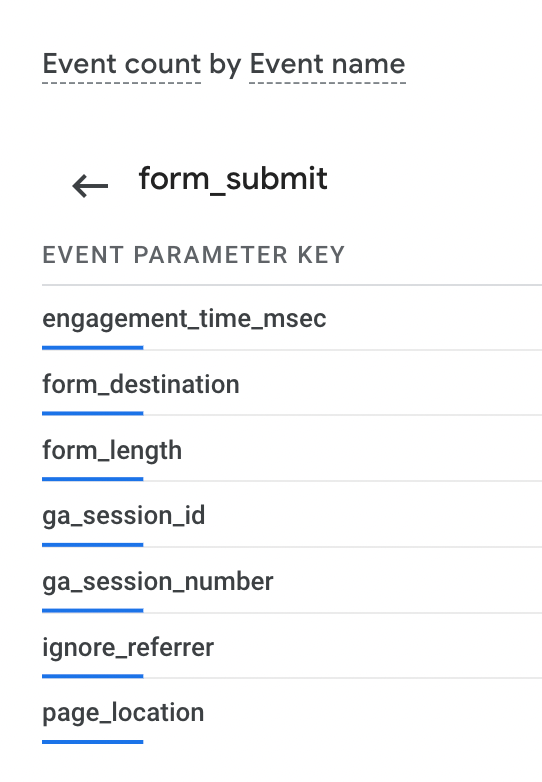
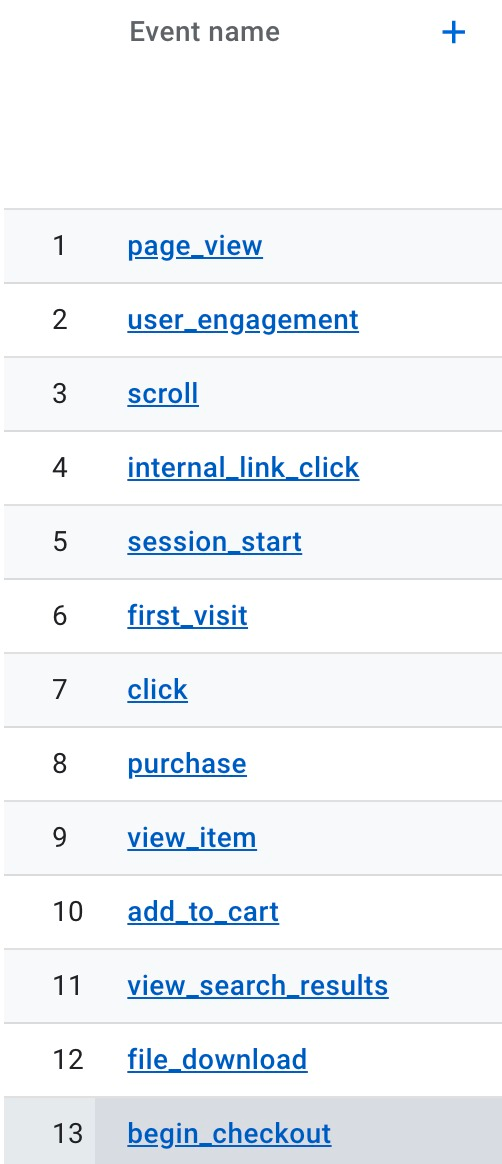
Hey there, can someone tell me how can I track form submissions in Google Analytics 4?
Is this something that I can achieve or not technically possible?
I’m familiarized with GA4 and Google Tag Manager, also configured GA4 in Shopify and have Klaviyo script running on all my pages, it’s working with UA but not in GA4...
Please help! 🙏🏽