Hi,
I would like to build an email with framed visuals with black borders.
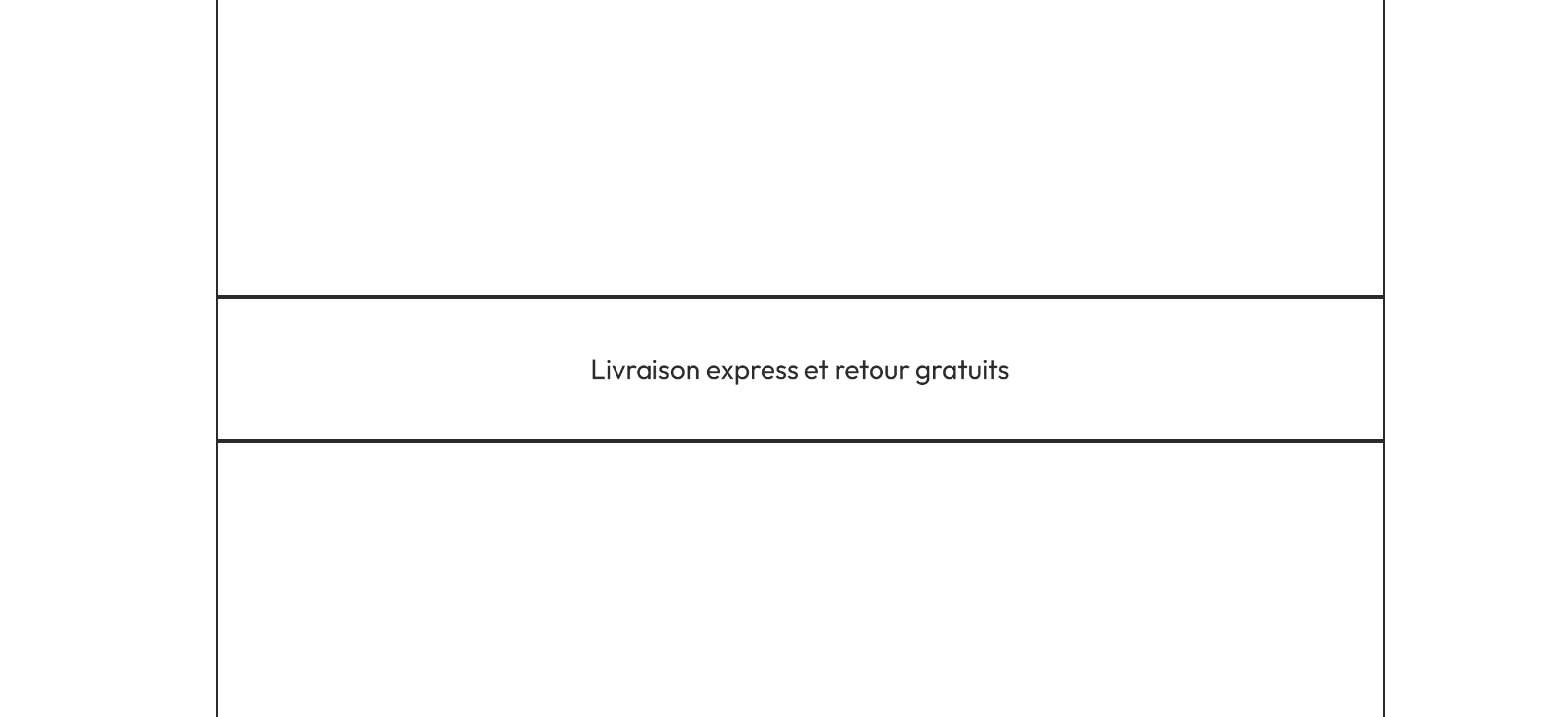
When I apply borders to the elements, the blocks go under each other creating a double line of 2px.
Is it possible to avoid this and have two blocks one below the other with a single 1px border please?
I tried to apply a border to the section and not to all the blocks to avoid this problem but this creates a double border too.
Thanks for your help,
Have a nice day





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
