I have a blog on Shopify and have figured out (used a Shopify app) to create an RSS feed (with the Featured image and everything I need). I created a flow to send a weekly email with the last 4 blog posts (using the slice:':4' method).
Everything is set up, but there is one thing I want to optimize: the articles populating by date. Right now I am using the ‘slice’ method noted above to only show 4 articles, and by default it shows the most recent 4 articles, but what if I only have 2 articles that week? or 5?
I’m hoping to find help replacing the ‘slice’ method with some sort of date query. My RSS feed does list articles/items by ‘pubDate’ (ex. <pubDate>Thu, 21 Oct 2021 01:26:39 +0000</pubDate>)
I’ve tried:
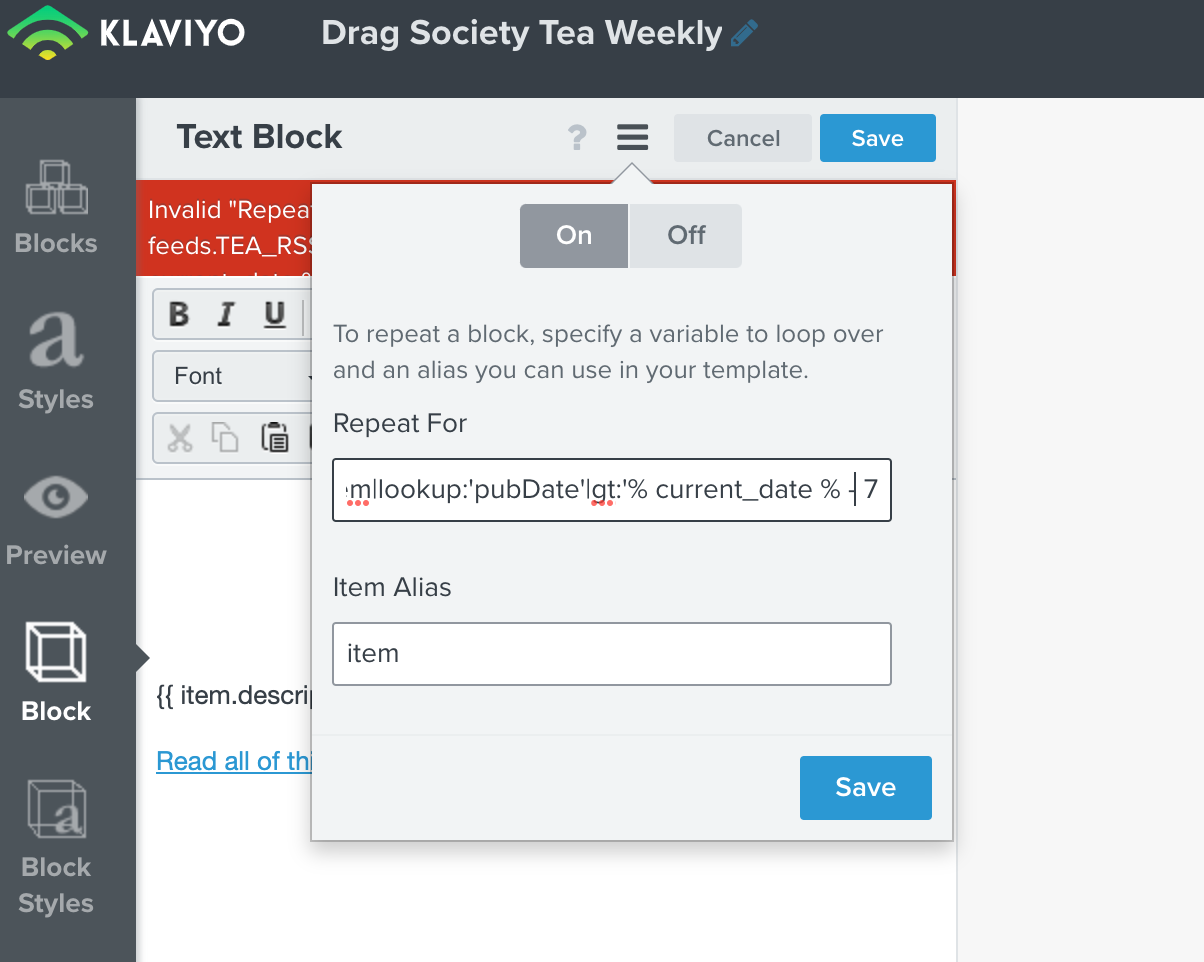
‘feeds.TEA_RSS_APP.rss.channel.item|lookup:'pubDate'|gt:'% current_date % - 7’
Trying to just get articles with pubDate greater than “Today” minus 7 days. But that’s not working.
Any help here is appreciated!



![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
