Hello! First time posting.
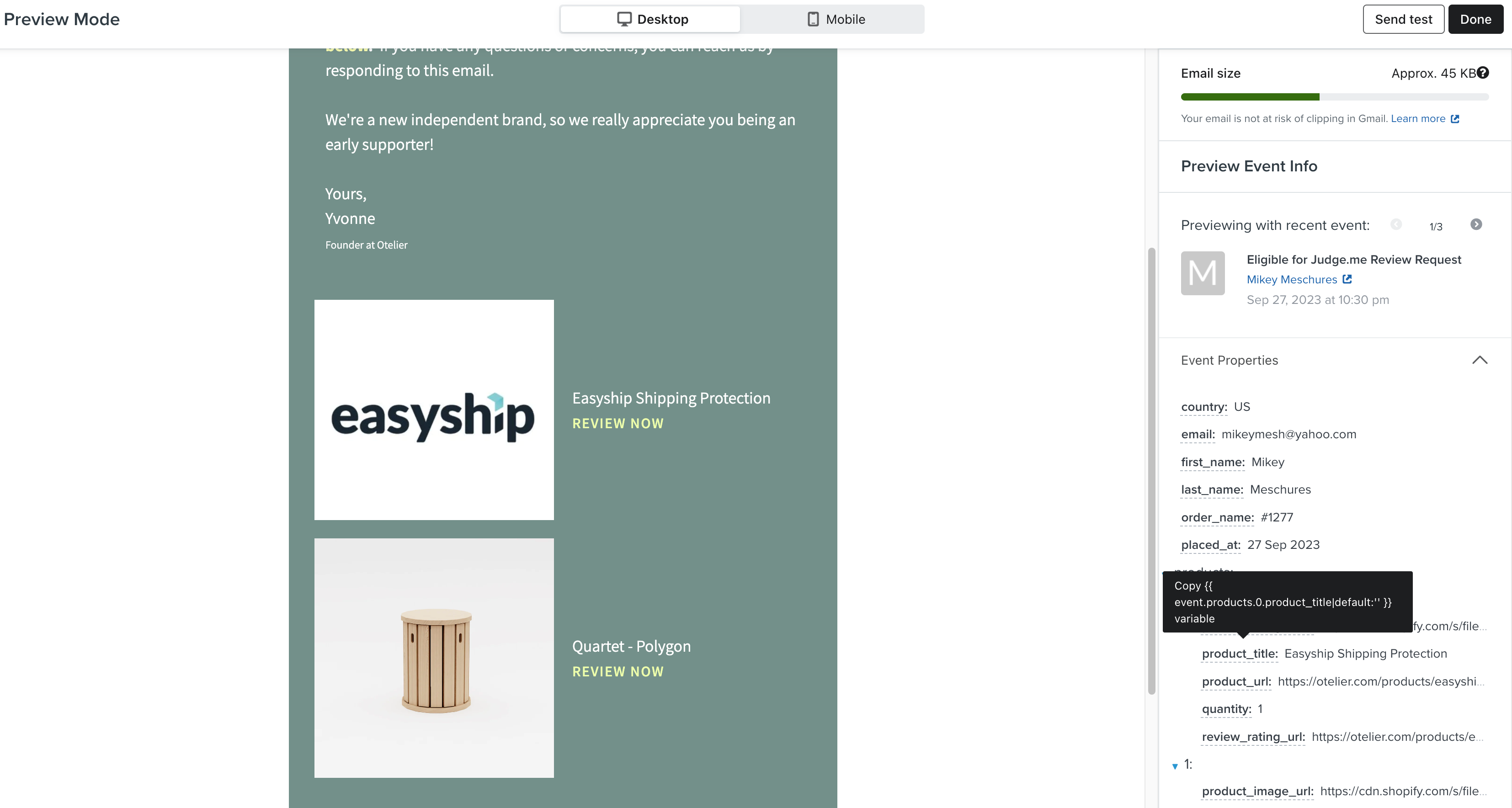
In the Abandoned Cart workflow, the dynamic table that is placed in the email shows a list of items that the customer added to their cart. However, I have some items I don’t want showing in the cart. For example, I dont want “shipping protection” shown which is technically a product line item in their cart, but it’s not the product. It’s just ugly and not necessary to show and I’m hoping to remove it from future emails.
