Hello everyone. I am very new to Klaviyo. :-)
I have installed a back in stock notification on my Shopify store (yes I am super proud of myself).
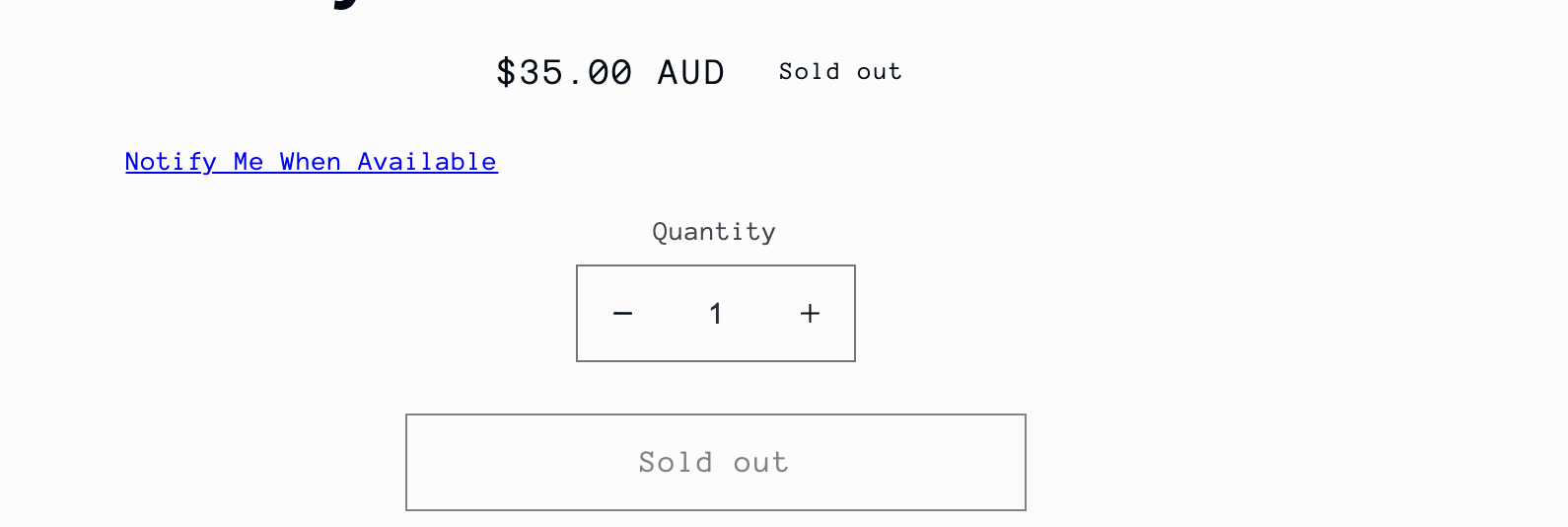
I have totally tailored the pop-up with all my brand colours, but the notify me button on the actual product page looks awful and I can’t for the life of me work out how to change the colours of it?
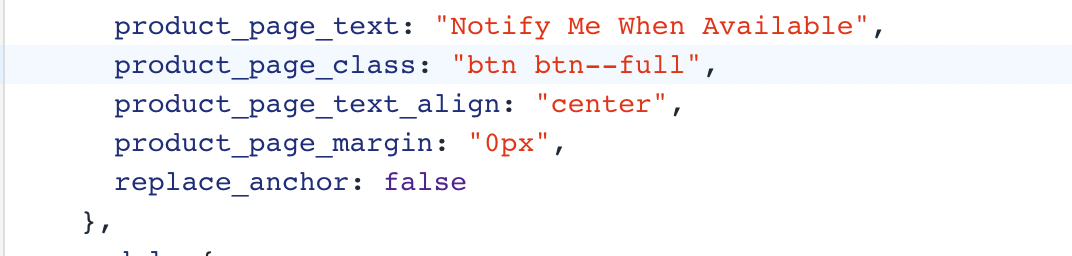
It’s set to btn but it comes up like this (see screenshot). I’m using the Taste theme if that’s relevant.
The script says ‘centre’… but it’s not centred and while the text font matches the other text on the page, I’d really rather have it in another colour (we use a teal and a watermelon pink as our branding colours for which I have the hex codes). Thank you so much for any advice to fix this annoying issue!