Hello,
Just wondering if someone here might know how to fix this?
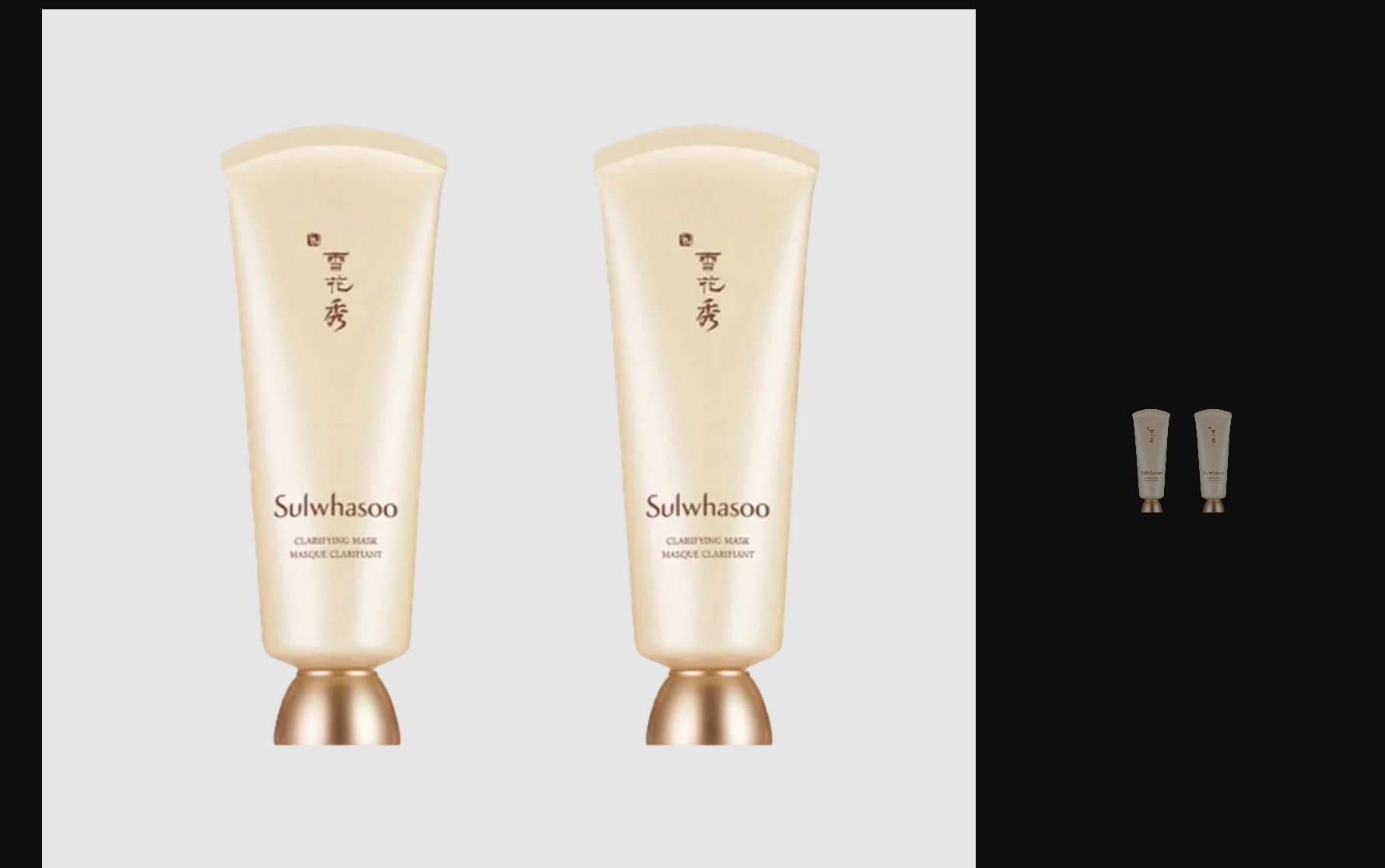
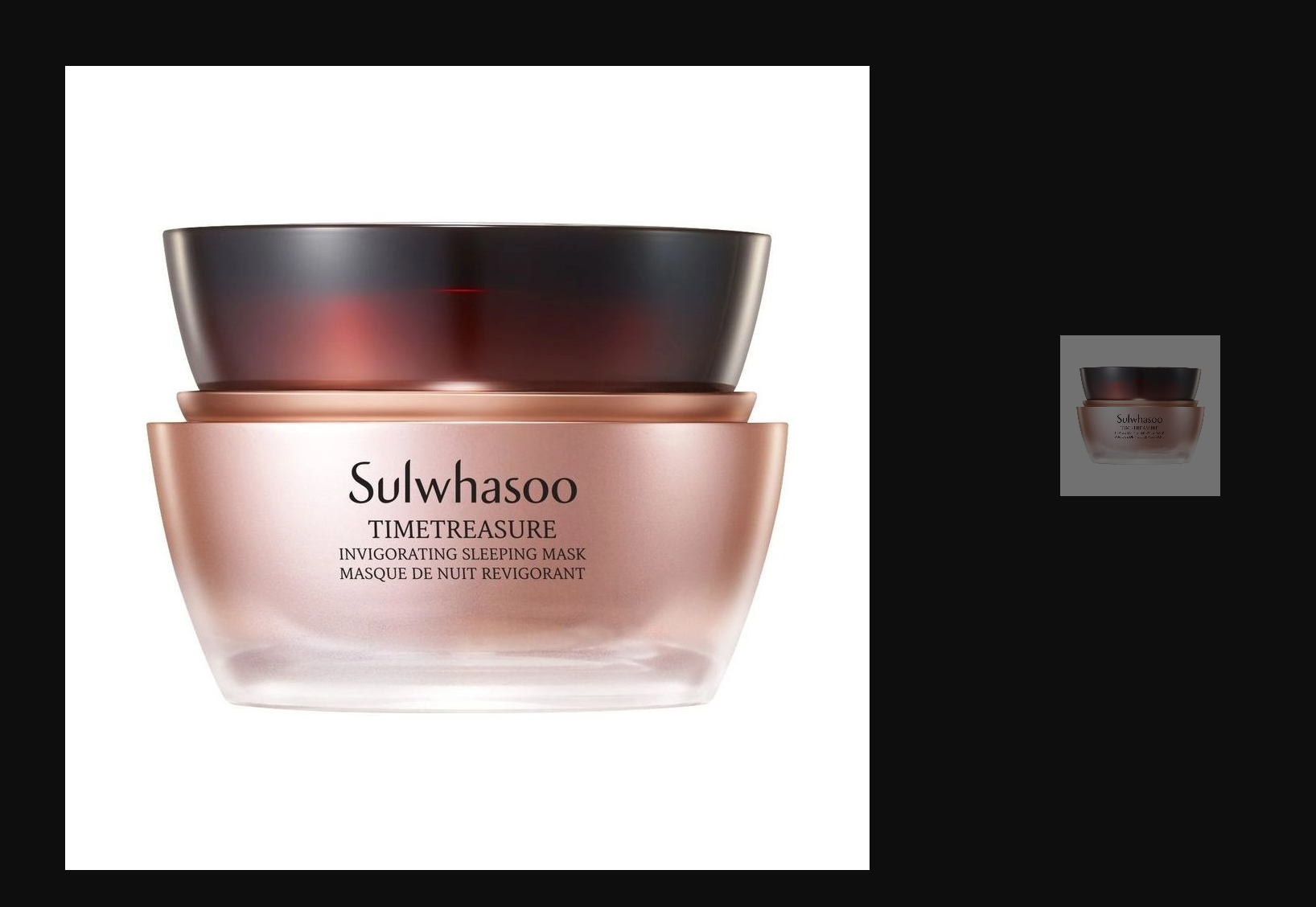
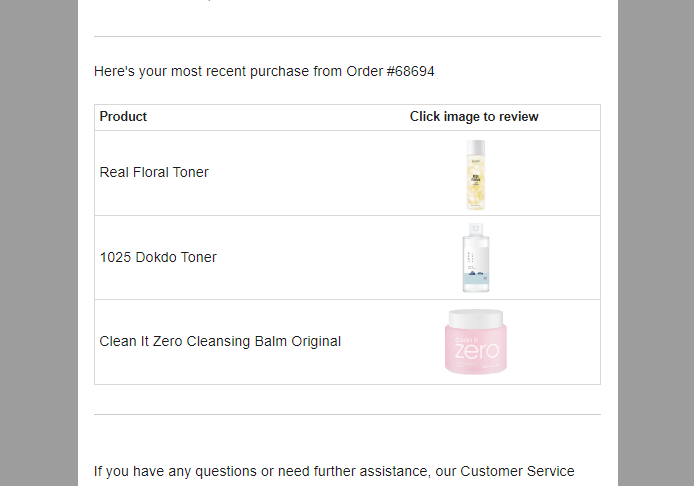
