Hi There, new to Klaviyo so sorry if this basic.
We’re having trouble getting elements to line-up on the left edge on Mobile. No matter what combination of element or block padding we apply, stuff doesn’t seem to line-up in the new editor.
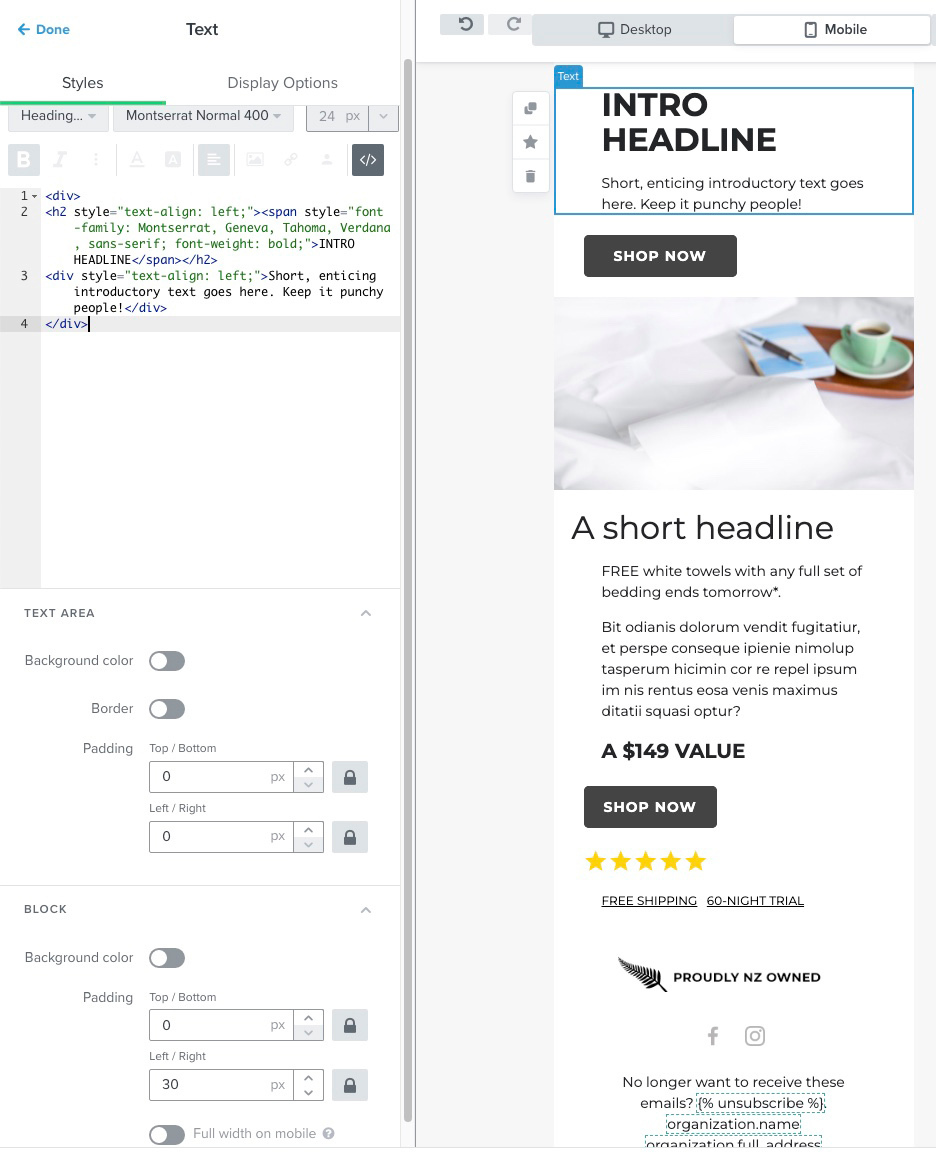
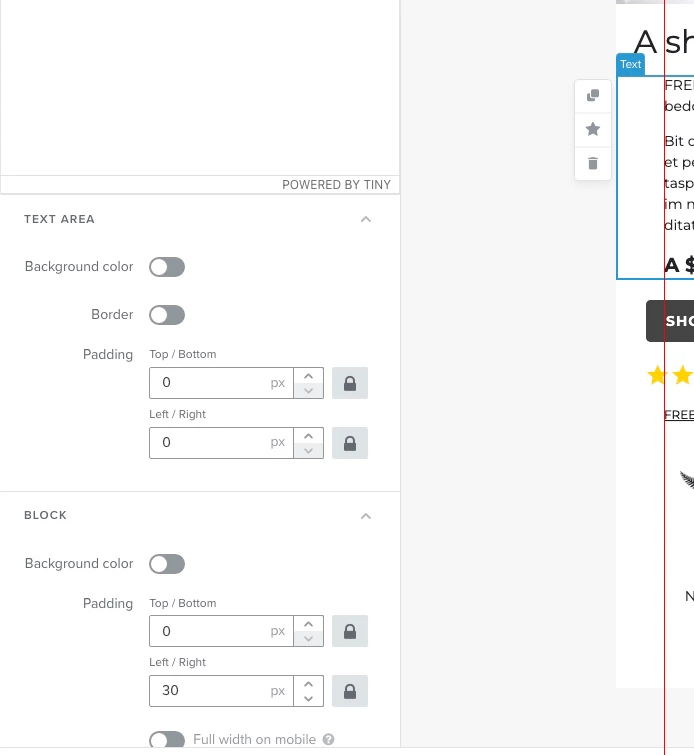
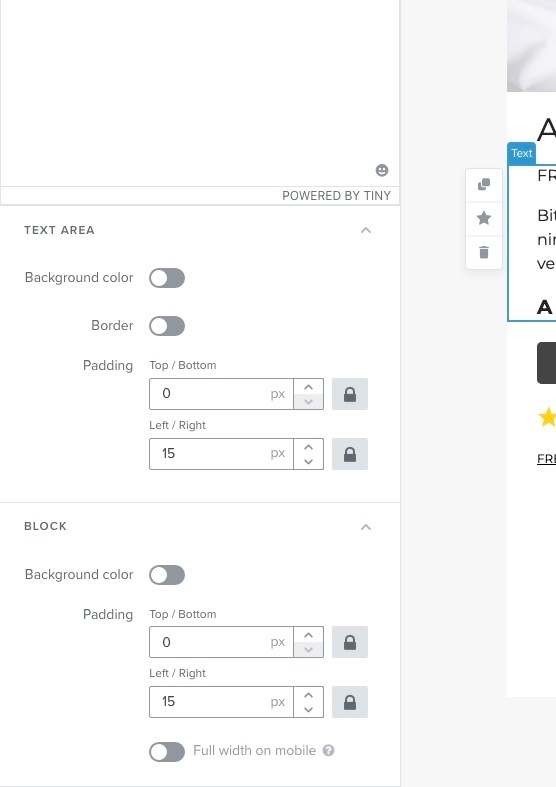
Example #1 - Block-level Padding
Because block padding is available everywhere, if we standardise settings and only use block padding, we get inconsistent margins on mobile.
See the red line, the text, button and stars image all have 30px block-level padding and 0px element padding but nothing lines-up on mobile...

