Hi @Zach H,
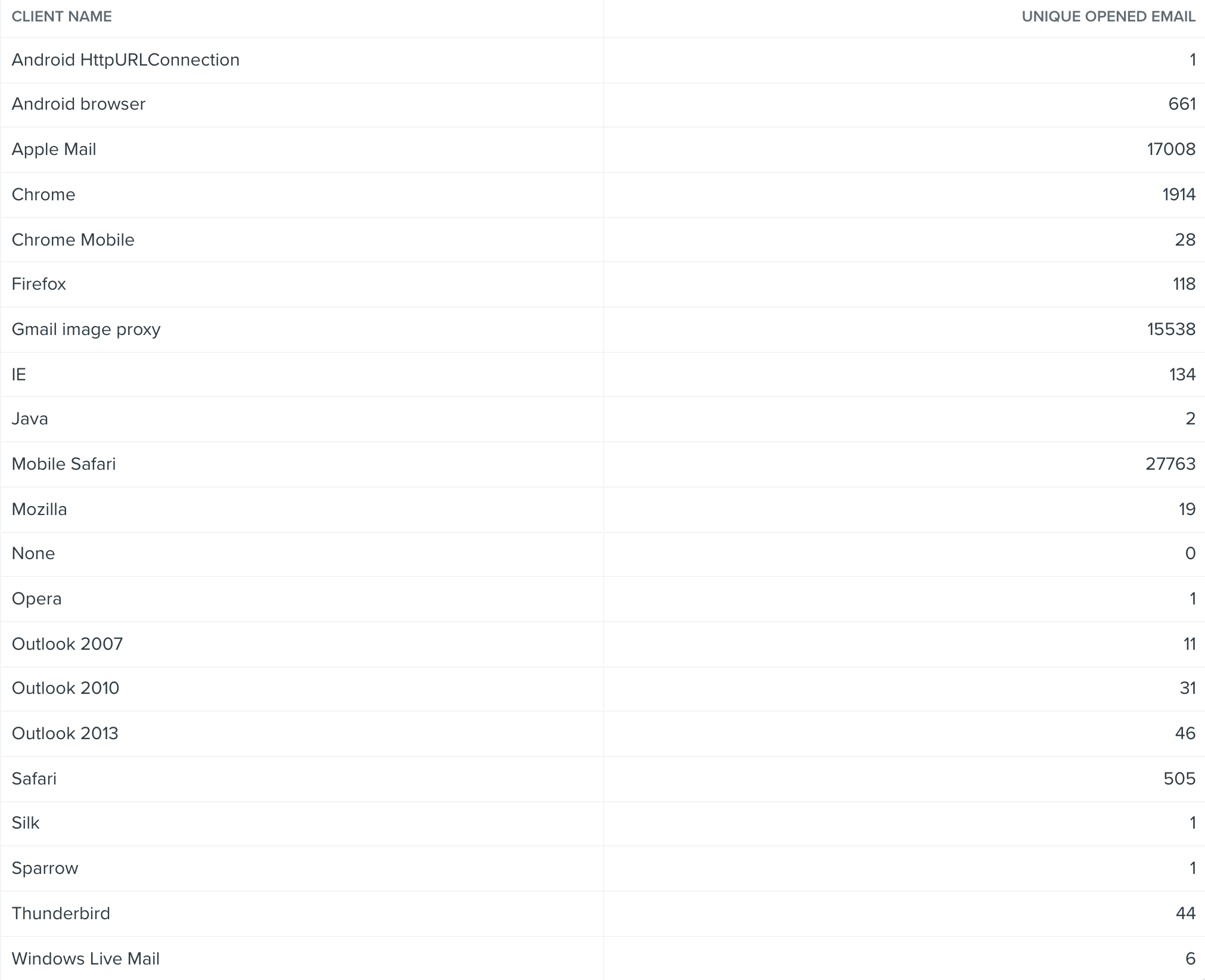
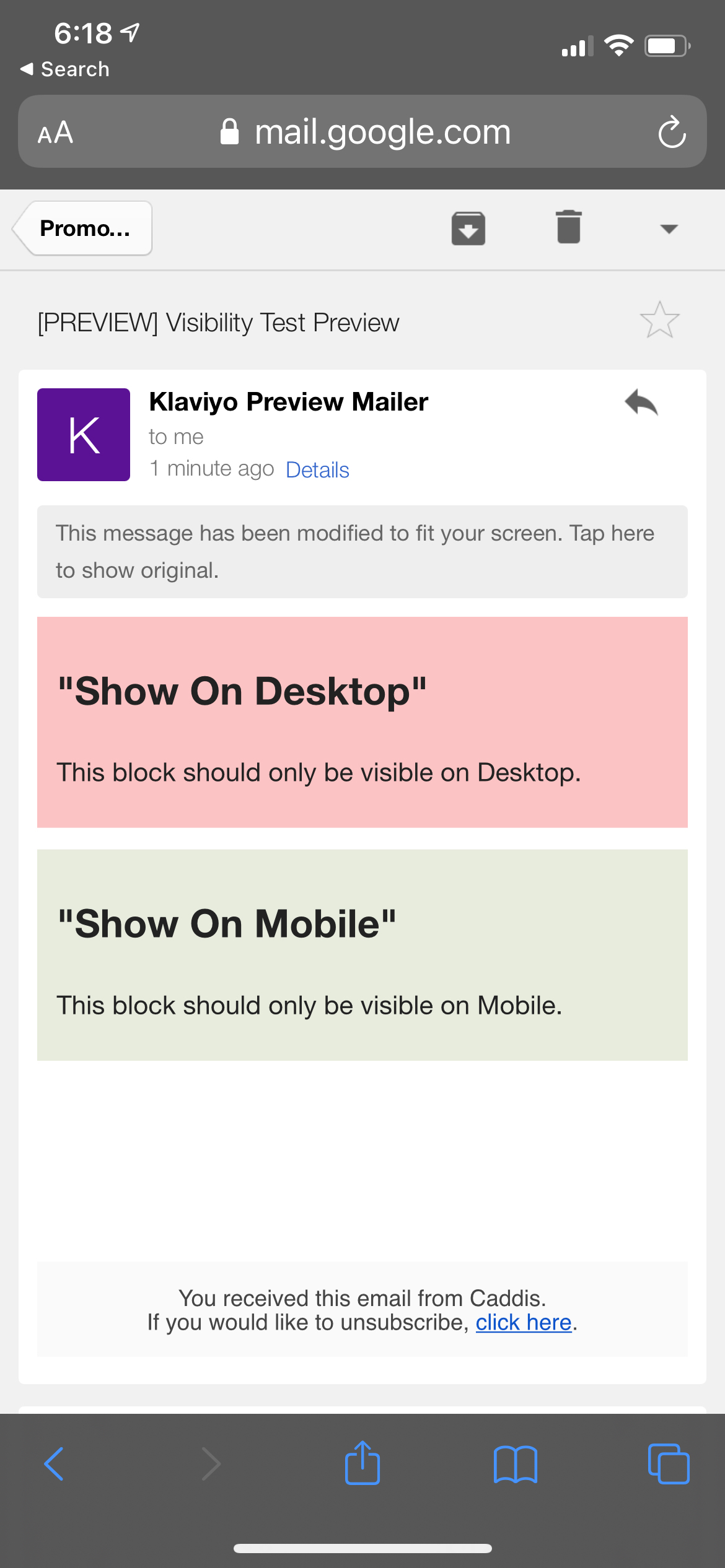
Glad to hear you are already using these helpful tools. They will only keep being an asset to your business in the future. Thanks for the additional information and screenshot, helps us know better what we’re dealing with here! To figure out these issue, running a custom report on Email Clients by Email Opens is the next step we recommend to figure out who this affects in your account and gives you an idea who are the most popular email clients your customers use.
