If you have an ecommerce integration with Shopify, BigCommerce, WooCommerce, or Magento, the first step has likely already been completed during your ecommerce integration setup of Klaviyo's Web Tracking. The integrations listed above automatically install klaviyo.js when you set up our built-in integration.
If you don’t use one of the above integrations or did not install Klaviyo’s Web Tracking, you’ll need to install the klaviyo.js below in your store’s main code.
<script type="text/javascript" async src="https://static.klaviyo.com/onsite/js/klaviyo.js?company_id=Public API Key"></script>Be sure to replace Public API Key with your specific API Key which you can find in your Account > Settings > API Keys.
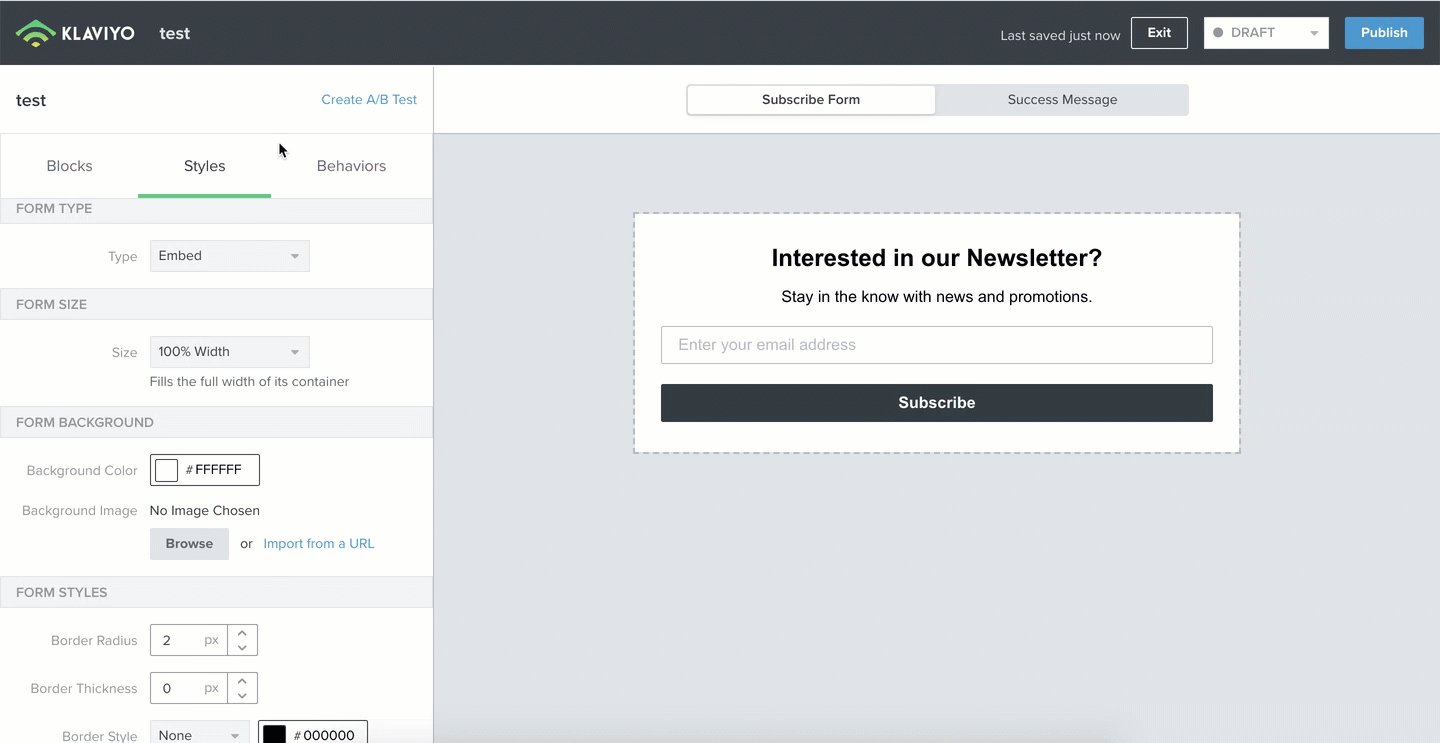
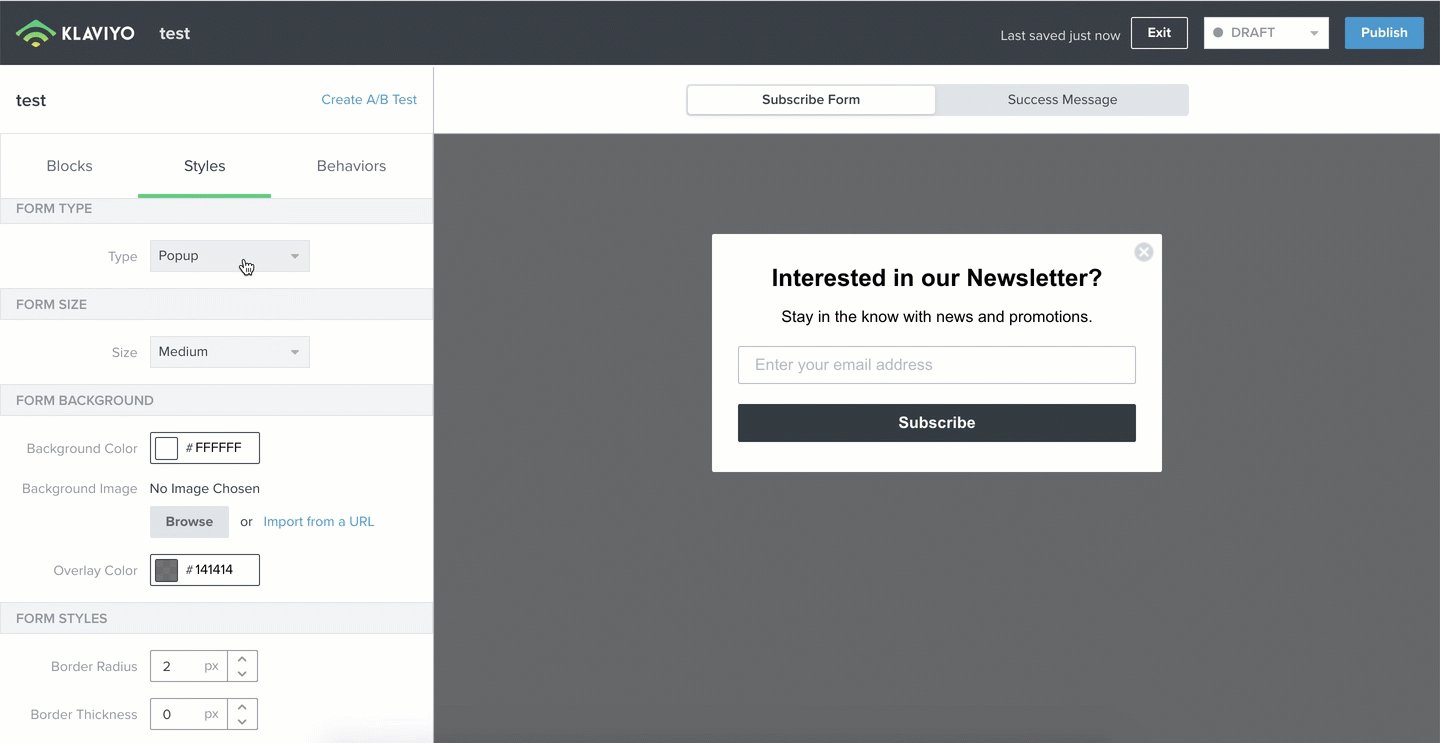
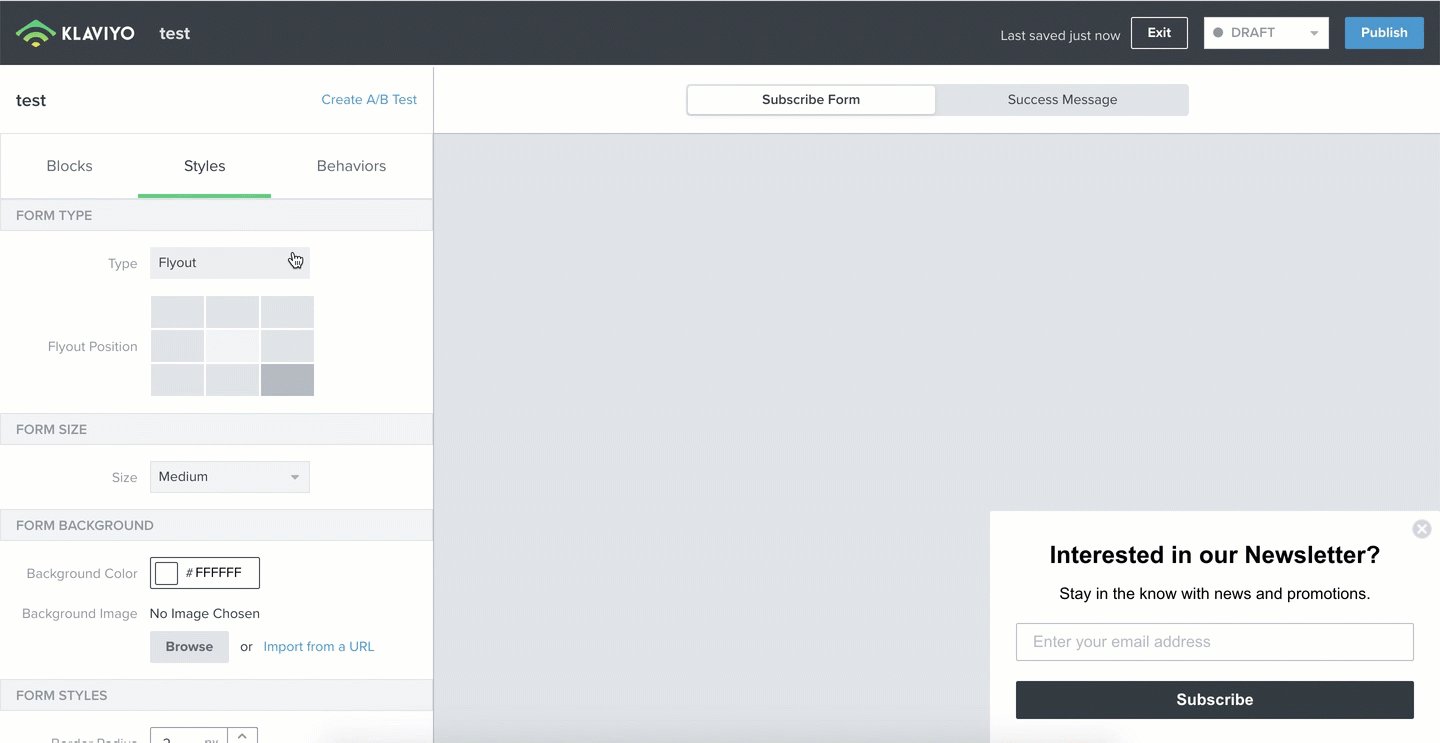
