Hi Team,
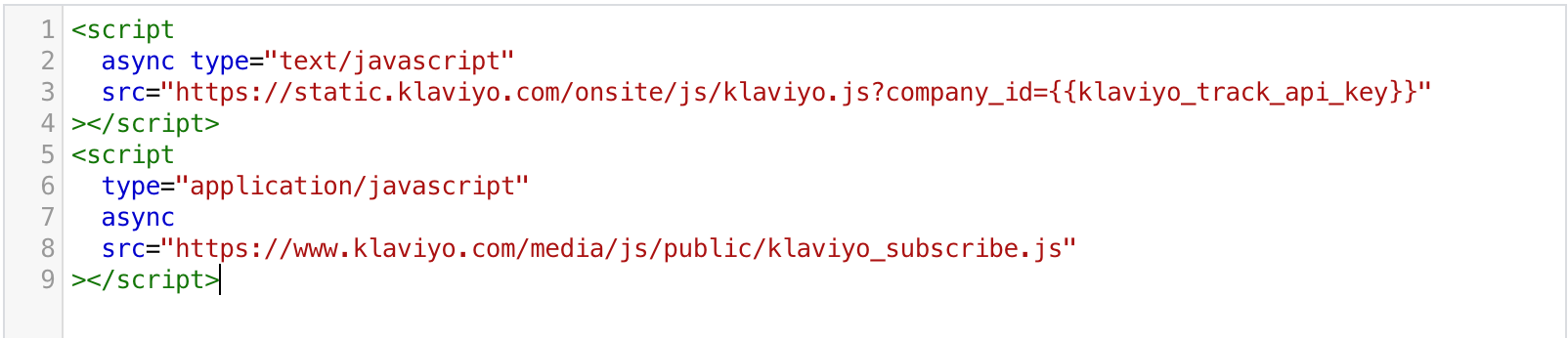
We are receiving the error that “Klaviyo is not defined” while triggering the event and the whole page is frozen in WordPress. It looks like Klaviyo is not initialized/loaded correctly. Is there any method or callback to ensure that Klaviyo is loaded successfully?