Yes the clients you’d want to pay attention to for this issue would be Apple Mail and Mobile Safari. However, there isn’t a direct answer to know exactly who is viewing your emails like this because Apple Mail is technically included in Mobile Safari and the new Apple update has thrown a wrench in trusting these Email Open numbers in general. Due to the recent Apple iOS 15 update, there are many reasons why this number might actually be inflated and not reflect real numbers. Klaviyo has put out an informative blog on the Apple Update detailing what we’re doing in response and how this might affect your account until you know more. In essence, Apple is inflating these open rates and the numbers you see in your account might not be totally accurate.
‘Client Name usually resolves as Mobile Safari regardless of the client used to perform a given Opened Email event on iOS devices.
As a result, including Mobile Safari will capture all recipients impacted by Mail Privacy Protection, as well as a subset of recipients who are not impacted. In this respect, combining Apple Mail and Mobile Safari to assess the potential impact of iOS 15 is likely to over-estimate this share of users to some degree.’
If you want to see exactly who on your list is using Apple Mail, create a segment using Opened Email where Client Name = Apple Mail OR Mobile Safari* AND where the recipient is not suppressed.
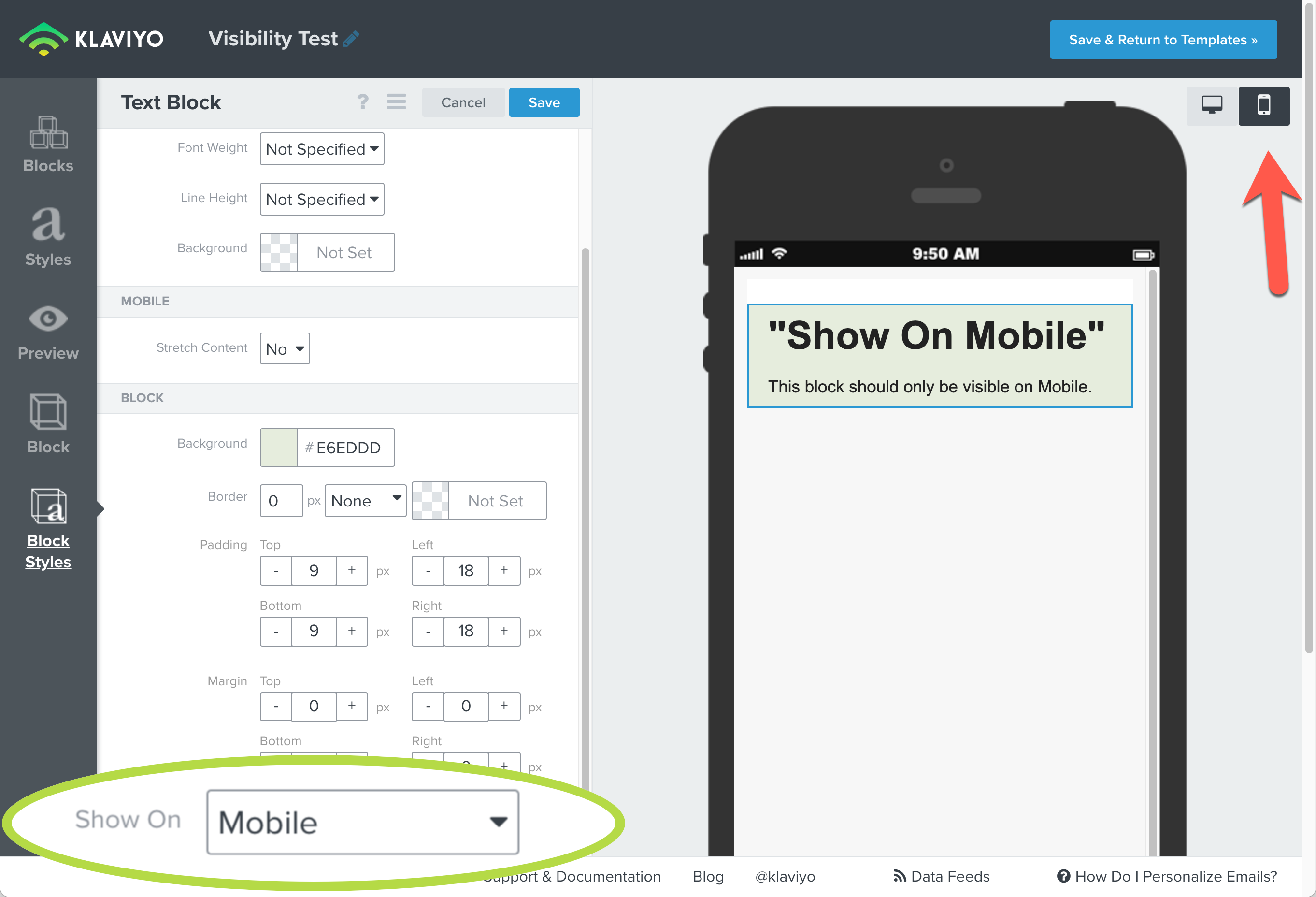
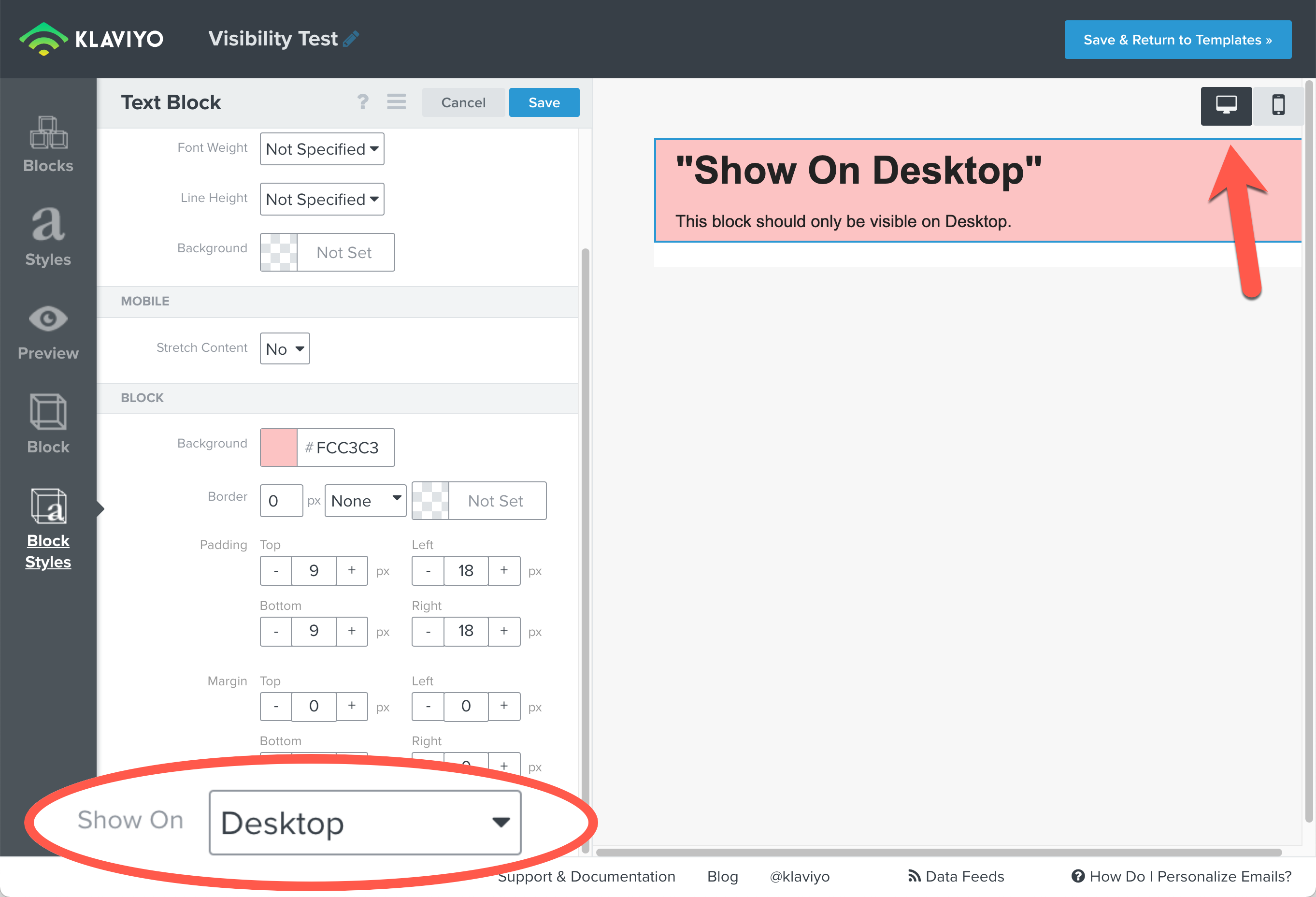
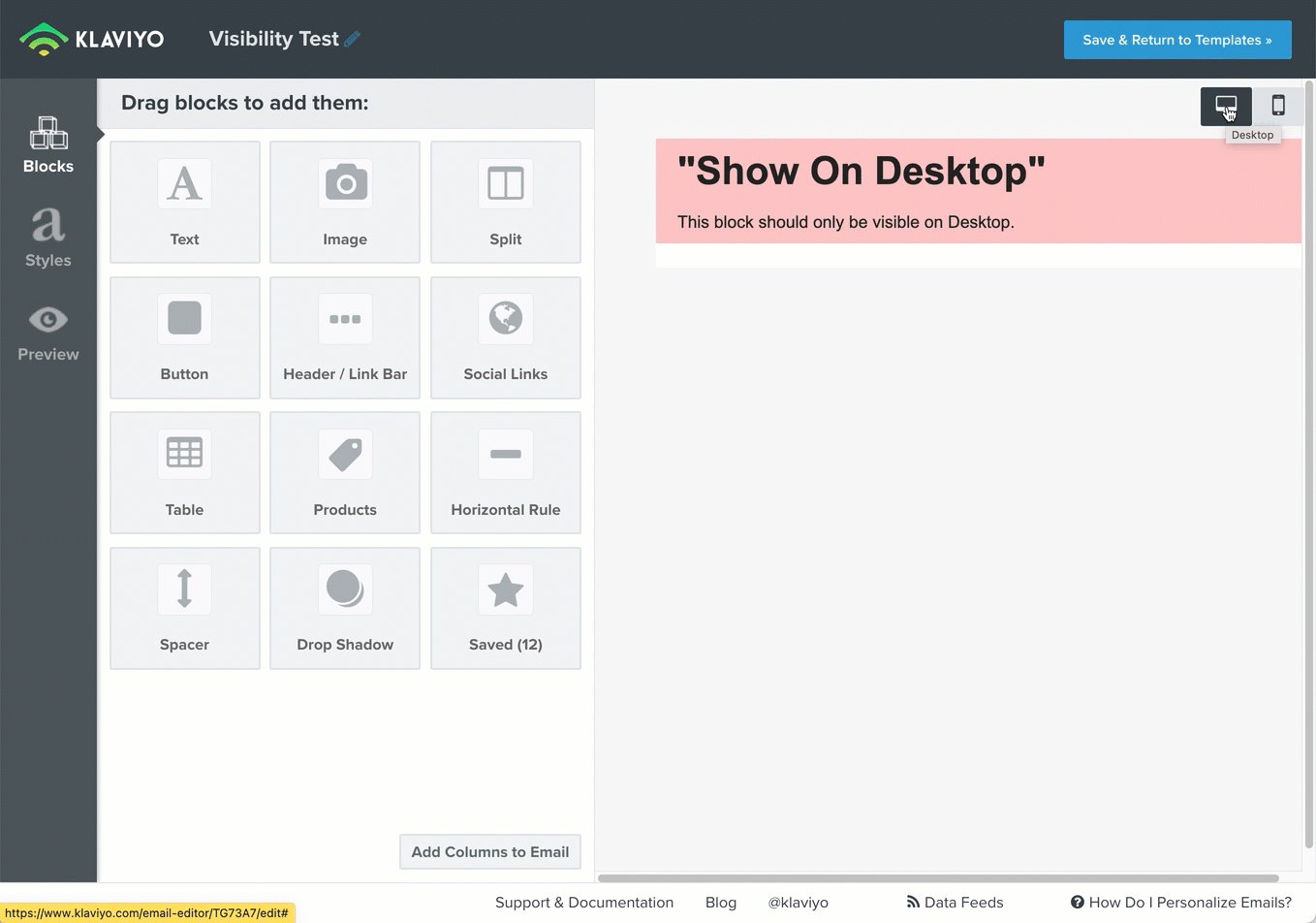
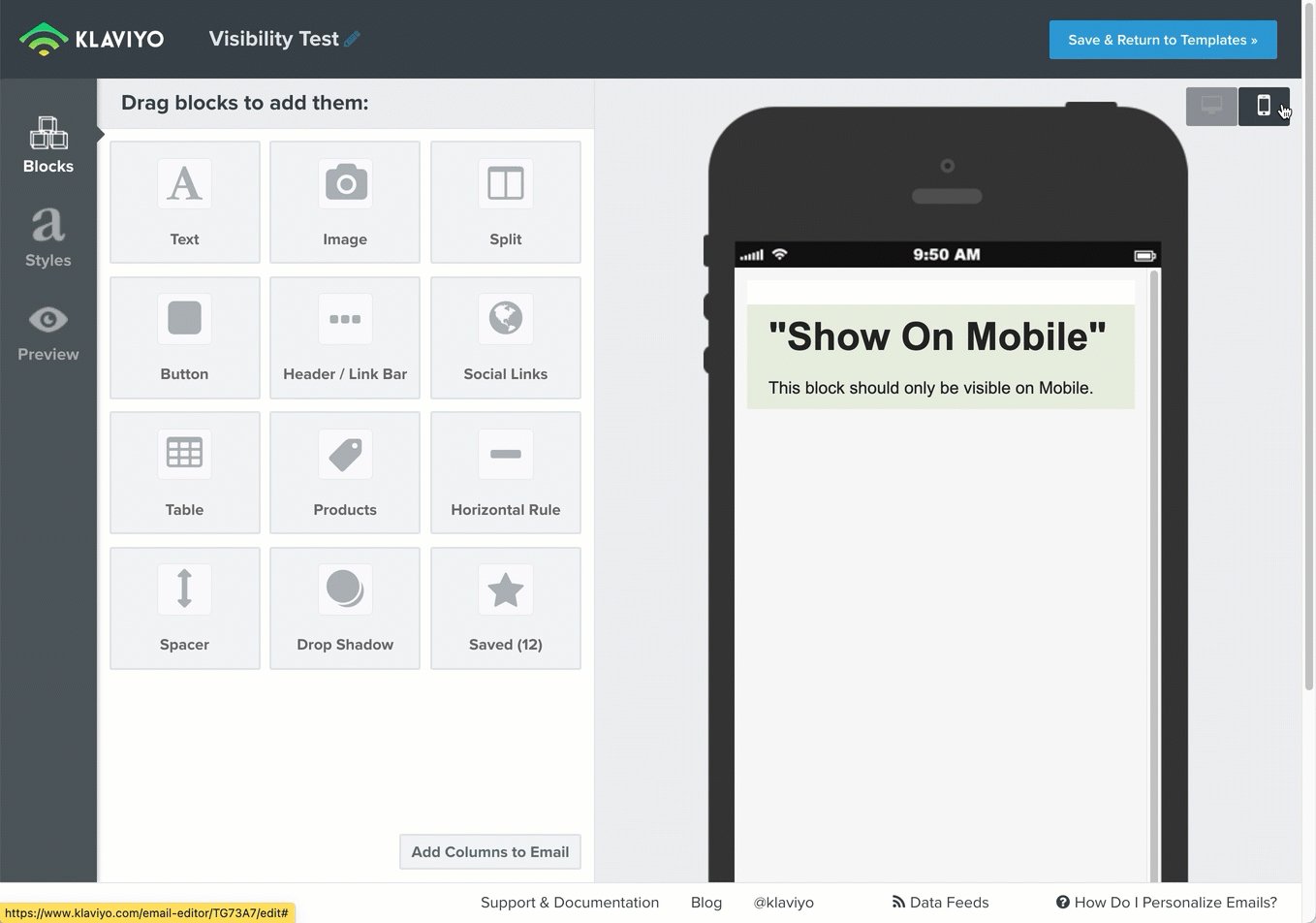
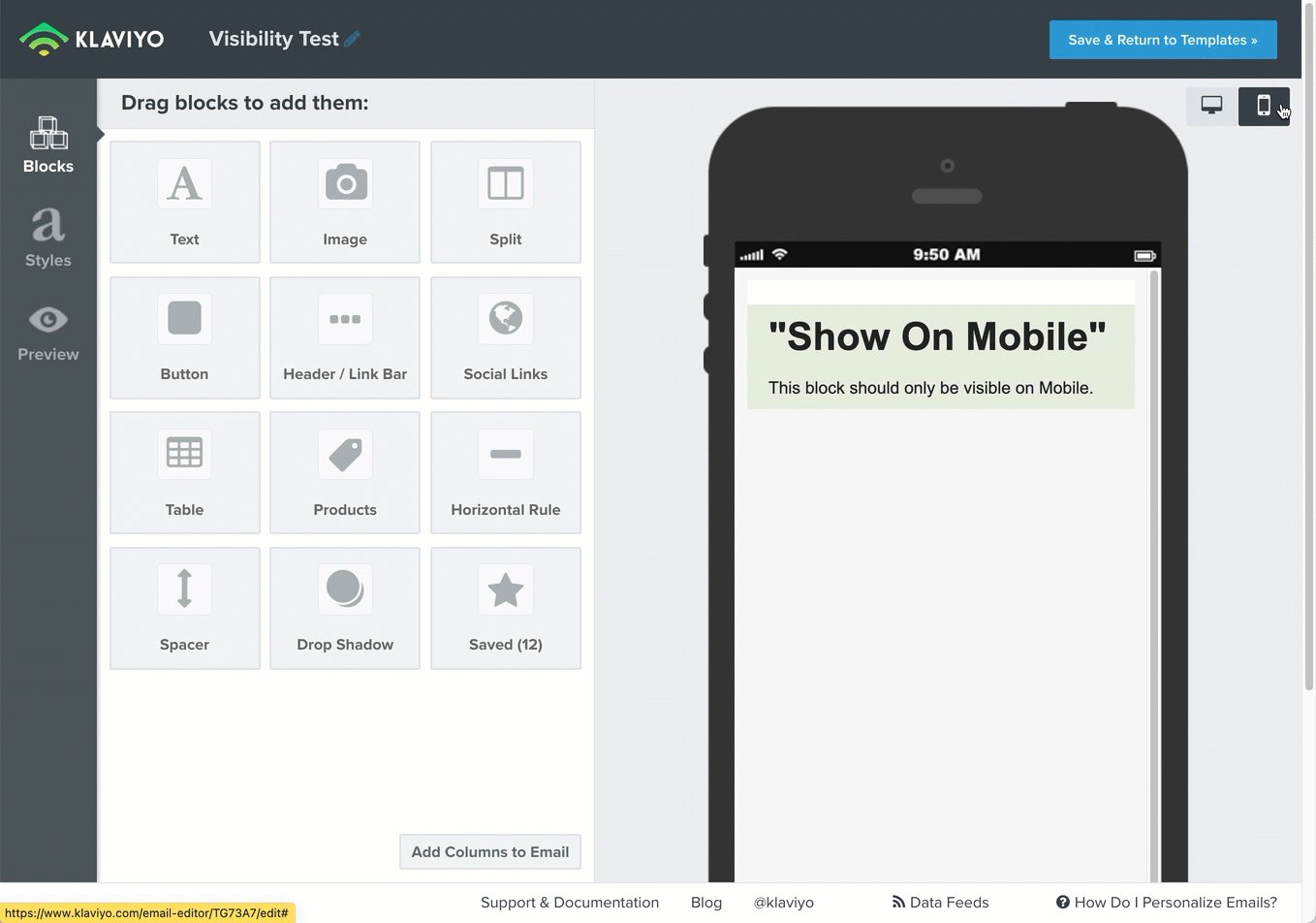
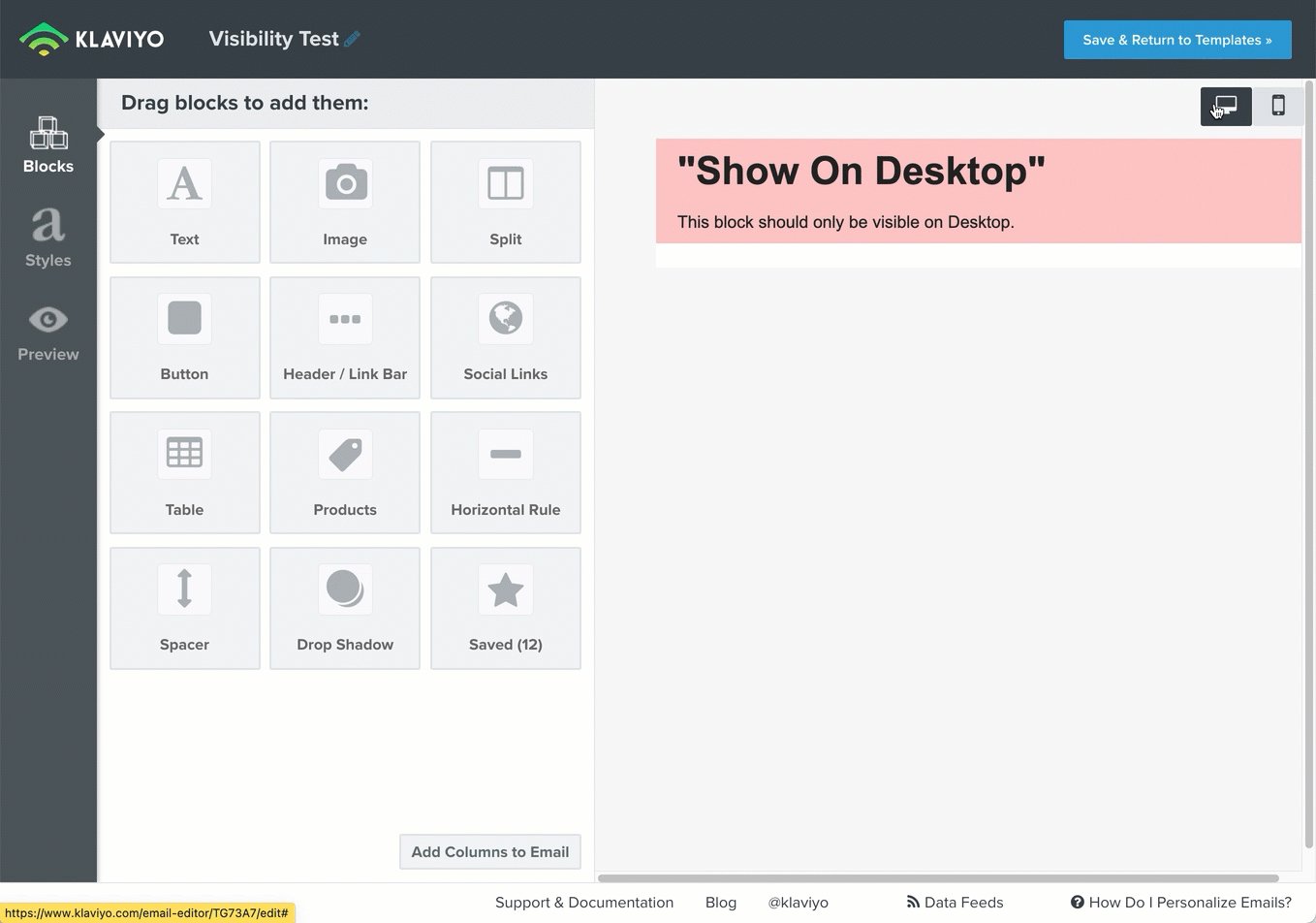
However, like I mentioned earlier, to ensure that your templates are reading successfully, I would only use blocks optimized for both mobile and desktop version. As using separate blocks is what originally caused this issue.
Hope this helps!
-Taylor








![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)