Hi @ChrisTough,
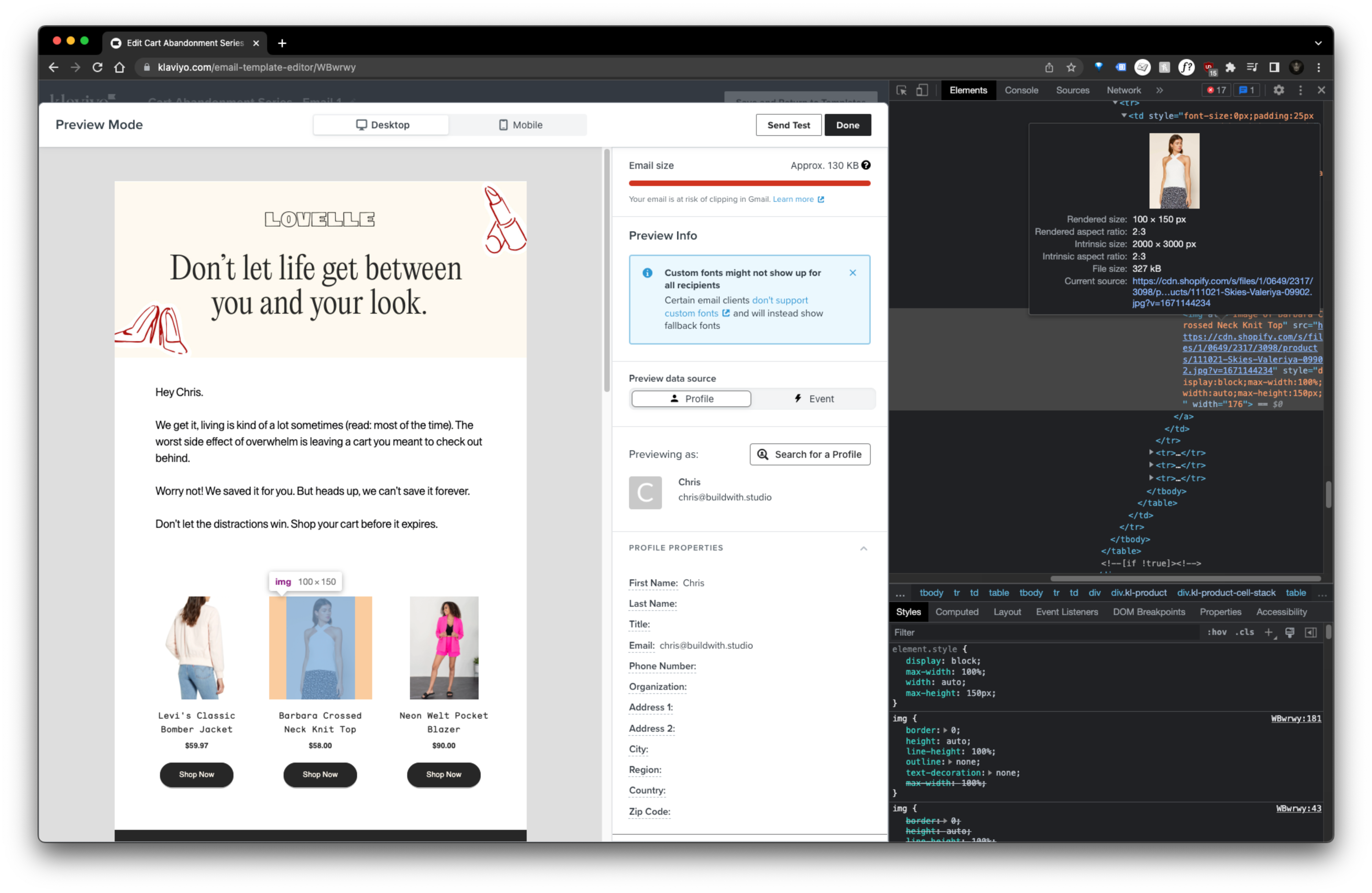
Clipping only takes place when the html code of the email exceeds 102kb. Image size has nothing to do with this.
The good thing is that Klaviyo has started adding an email clipping warning to the preview section of emails so that should help.
Check out this link for more info: https://help.klaviyo.com/hc/en-us/articles/115000591251-Why-is-my-email-being-clipped-
As for actions to take:
- make sure you're not using to many blocks in the email. 3 things that can help
- i.e. having different mobile and desktop blocks
- overusing the sections (we noticed this adds additional weight to the email)
- make emails shorter with less elements so the html size goes down.
Let me know if that helped?
Omar Lovert // Polaris Growth // Klaviyo Master Platinum Partner
Klaviyo - CRO - Customer Value Optimization Specialist







![[Academy] Klaviyo Product Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/8798a408-1d98-4c3e-9ae8-65091bb58328_thumb.png)