Hi guys, I’m having an issue displaying a dynamic variable the right way.
The variable is {{ event.extra.Items.0.options.0.name }}
In my dynamic table I’ve added the source as event.extra.times, and the alias as item.
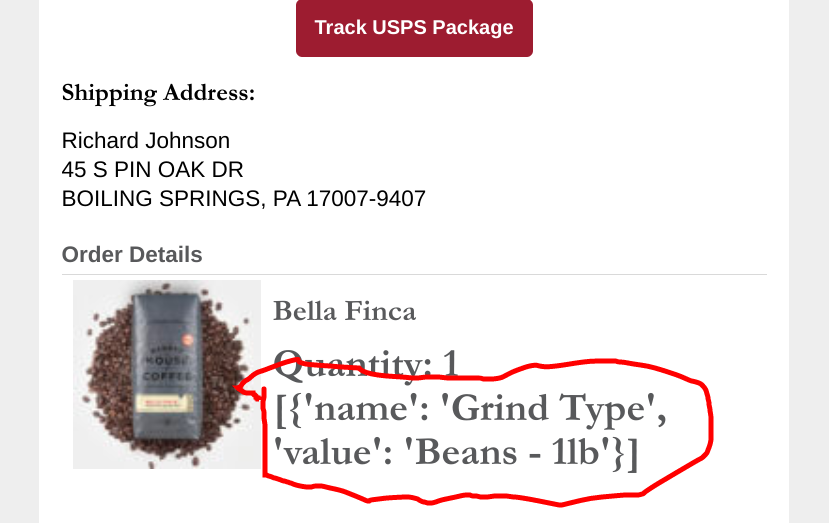
When I add item.options.name nothing happens. However, when I add item.options then I get the following:

How do I get rid of those brackets?




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
