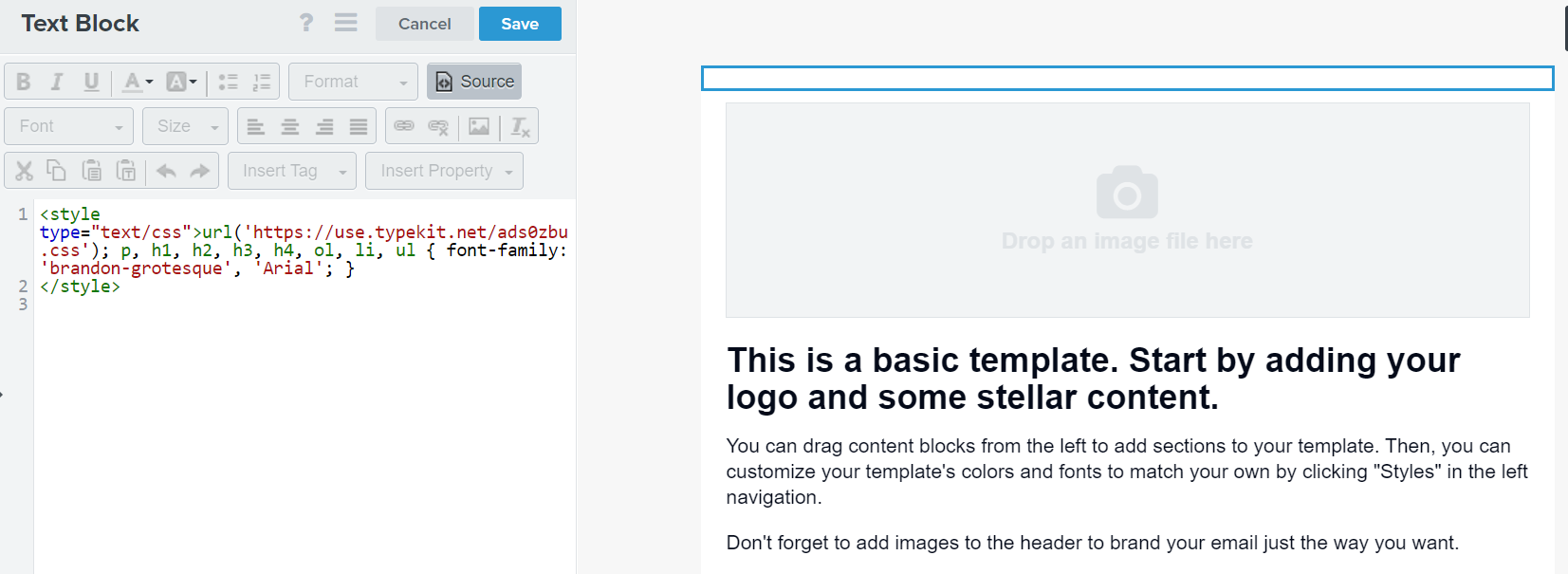
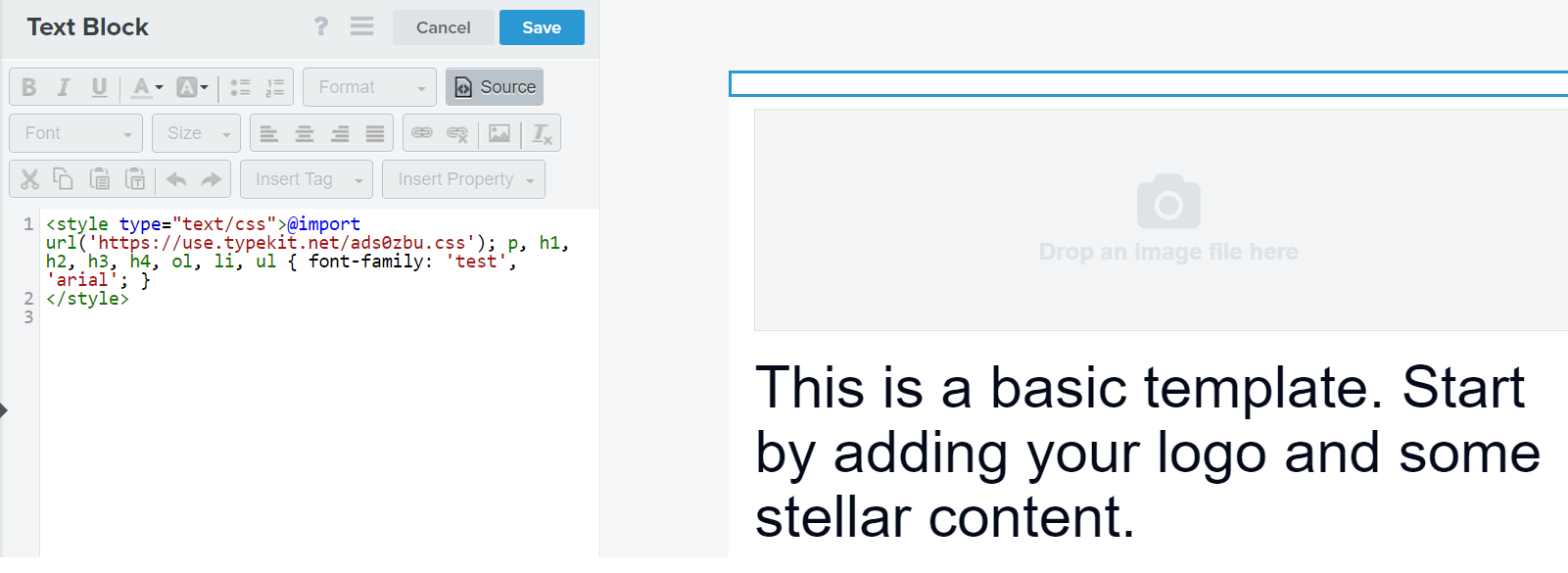
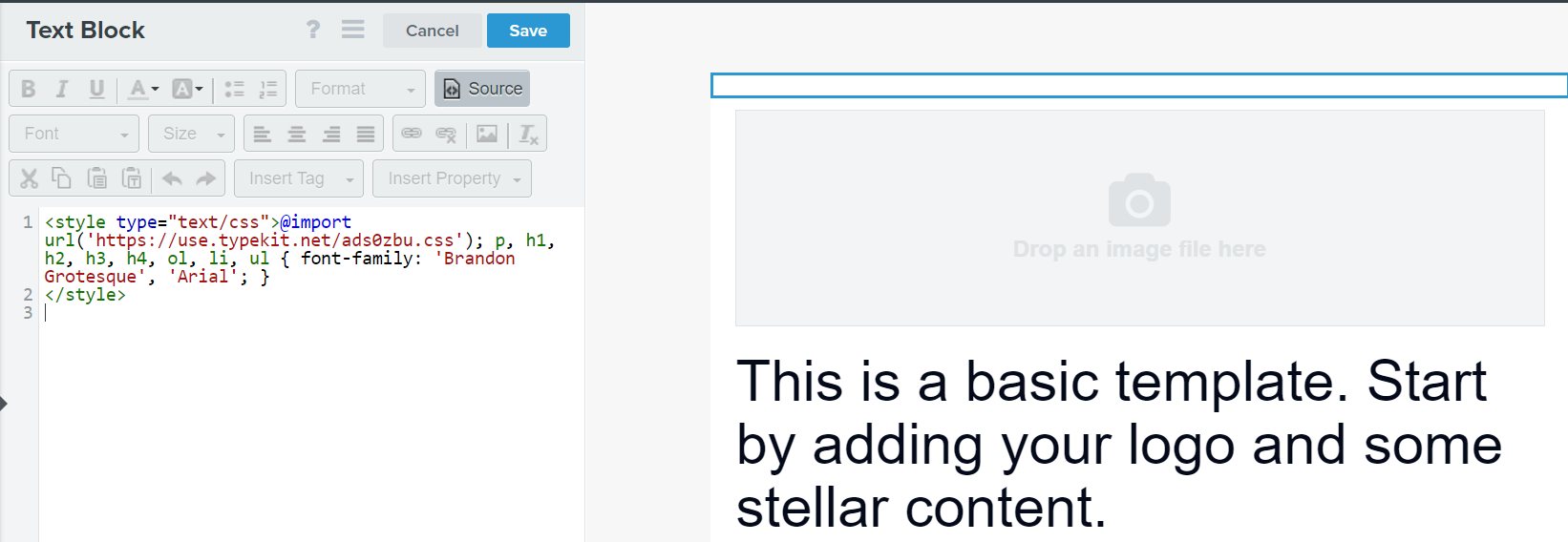
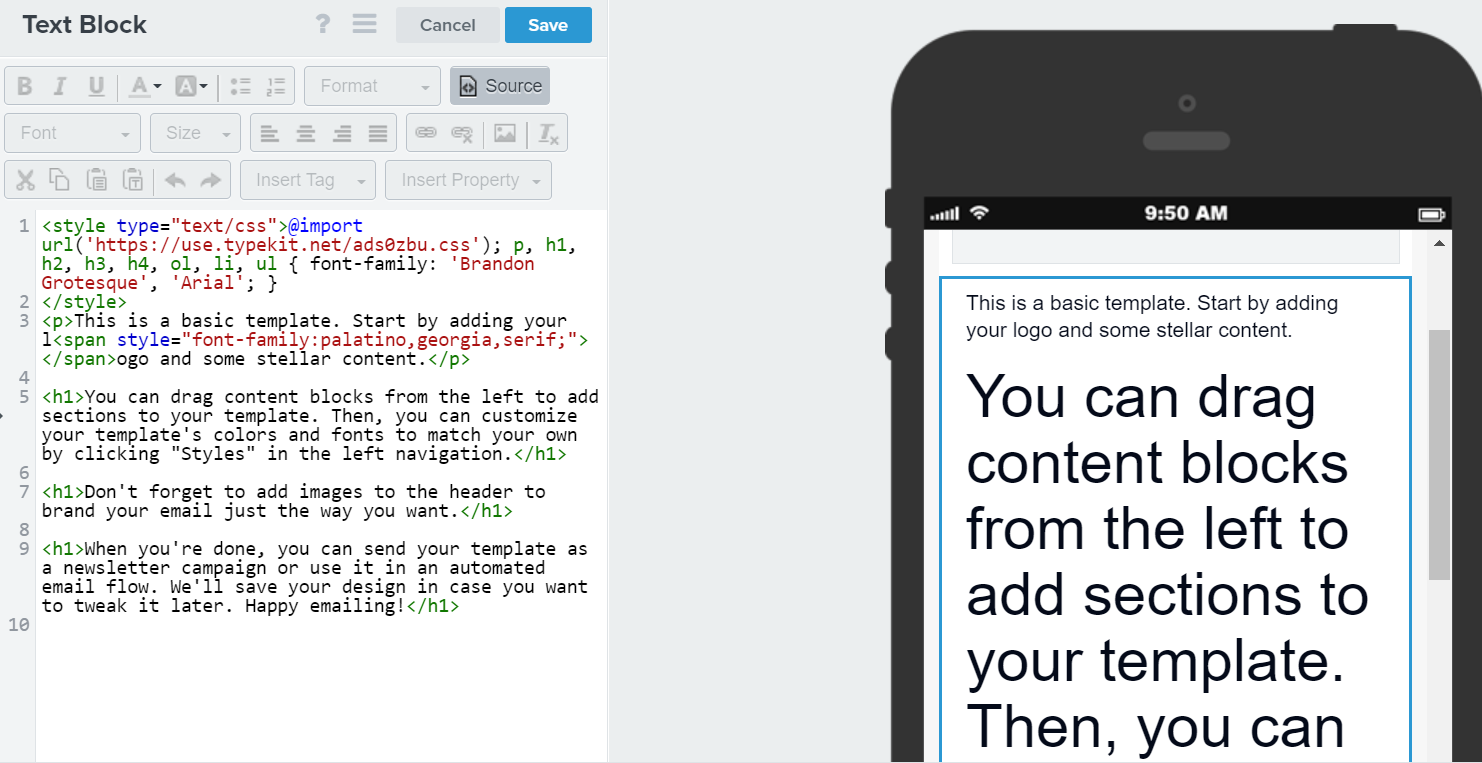
I was able to import my adobe fonts to my signup form no problem, but my fonts are not showing up following the instructions to add the HTML in the text block source found here: How to Add Custom Fonts in Email Templates – Klaviyo - Help Center
I did this, saved, but none of my fonts are importing. Can anyone tell me why this isn’t working?





![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)



![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)