Hi @RedSolider,
Thank you for sharing this question with our community.
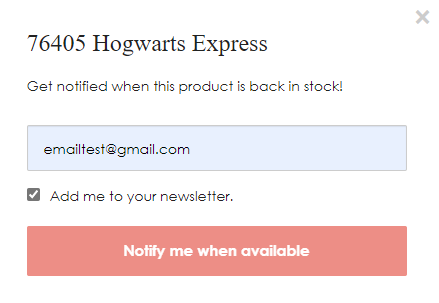
Since this is an issue with the checkbox referencing the newsletter list, I recommend double-checking that you are calling out the correct list ID in your back in stock code. Here’s an example of where the list ID reference would live within the code:
<script src="https://a.klaviyo.com/media/js/onsite/onsite.js"></script>
<script>
var klaviyo = klaviyo || [];
klaviyo.init({
account: "PUBLIC_API_KEY",
list: 'LIST_ID_HERE',
platform: "shopify"
});
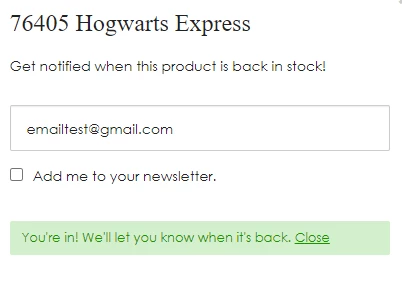
This is also called out in our documentation here. If the ID is referencing a segment or there is no call-out to a specific list ID in the code, these could be explanations why this button is being greyed out upon ticking the box. This could also remedy the success message issue.
It’s also worth mentioning that installation of back in stock is not supported for Shopify stores using custom themes. For a list of supported themes, see our article on back in stock styling code snippets for free Shopify themes.
With respect to the border question, are you referencing the email text input, or something else? We have a list of modal settings that allow you to customize various parts of the back in stock modal.
I hope that’s helpful and thanks for being a community member.





![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)
