I’m having an issue where my custom social icons (which are transparent .png images) are being overridden and color flipped in dark mode clients. Other images of the same type, such as brand logos, do not have this issue. I have tried creating a template from scratch, and using a table section rather than the social icons block, and the result is the same.
When the section background is blue or orange, I want the icons and text to always appear white, as it is the most legible. My confusion comes from the fact that the text in the footer is not being flipped from white to black, and yet somehow static images are being affected and having their colors flipped.
Is this some dark mode magic that I can’t change, or is there something that I can do on my end? I’m at my wits end on how a custom raster image is being seemingly replaced with an alternate version that haven’t included and can’t see.
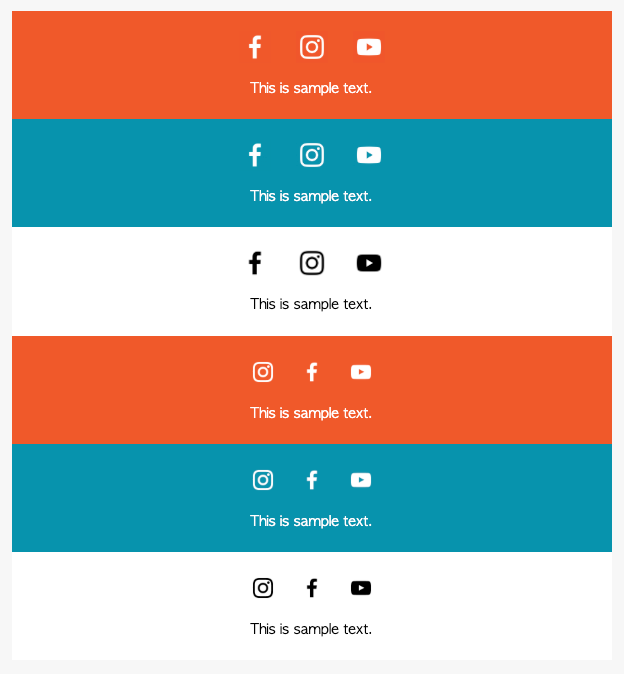
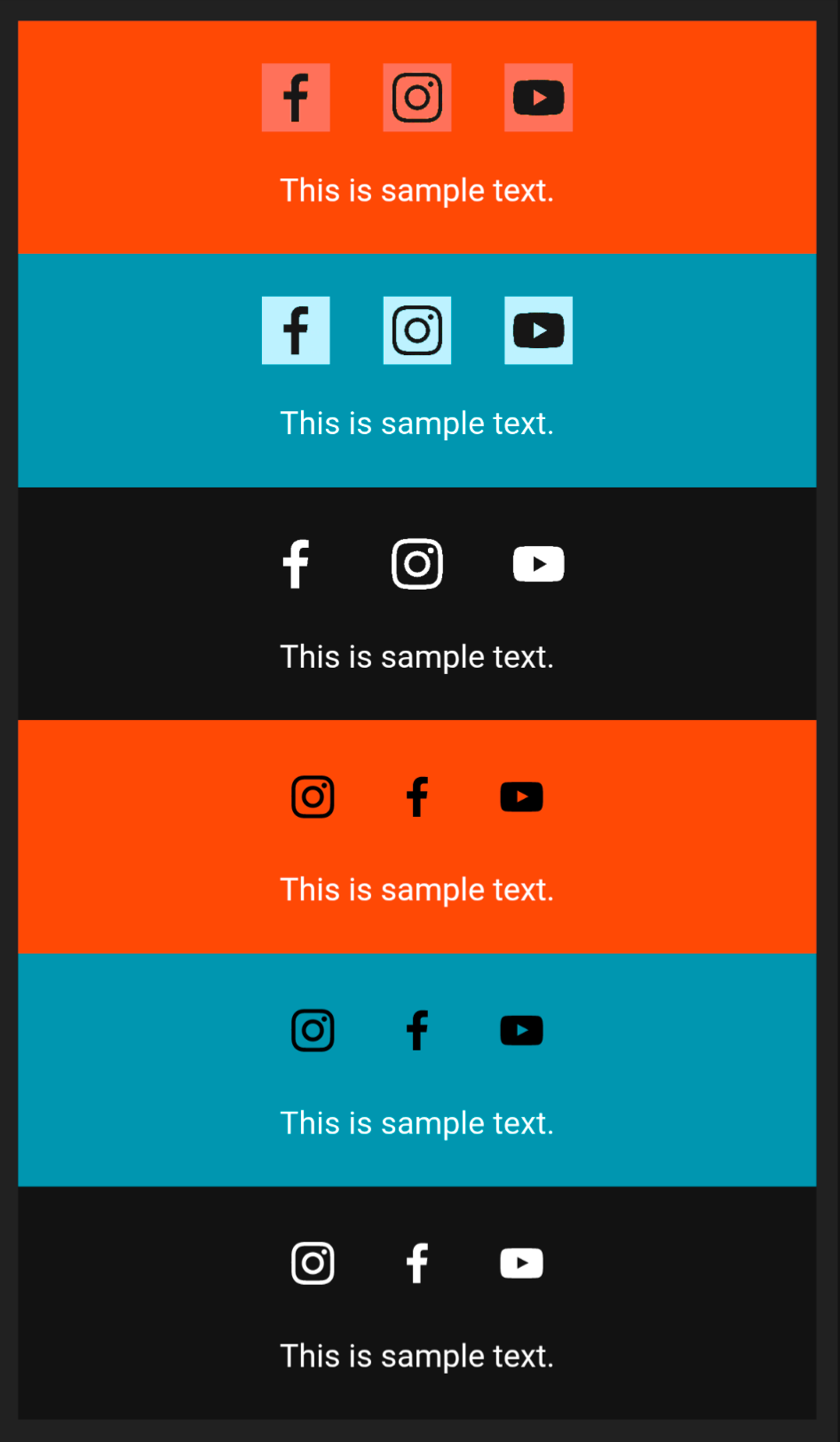
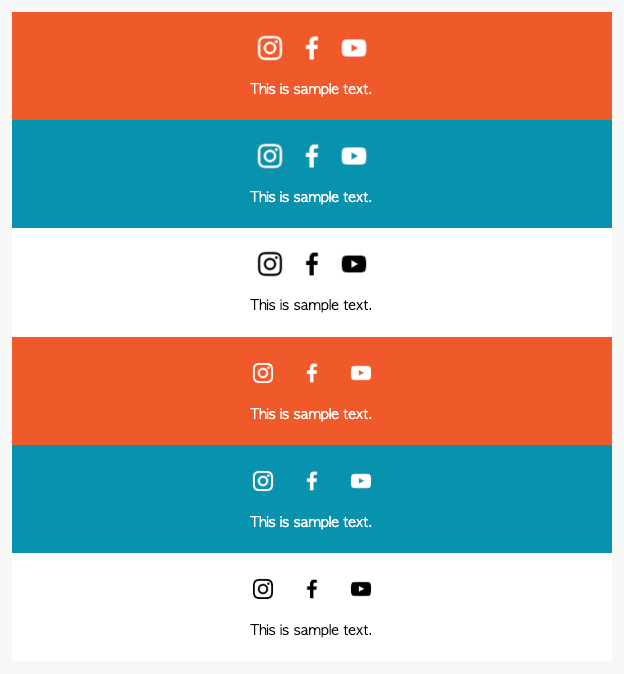
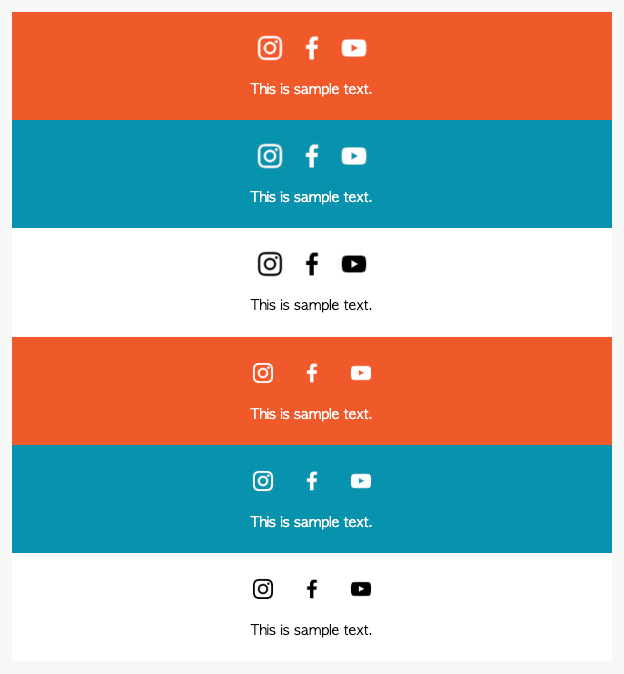
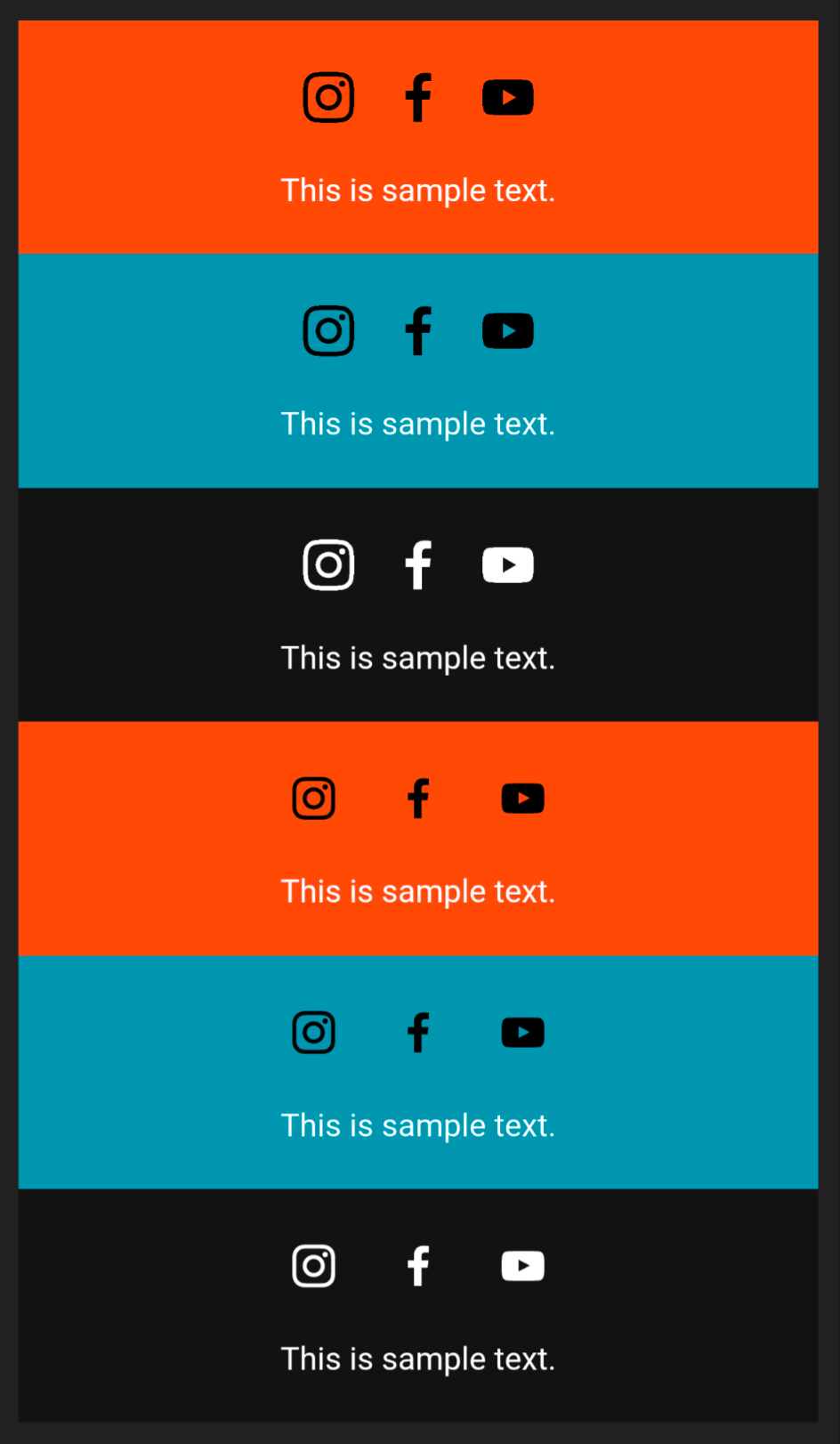
