Hi
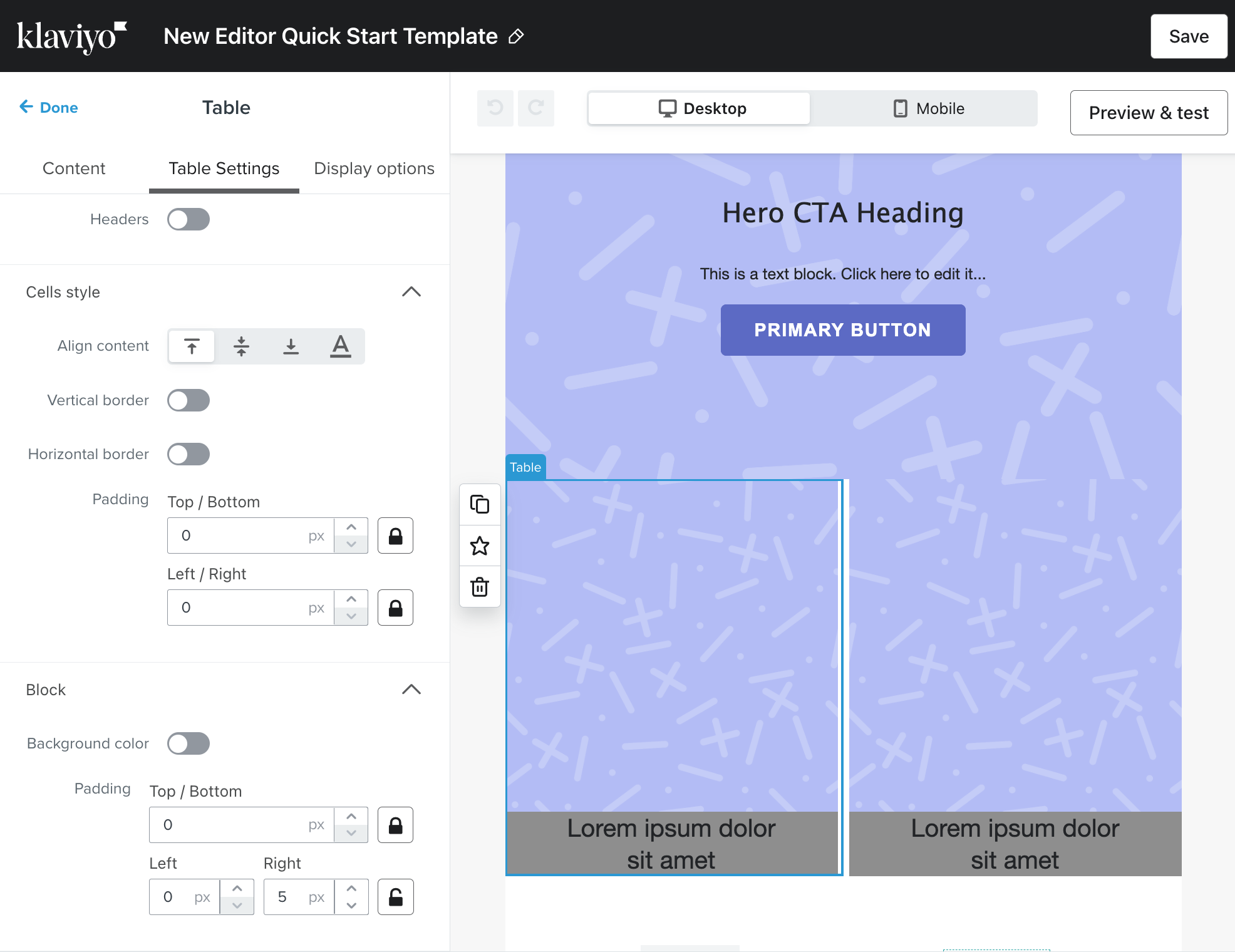
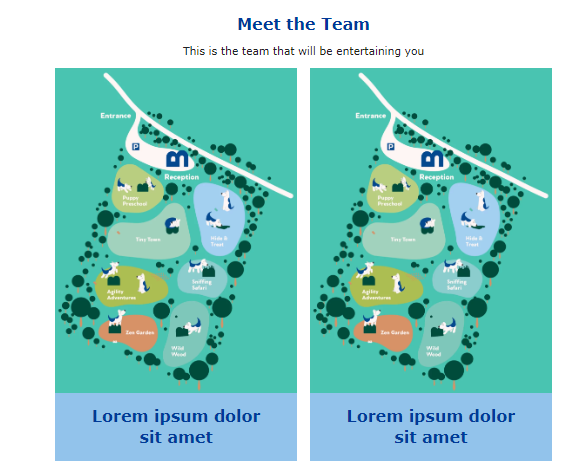
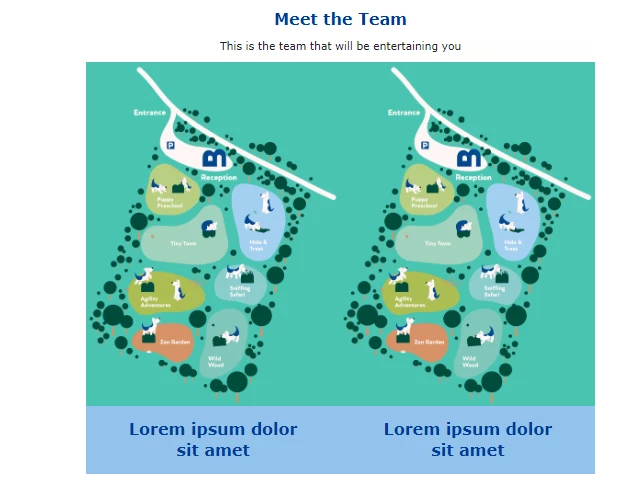
I’ve created a block using 2 columns with tables within each. What I want is two columns with an image and text underneath but I want a vertical space between the two columns . I’m almost there but can’t separate the two - see image below.

It would be possible to do if the background of the table was white using padding but I’m using that blue colour as the background. So if I insert padding the space between is blue whereas I need it to be white.
I feel like I’m missing something obvious here but let me know what you guys think.
Thanks
Sean