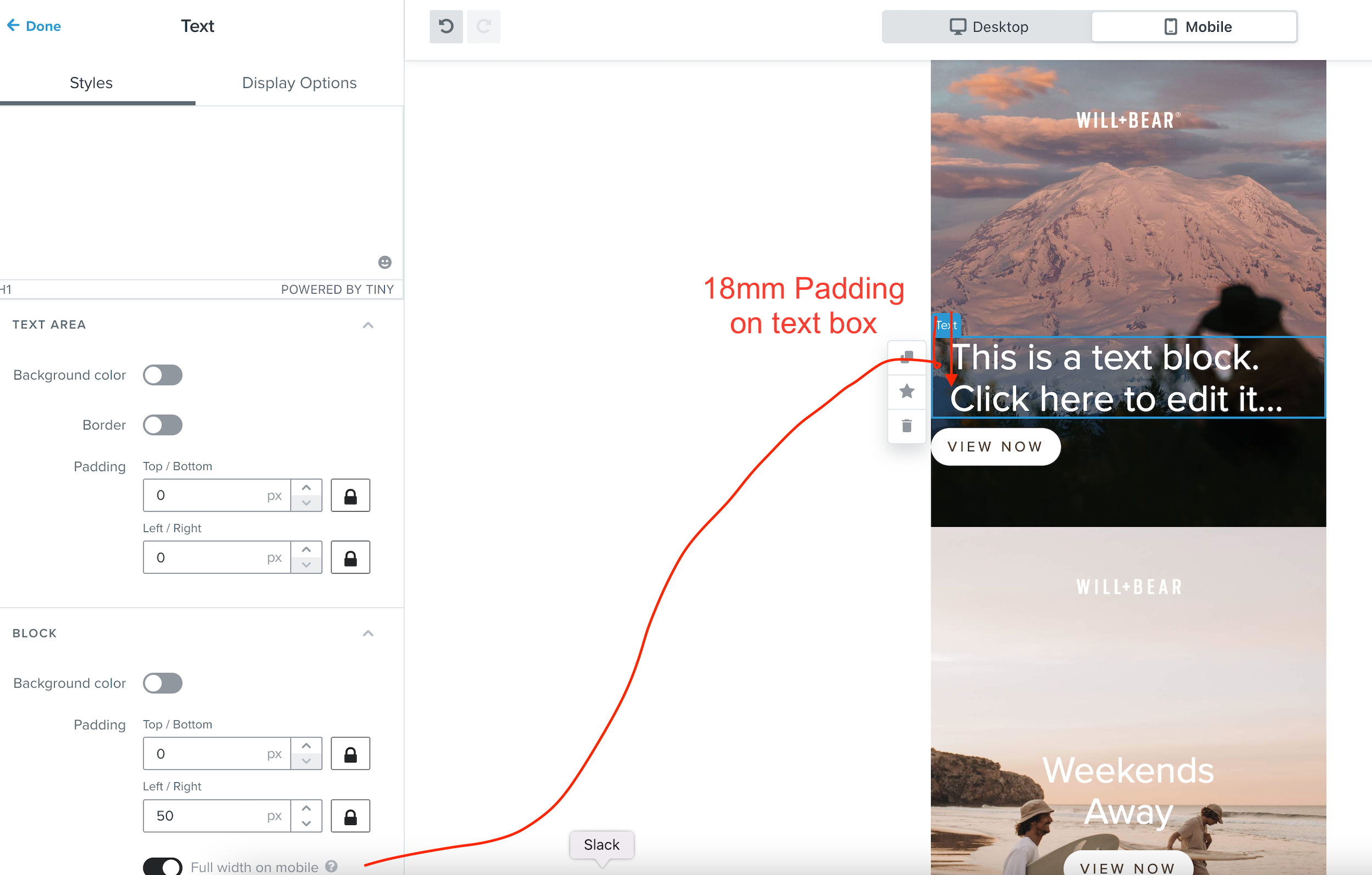
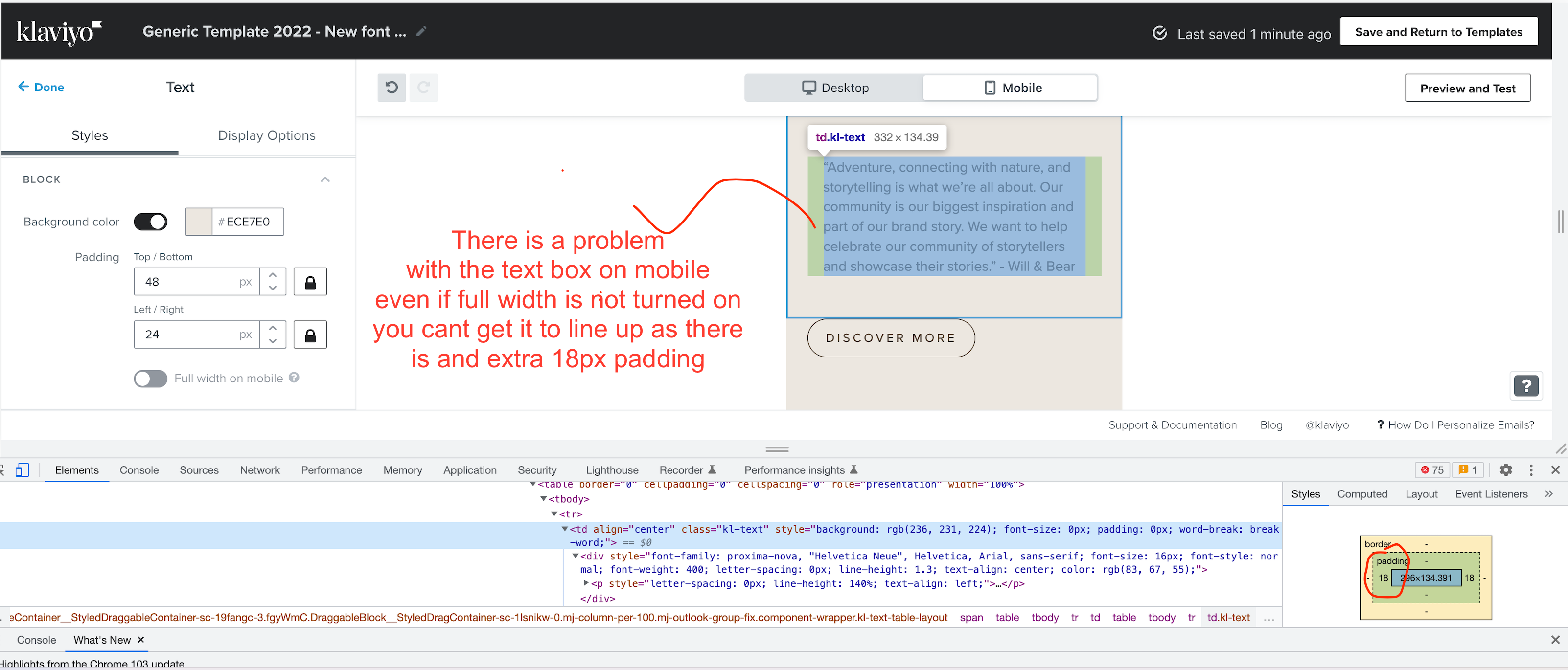
The text box component in the new editor has a “full width on mobile” option, but it doesn’t work as expected. When enabled, the text still displays 18px padding on left and right, making it look indented, instead of full width. I’ve reached out to support about this, thinking that it must be a bug, but they told me this is the intended behavior.
So confusing. What would be the point of having a “full width on mobile” option that doesn’t make the text full width? Any thoughts?
-oo




![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)