Hi I’m setting up an abandoned cart flow, and now I have this issue where the abandoned cart product images are not showing, but the link is working (like you can click the place where the image should be and it’ll go to the right product).

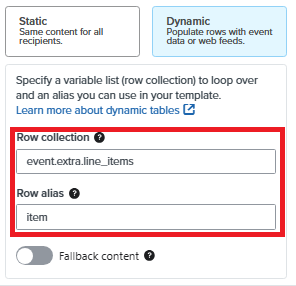
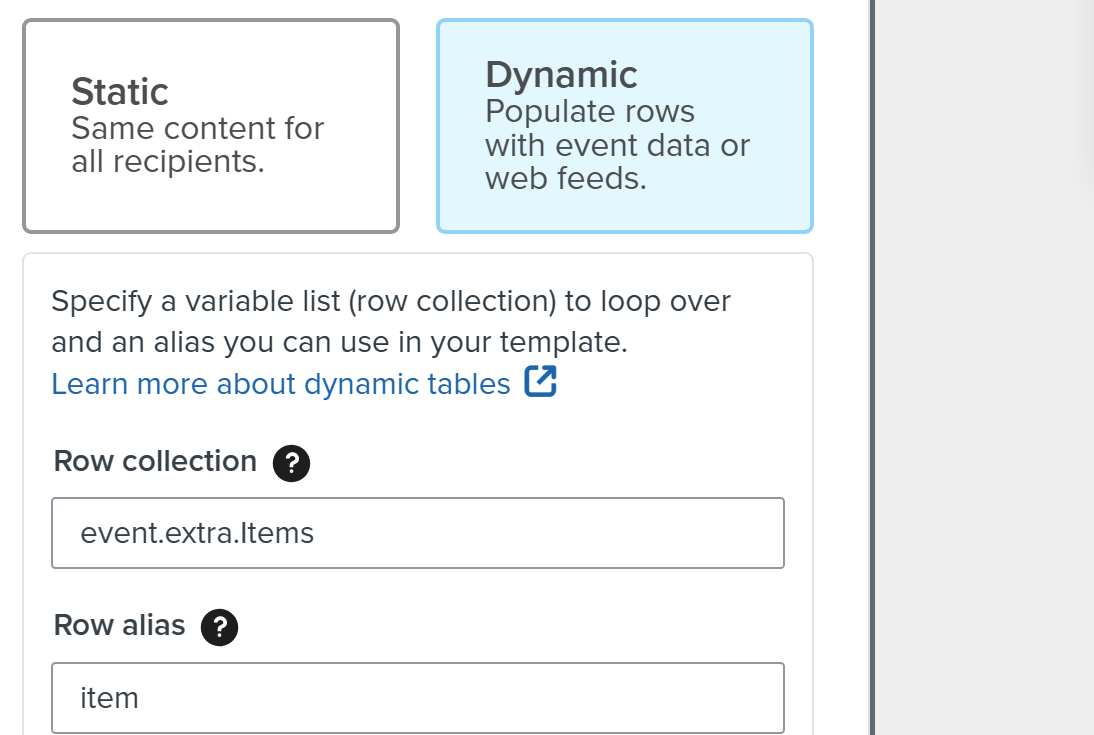
I’ve tried the suggestions by another similar post, but it didn’t work. My configurations are these.

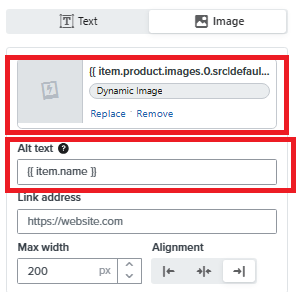
And the configuration I used for the image is this one found from the other post:
{% if item.product.variant.images.0.src %}{{item.product.variant.images.0.src}}{%else%}{{item.product.images.0.src|missing_product_image}}{%endif%}
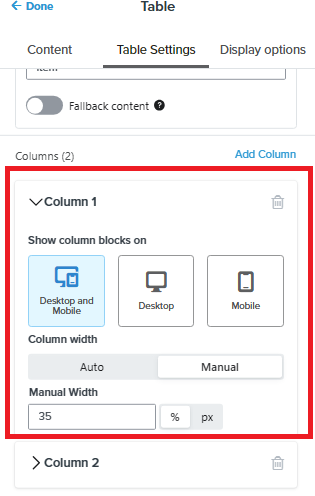
Another problem is that when I switch to mobile view, nothing is there.

I really need help with this. Does anyone know how to deal with this?
Also, thanks for reading the post.