Hey @Yvonne ecommerce,
In my experience, I’ve seen users successfully implement an add to cart function to non-product pages. Though, it does require some custom code in order to function correctly.
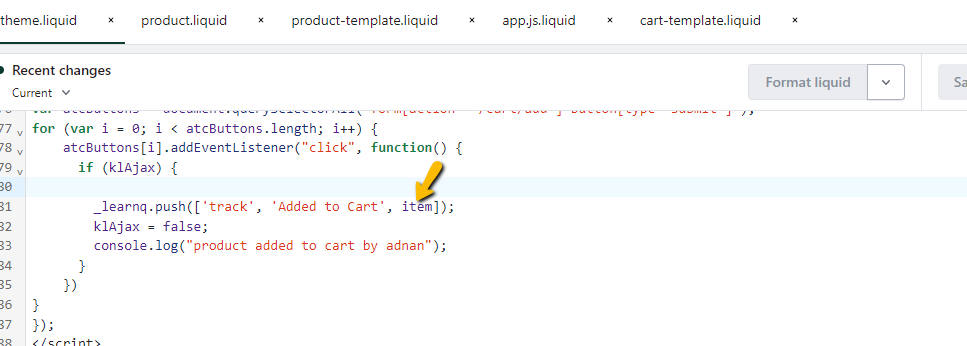
In an oversimplified explanation, the traditional add to cart function works by recognizing when the add to cart button is clicked. This in turn would record an event while leveraging the viewed product event tracking on the page to pass along the product details.
On non-product pages, a viewed product snippet isn’t available to share those product details. In fact, the add to cart snippet is fairly easy to install. It’s how to record and pass along the details of the page that would be trickier.
I’ve previously explained a bit of this in a past Community post which I’ve included below:
Overall, triggering an add to cart event on non-product pages is achievable. However, it may require some help from a developer as it involves reviewing your site code and ensuring the codes align with one another while triggering a custom event. As @Brian Turcotte mentioned, if you don’t have a developer available, we would encourage you to reach out to our large network of Klaviyo Partners who can offer their assistance.
David





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)