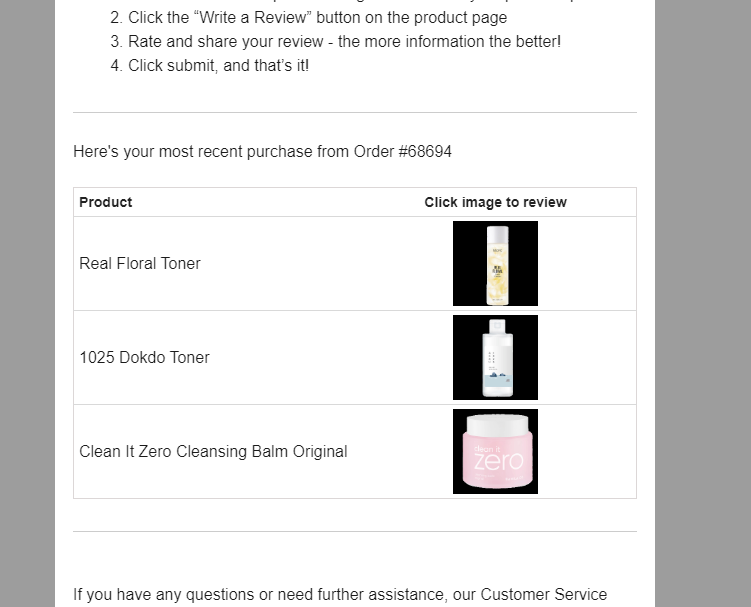
I have added a dynamic table to add images from woocommerce. It works well but when i send a test email the image background becomes black. But when i preview it, then there is no problem…
