
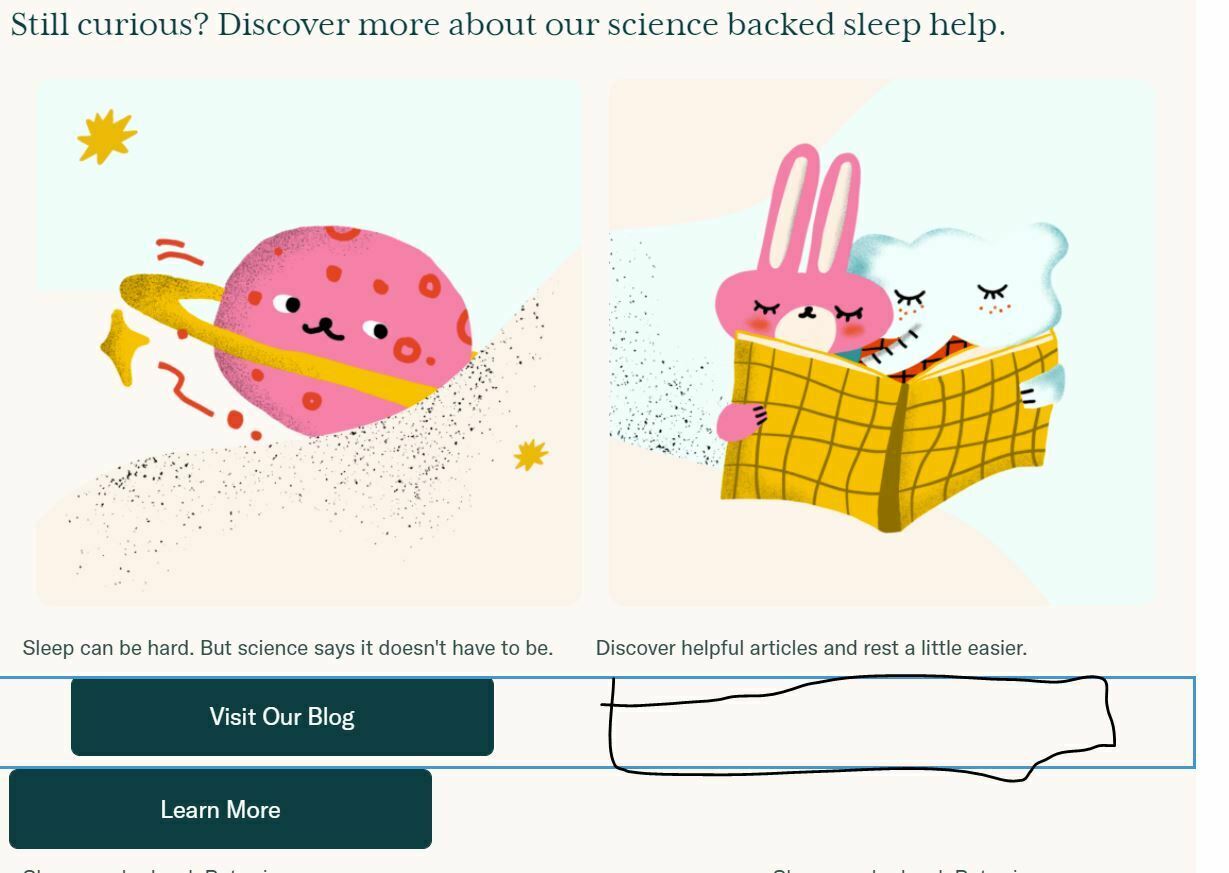
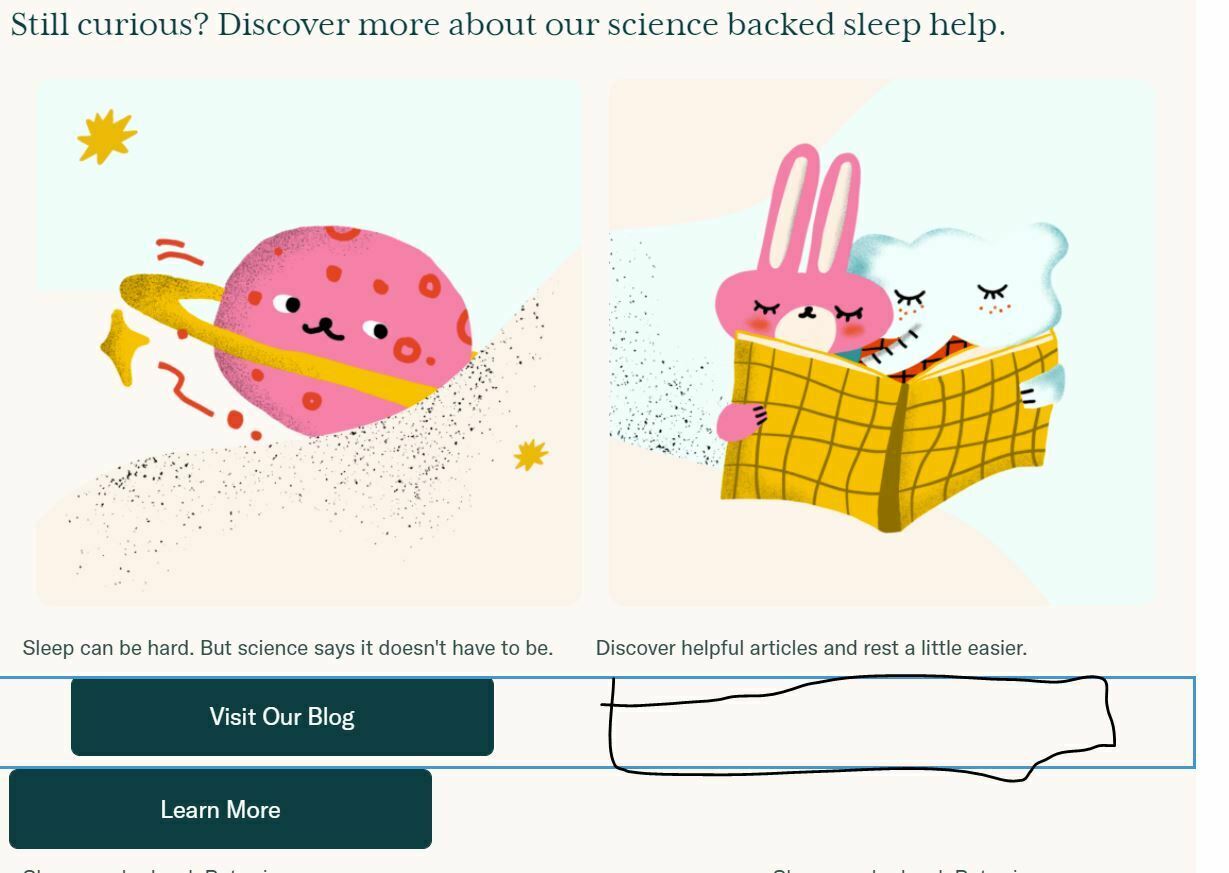
How do I get both buttons to be side by side

How do I get both buttons to be side by side
Best answer by Taylor Tarpley
Hi
Thanks for asking your question in the Community!
In order to insert buttons that would appear side-by-side under each picture, I would follow
Additionally, I would suggest checking out our Academy course on Email Design and this Community Post on further insight into adding columns to an email!
Thanks for being a part of the Community!
-Taylor
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.