Hello @navoditravi ,
Welcome to the Community and thanks for your post! Hope to provide some details here regarding the Viewed Product + Images not showing up.
The initial step I want to ask would be for me to ask if your Viewed Product snippet is in the product page. Please double check it is correctly added.
First, you would want to copy the code snippet here:
<script text="text/javascript">
var _learnq = _learnq || [];
var item = {
Name: {{ product.title|json }},
ProductID: {{ product.id|json }},
Categories: {{ product.collections|map:'title'|json }},
ImageURL: "https:{{ product.featured_image.src|img_url:'grande' }}",
URL: "{{ shop.secure_url }}{{ product.url }}",
Brand: {{ product.vendor|json }},
Price: {{ product.price|money|json }},
CompareAtPrice: {{ product.compare_at_price_max|money|json }}
};
_learnq.push(['track', 'Viewed Product', item]);
_learnq.push(['trackViewedItem', {
Title: item.Name,
ItemId: item.ProductID,
Categories: item.Categories,
ImageUrl: item.ImageURL,
Url: item.URL,
Metadata: {
Brand: item.Brand,
Price: item.Price,
CompareAtPrice: item.CompareAtPrice
}
}]);
</script>
For future reference, this can be found here. From here, you can paste this code snippet into your product.liquid file within your Shopify theme.
I would recommend testing the site to see if you can get the viewed product metric to work. If you're finding that the viewed product metric is still not working this could be due to the theme you are using. Some themes you would need to add this snippet to "collection.liquid" and/or "collections.liquid" or any other individual product pages within your theme files. I'll leave our guide here on viewed product setup (can be found under "Add Web Tracking to your store"
Additionally if those steps are cleared, then there are a few other things that I have noticed.
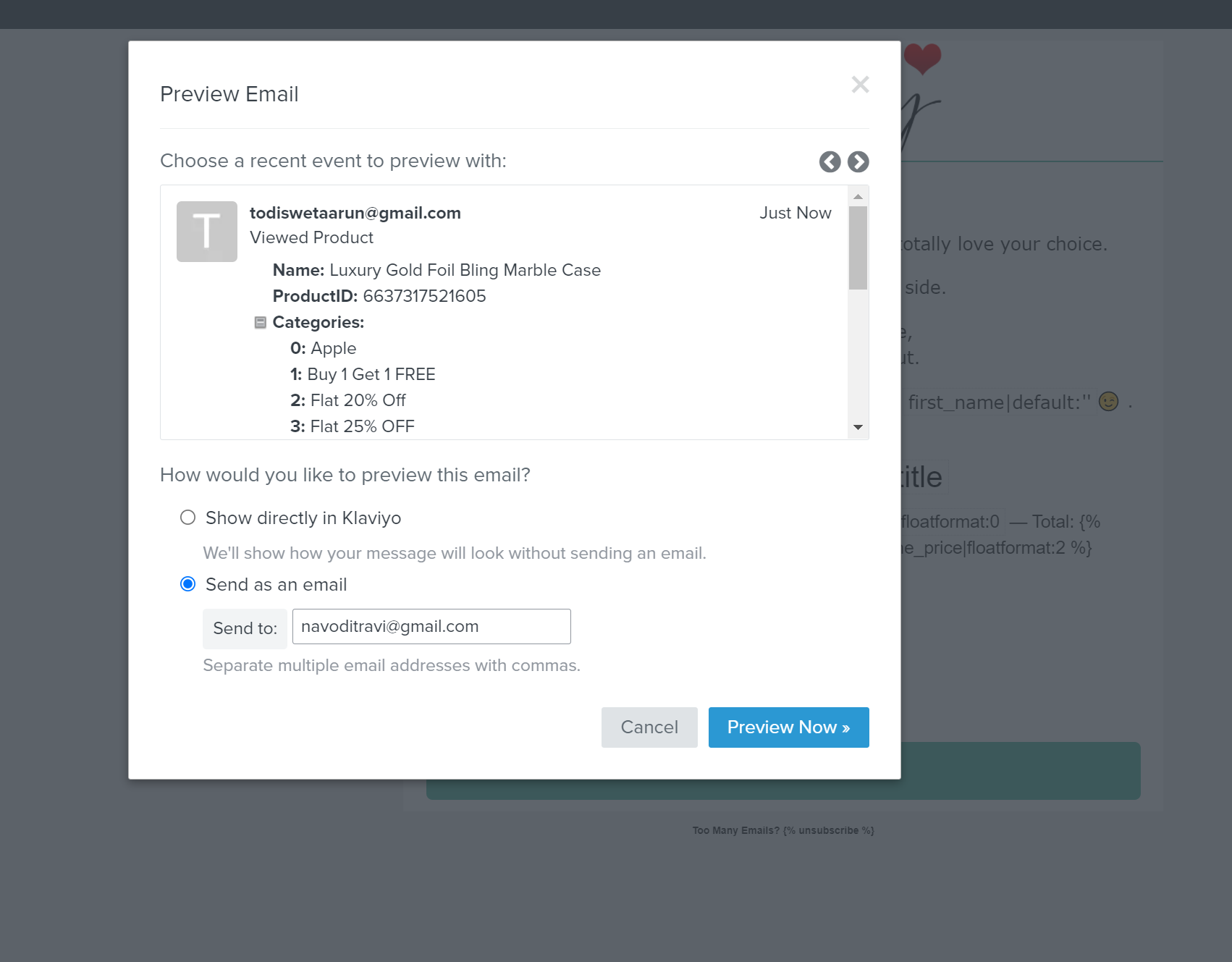
To start, I see that the syntaxes on your Flow do not match a viewed product/browse abandonment flow.
