Hi everyone i’ve a problem i cannot fix: i need to insert the link of checkout on the word “click” and the {{ event.extra.checkout_url }} doesn’t work.
I need help, thank you!
 +2
+2Hi everyone i’ve a problem i cannot fix: i need to insert the link of checkout on the word “click” and the {{ event.extra.checkout_url }} doesn’t work.
I need help, thank you!
Best answer by Dov
Hi
Thank you for reaching out and exploring the Community for some solutions.
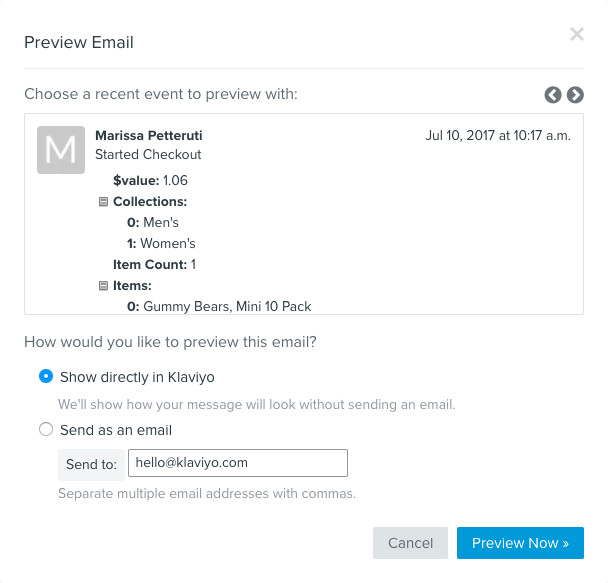
First, I recommend checking that you have previous Checkout Started events recorded. When previewing in Klaviyo, example data from a recent event will need to display in order to see your dynamic functions populating in the template. This may explain why you are not able to see your return to cart button work. It should look something like this when you preview:

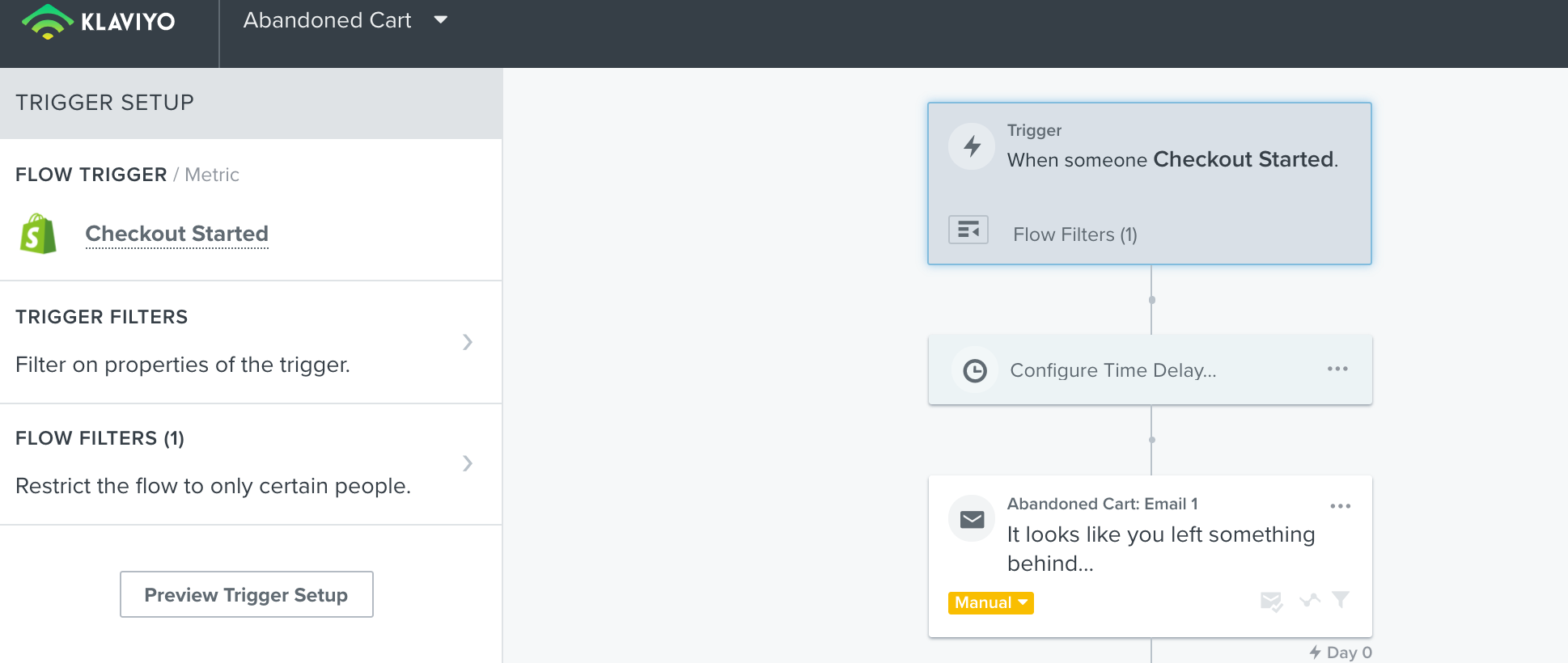
If you do have events recorded, verify that the trigger for the flow is the Shopify Checkout Started event:

Klaviyo also provides default Abandoned Cart flows triggered off of other events and the {{ event.extra.checkout_url }} would only work for an Abandoned Cart flow triggered off of the Shopify event, Checkout Started. For more information on how dynamic variables work, I recommend reading our article on using Event Variables to Personalize Flows.
Lastly, I recommend replacing {{ event.extra.checkout_url }} with the following:
{{ event.extra.responsive_checkout_url }}This was a solution that resolved the same issue for another member of the Community:
Please do let me know if you’re still having trouble after working through these solutions. If so, could you kindly provide a screenshot of the code you have in the button and describe what happens after you click the button?
Thanks and have a wonderful day.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.