Thank you !!
Preview

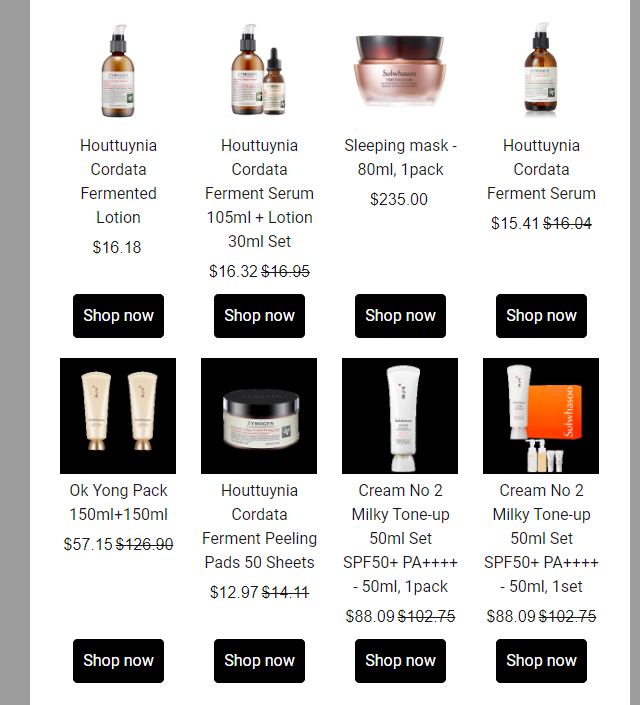
Test email





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)


![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)