Hi there. I’ve recently started using the new editor. I have an issue where the Header/Link block adds unwanted padding to the logo section in mobile. No issue on desktop.
There is no padding issue on mobile in the rest of the email. Full width elements are full width on mobile just fine.
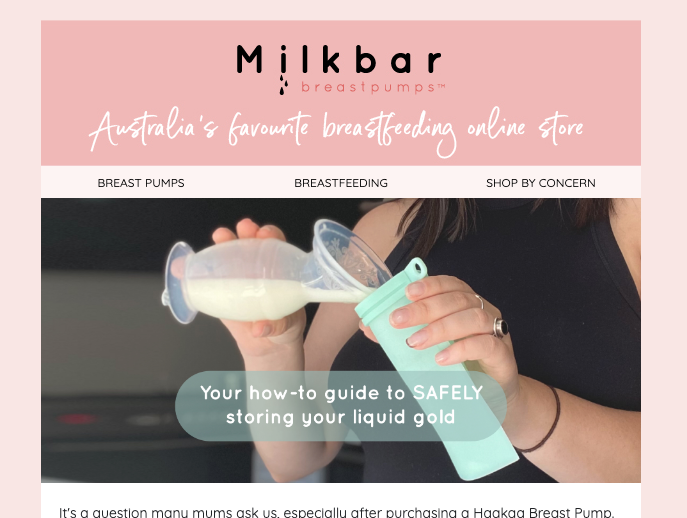
This is the desktop preview, the logo section is flush with the image below as designed:

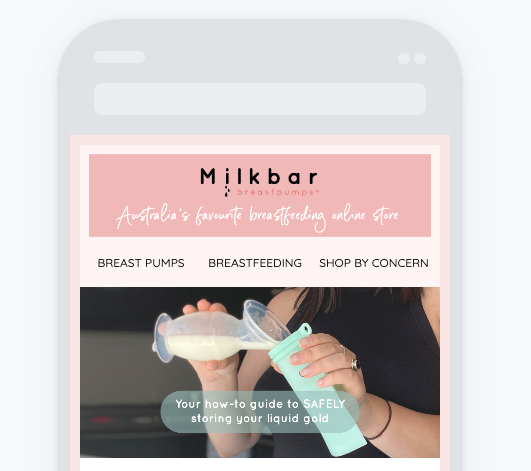
And this is the mobile version where you can see the unwanted padding.

Any help is greatly appreciated!










