Hello @KIvey,
Welcome to the Community!
Optimizing your emails for mobile can be tricky for several reasons. One is that with a wide variety of cell phones consumers are using, paired with the wide variety of different inbox providers and apps, emails are rendered differently based on any number of those combinations! For this reason, we suggest self testing your emails via preview sends and/or using tools such as Litmus or Email on Acid to assist in previewing your emails for your desired combination of devices and inbox.
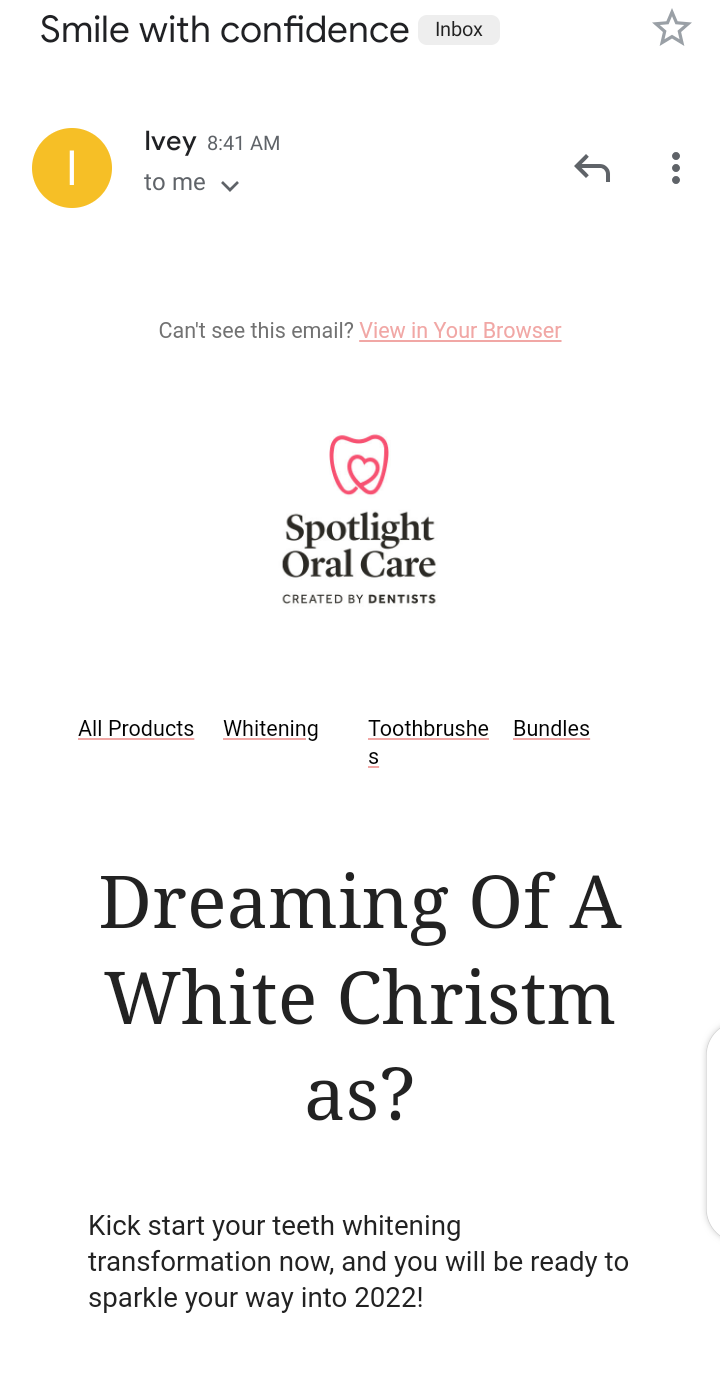
To resolve your spacing issue, I would suggest playing around and adjusting the padding for your table block to offer it more room on either side. I also noticed that it seems like the links you have built into the block appear to be aligned left rather than centered.
Some users have also found luck in either adjusting or disabling the mobile-auto-optimization setting for their email. You can find learn more about this setting and how to adjust it from the Optimize Your Emails for Mobile Help Center article. One solution that comes to mind would be disabling the mobile optimization setting and using a header block using the link only options. This method would typically only allow a desktop version of the email to render; however some inbox providers would still force render a mobile version.
You may also find help on reading up on other user’s experience from the Community. I’ve included some posts below to get you started:
I hope this helps!
David
I did the padding stuff, disabled mobile-auto-Optimisation and nothing worked.
What seemed to work was reducing the items on the table from 4 to 3, it all fit then.