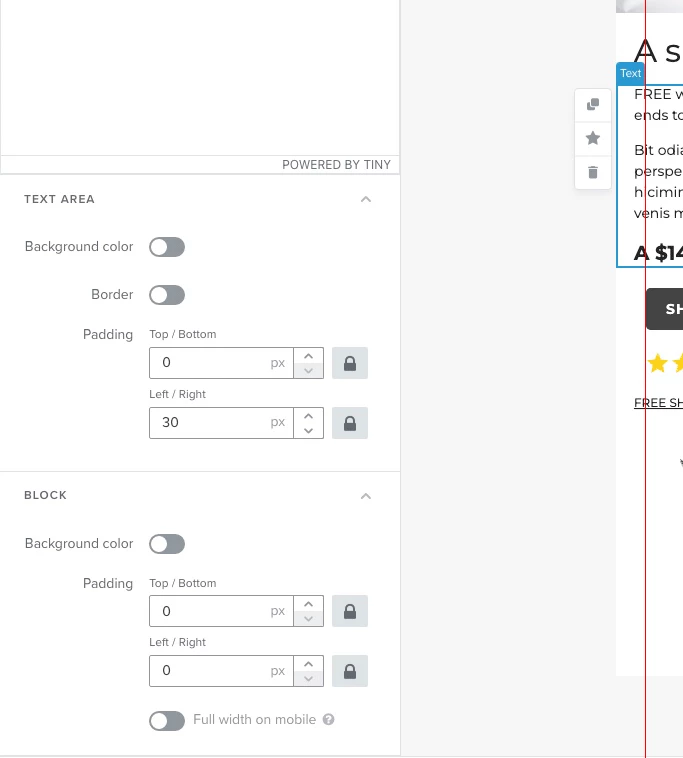
Example #2 - Element-level Padding
But if we try to use 30px of element padding instead (not available on images or buttons) the text also doesn’t line-up on mobile…

Not 100% sure what we’re doing wrong, have logged-out and back in but no joy. Do others see this or is it just us?
Cheers, Ben






![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)