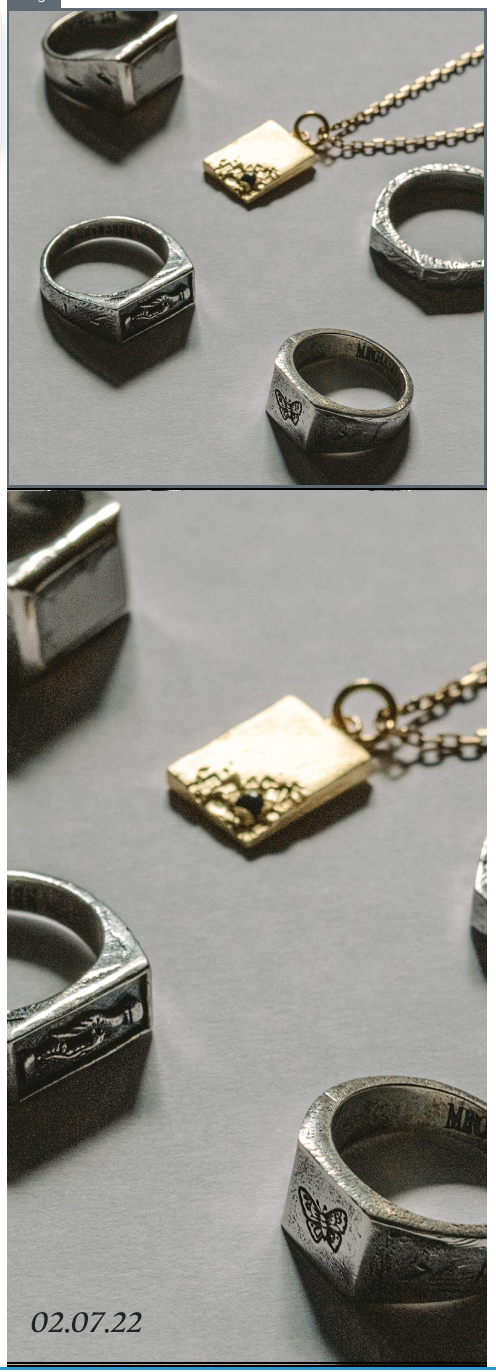
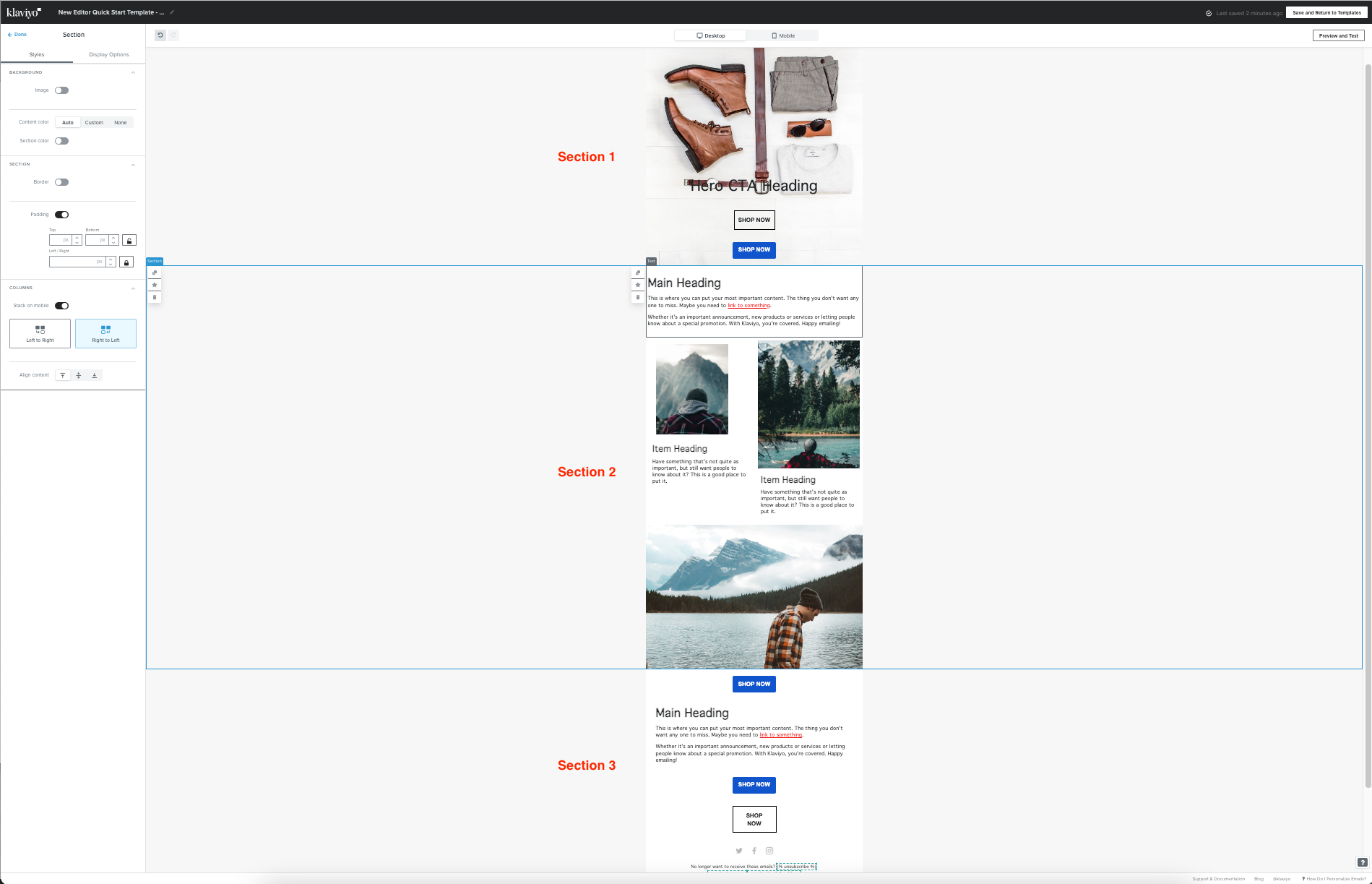
Background images are another new exciting feature of the new editor. You can drag and drop in a section and simply toggle on the background image button. Here, you can select an image that you want other blocks to pile on top of. It’s helpful to pick an image that doesn’t have words or one central focus - since content will be added on top of it. We suggest adding a ‘lifestyle’ shot to express the brand’s views/tone or mood. Once the image is added, you can drag/drop any blocks on top like a normal section. For more of the background image to show, you can increase the section’s padding top and bottom.
Stay tuned for my next post as I’ll be discussing a group favorite topic; building dynamic table blocks in the new editor!
Additional Resources:







![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)

![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)