I’ve attached screenshots from the template builder, a light mode email client, and a dark mode client. The first three blocks (orange, blue, white) are using white / black .png images and the last three use the Klaviyo social links icons in white or black. I understand why the Klaviyo icons might be swapped, as they could be vector or include a dark mode alternative, but how white images are turning black I have no idea.
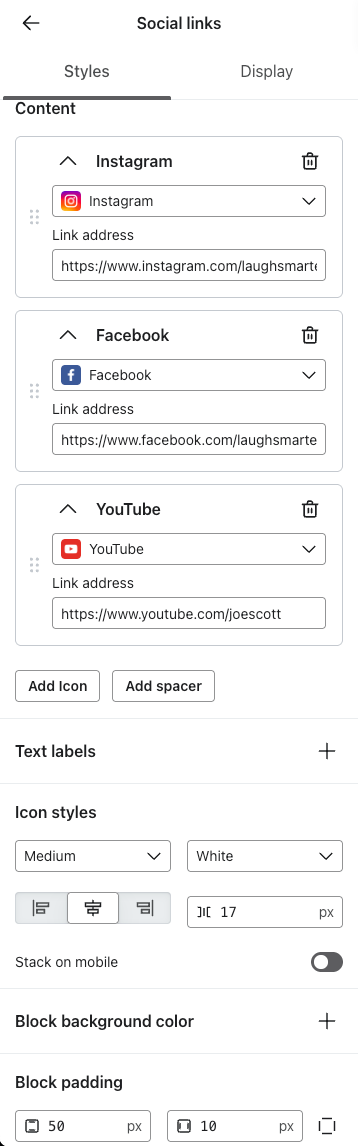
Klaviyo Builder:



Light Mode Client:

Dark Mode Client:

Any suggestions on how to remedy this?