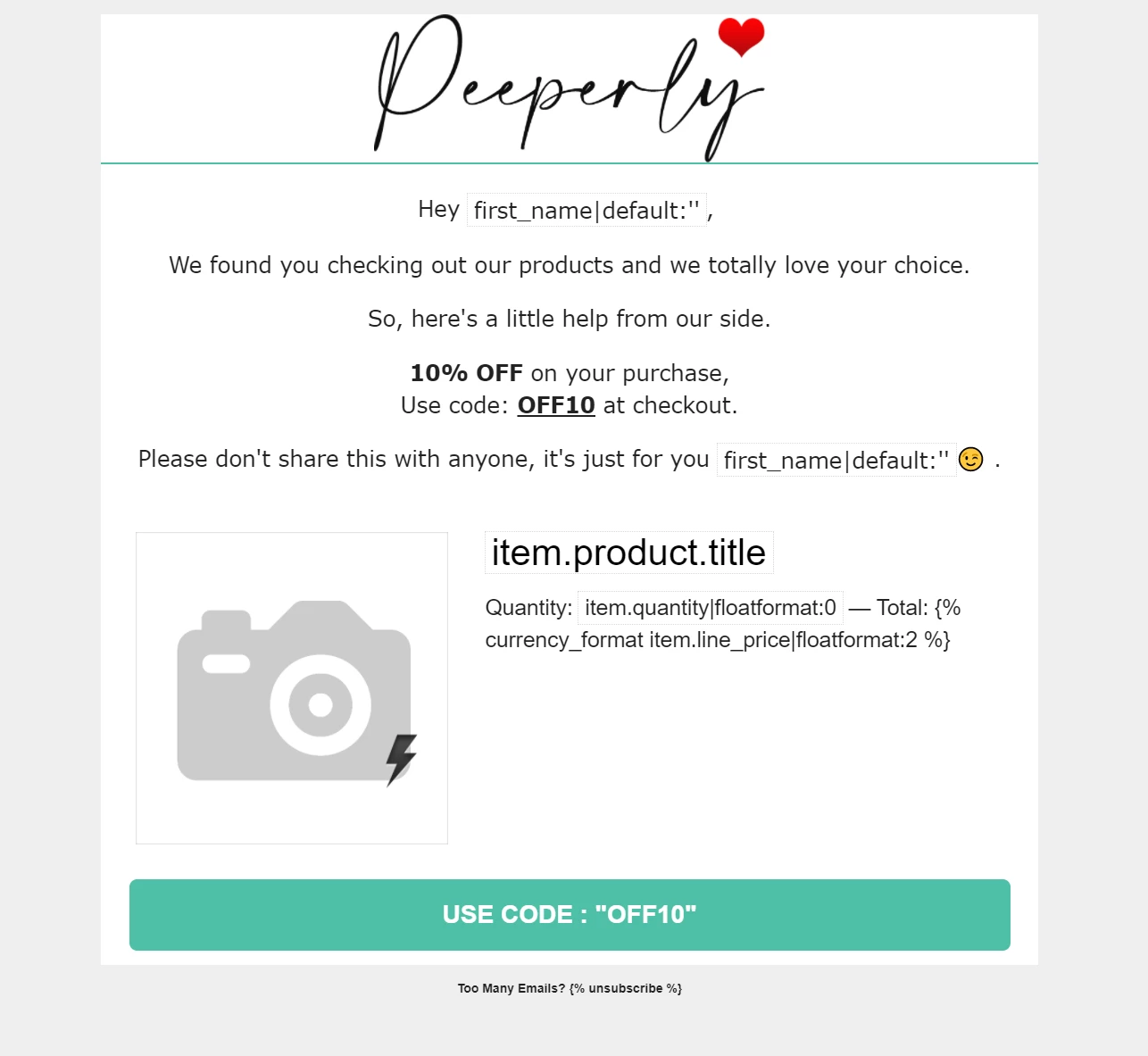
For instance, in our How to Build Dynamic Blocks documentation, you can see that the item.product.title is not the syntax to use to pull the name data. It can be tricky because these flows are similar and we have similar templates. So that is why syntax is very important.
Going off of that, the viewed product event being pulled should pass a single event. This means that it is beneficial to use the static aspect instead of the dynamic aspect of the block.
I would recommend going over your syntax and code for building your blocks and then report back if all above steps had not worked.
Hope this could help!
Alex