Hi there @meetapapersandgems,
Welcome to the Community! These notebooks are beautiful and I would love to help out here!
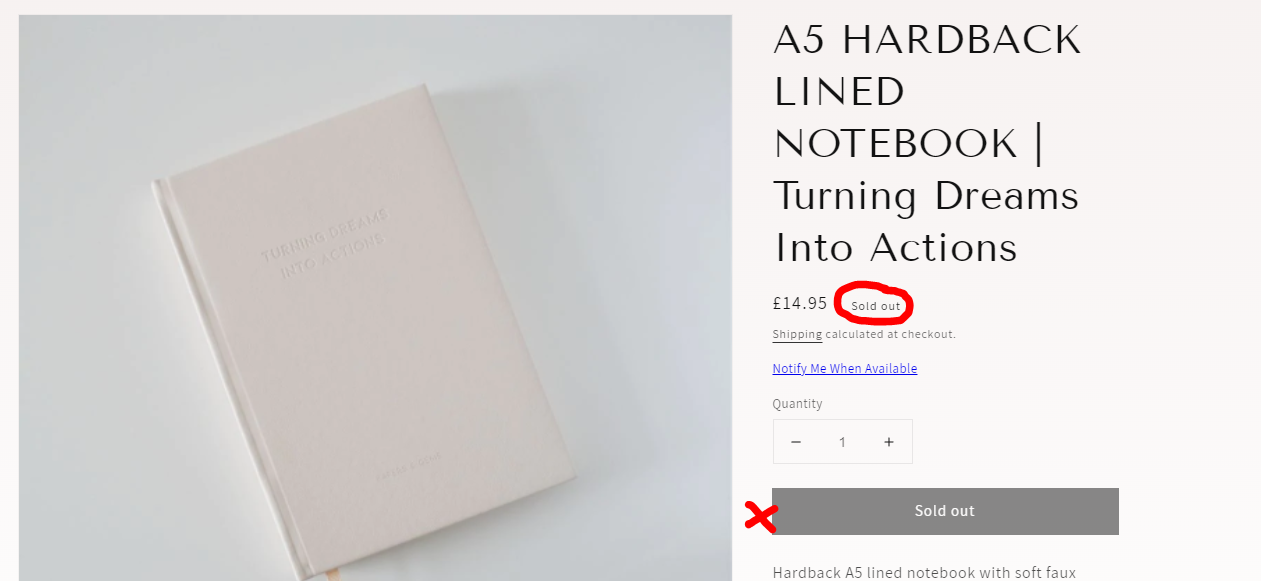
Great job at installing our Back in Stock Flow snippet onto your site! You will need to adjust some things in the source code of your product pages to change the things you’re looking to update. For instance, first, you can change the ‘sold out’ text by your sold out products’ price by going into the source code of your site locating the ‘sold out’ text on your page and deleting it. You can quickly find this by using the Command + F function on your keyboard.
Additionally, you can change the ‘place anchor’ part of your backend ‘back in stock’ code from false→ true. This action will change you button to say ‘Notify Me When Available’ as a button vs. ‘Sold Out’. This will more likely match the branding of your site better and create a more cohesive look!
Thanks for participating in the Community!
-Taylor





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)