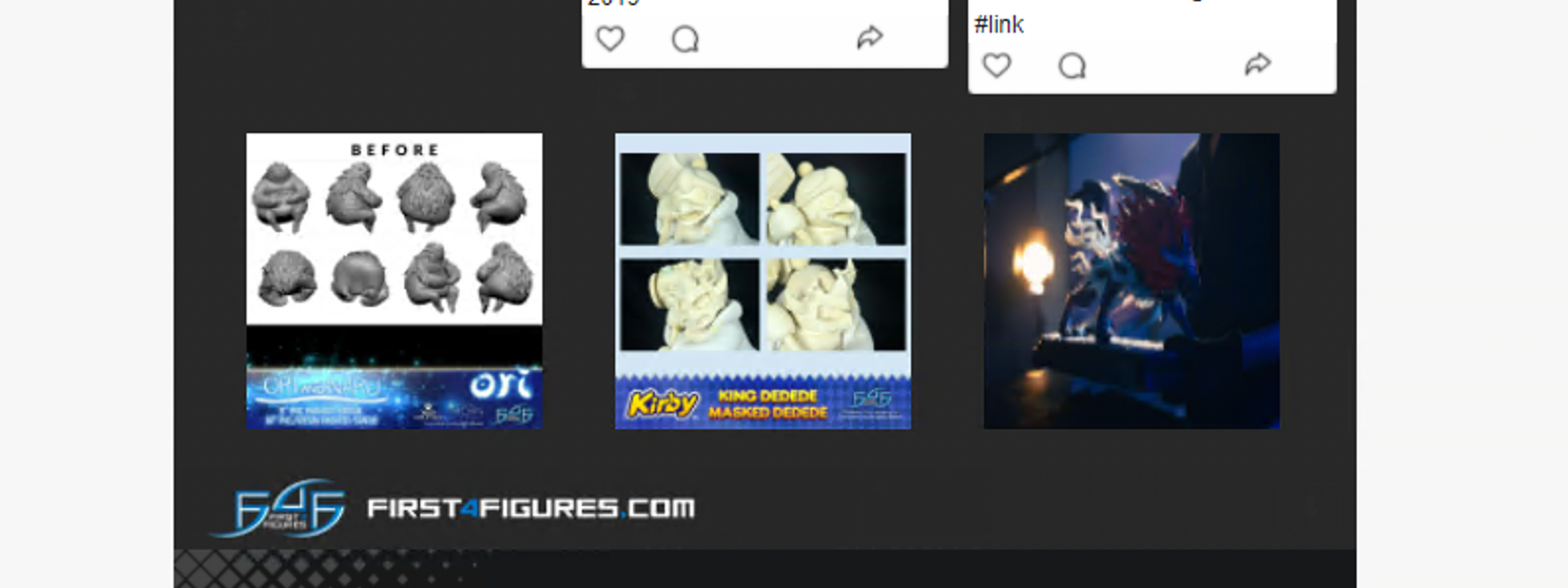
<div>{% for item in feeds.FEED_NAME.rss.channel.item|slice:":3" %}
<table style="display:inline-block; margin-left:auto; margin-right:auto">
<tbody>
<tr>
<td style="padding-right:15px;padding-left:18px; width:150px"><a href="{{ item.link }}">
<img src="{% if item|lookup:'media:content'|lookup:'0'|lookup:'@url' %}{{ item|lookup:'media:content'|lookup:'0'|lookup:'@url' }}{% else %}{{ item|lookup:'media:content'|lookup:'@url' }}{% endif %}" style="margin: 1px; width: 150px; height: 150px;" /></a>
</td>
</tr>
</tbody>
</table>
{% endfor %}</div>Then here above I changed the width and height variables here and it’s kind of closer to what I want but not exactly now

As you can see the result is skewing the images. I’d like for the images to be zoomed in and cropped. Is there a way to change the code to achieve this?






