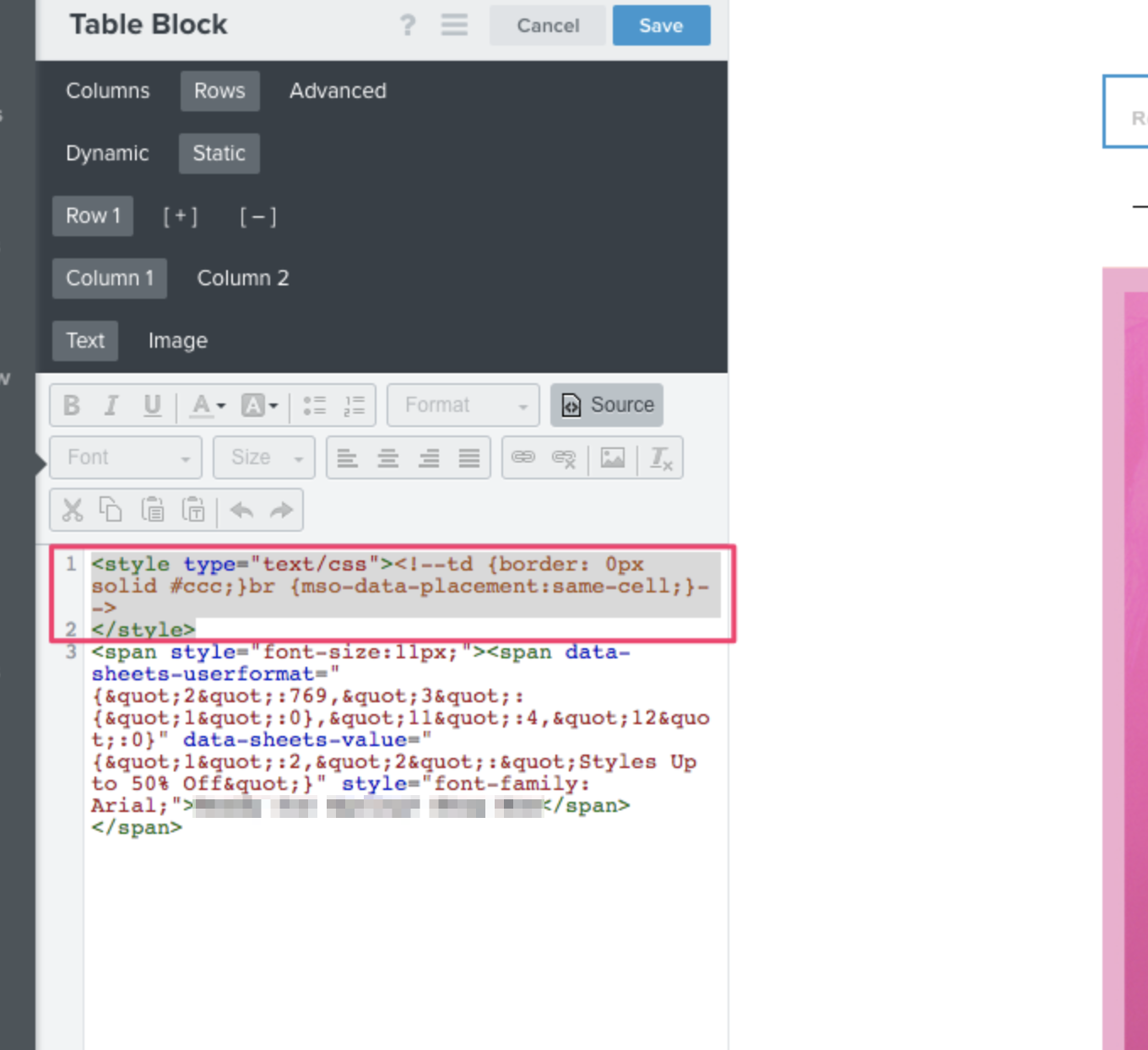
If you copy and paste directly from a third-party resource such as a Word doc or website, a border and additional HTML can be copied over as well. Not just the text itself.
Look for <!--td {border: 1px solid #ccc;}br {mso-data-placement:same-cell;}→ in the source of one of your text blocks (it's possible that it's in multiple) and remove it.





![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)