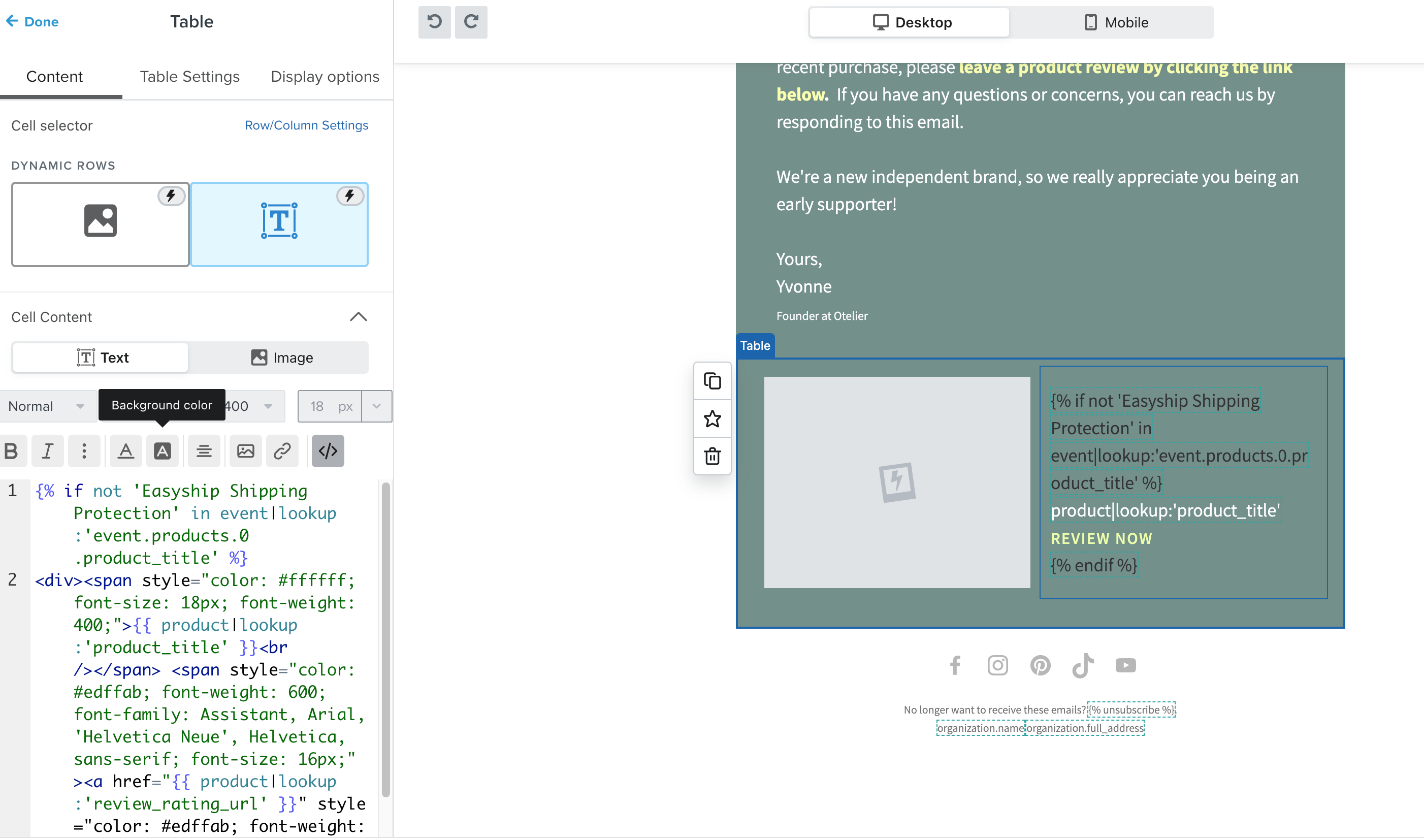
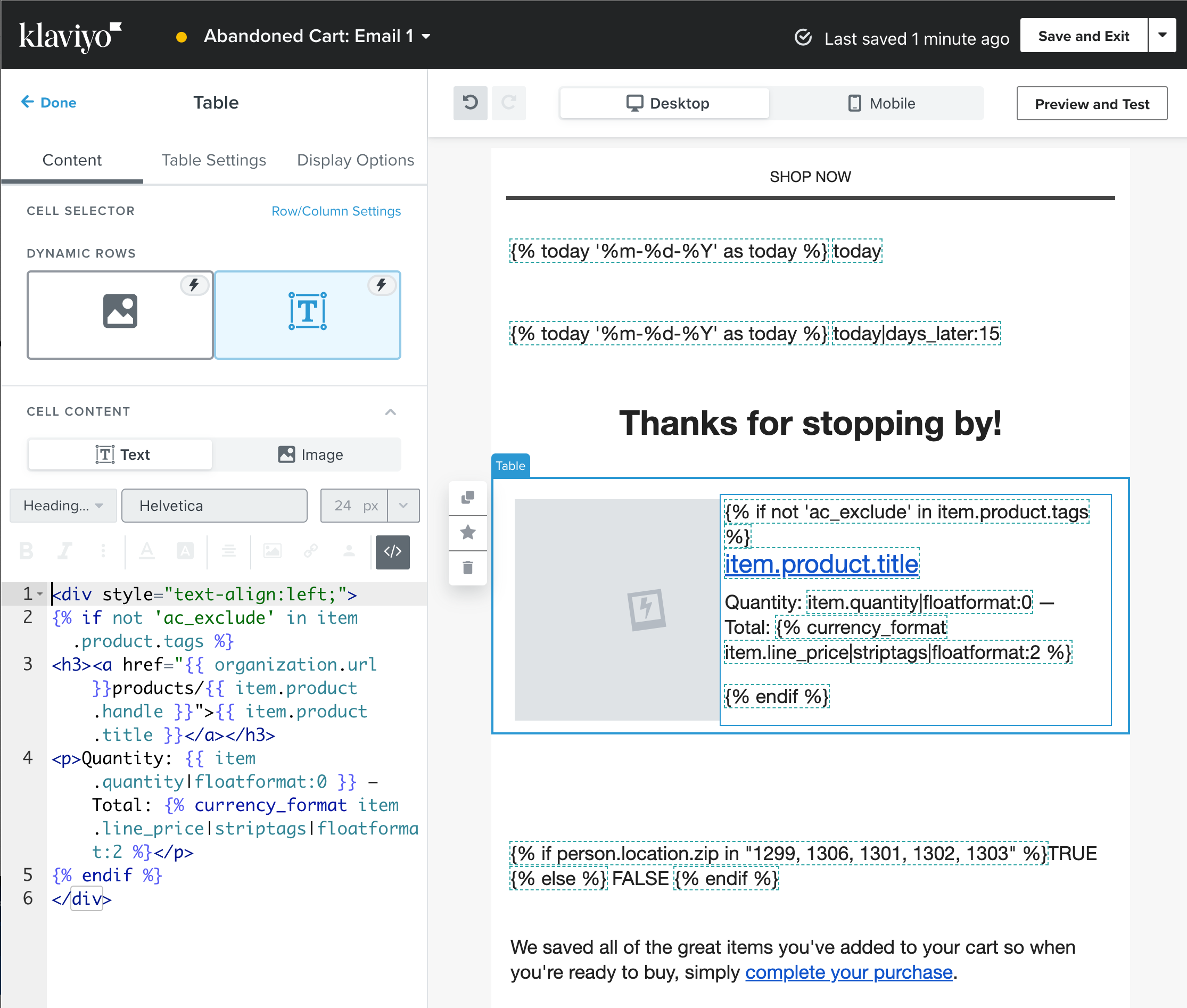
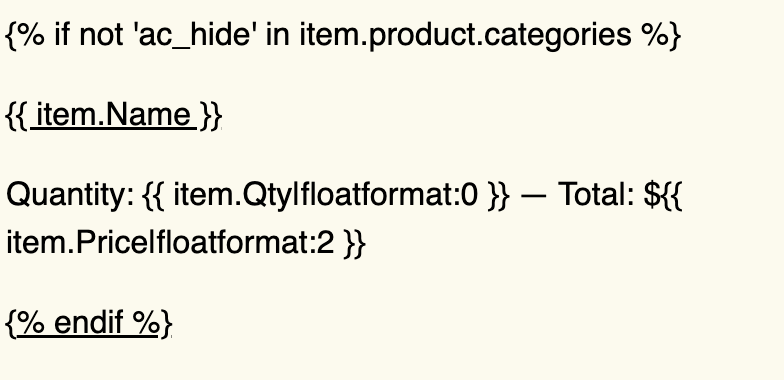
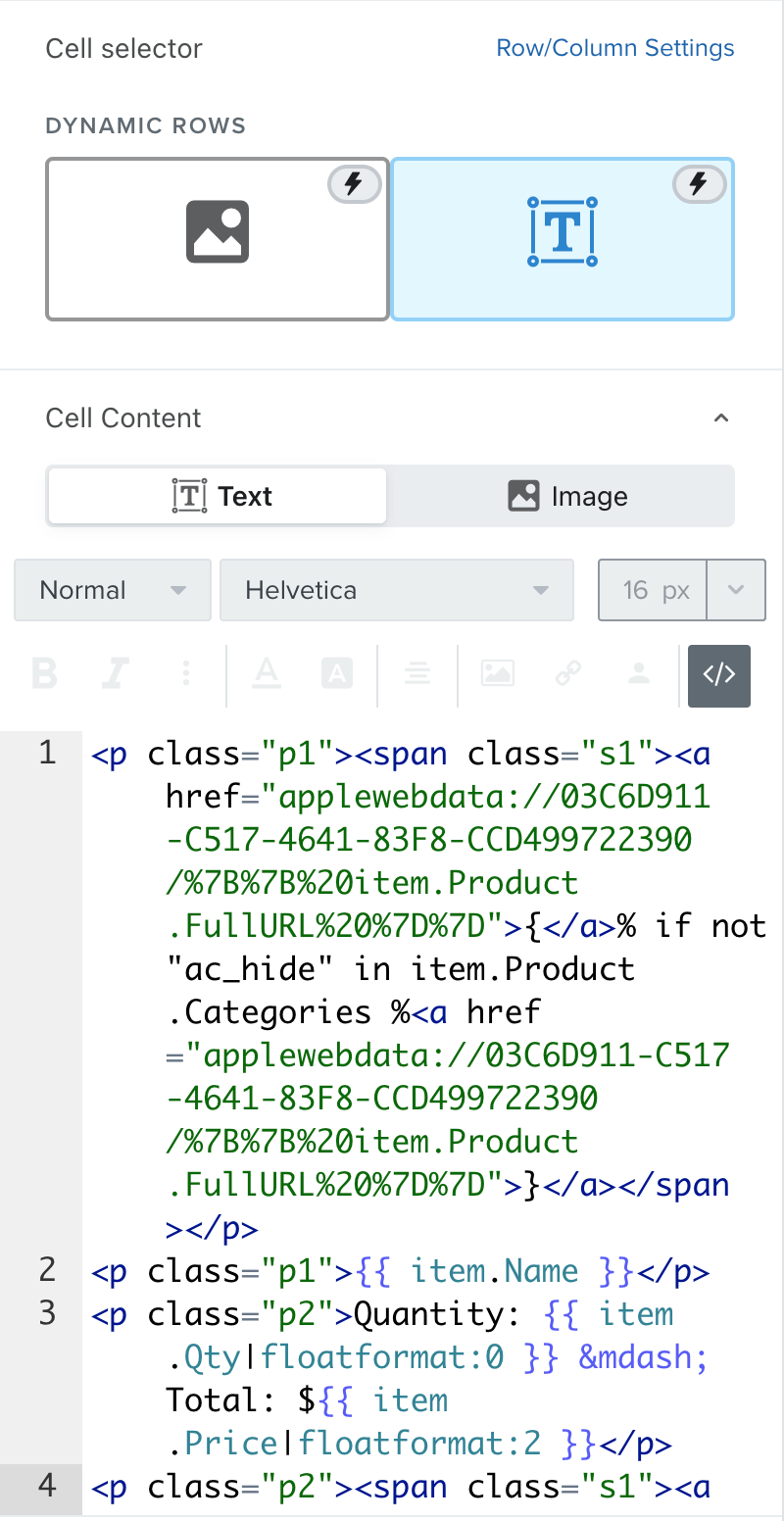
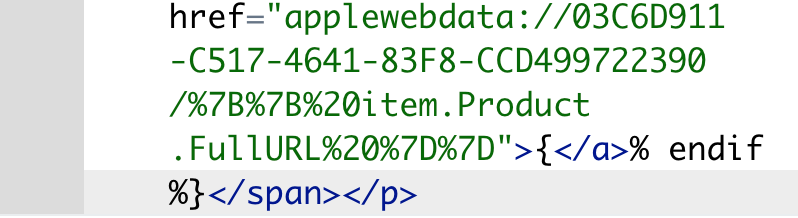
It looks like the solution before was to wrap the table in an IF statement that excluded items I can tag. But I dont know how to do this in the new email builder. The prior solution is demonstrated in the old way.
Here’s the link to the answer using the old builder:
How can I fix this?
Thank you!
Steve













![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)