Once you have this installed, all you need to do is navigate to the Signup Forms tab and create your form. If it's a popup or flyout all you need to do is set it Live and click Publish.
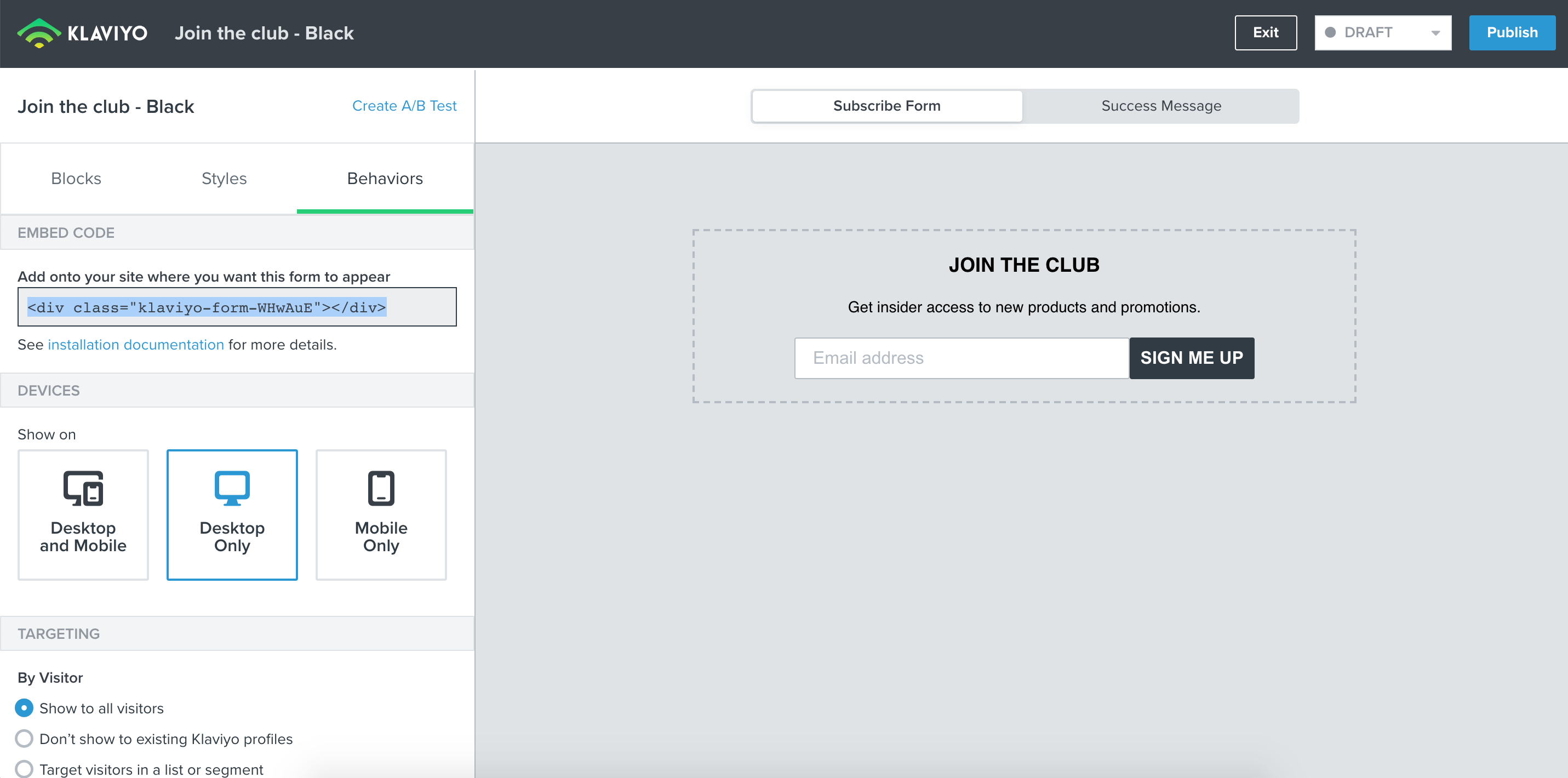
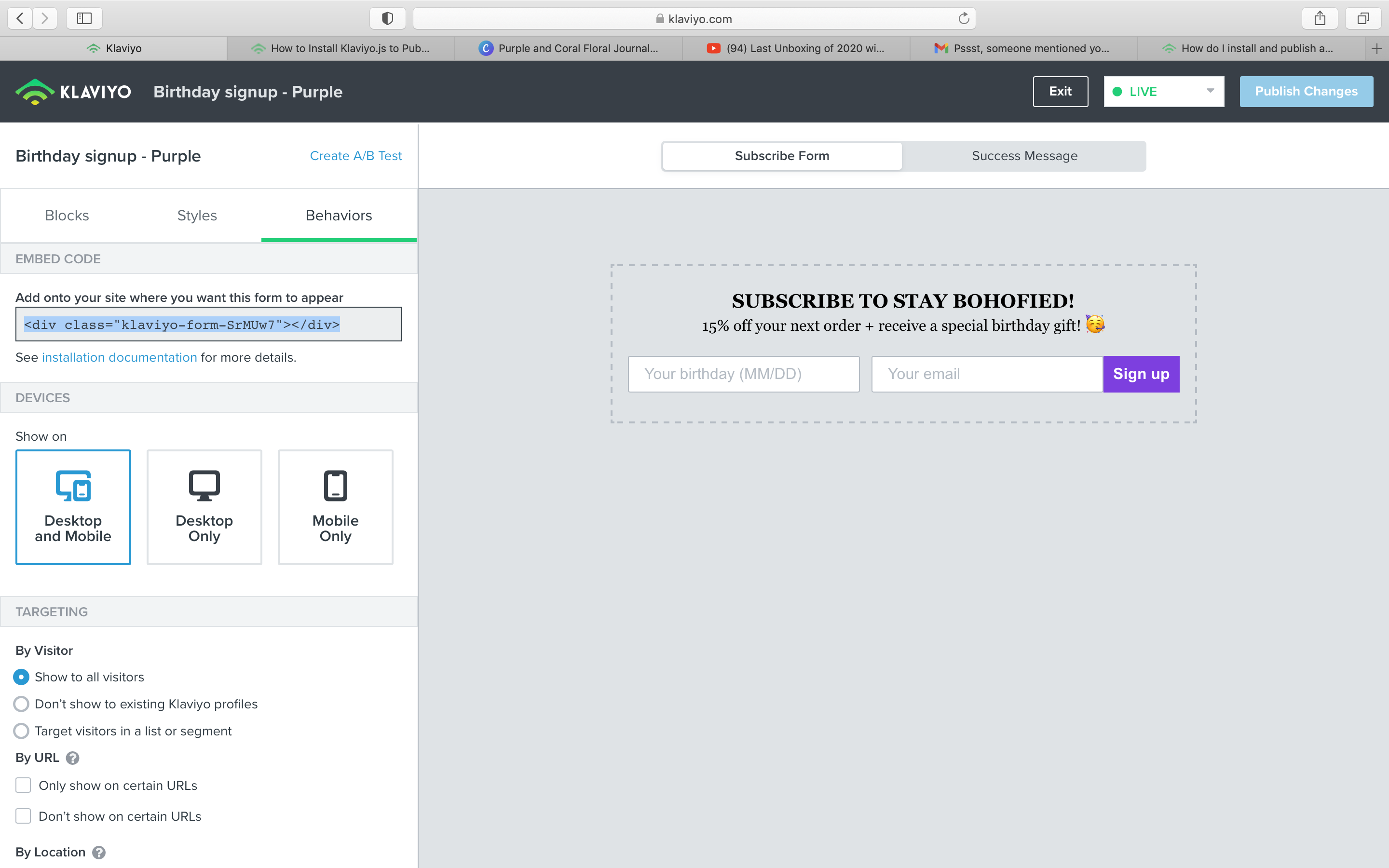
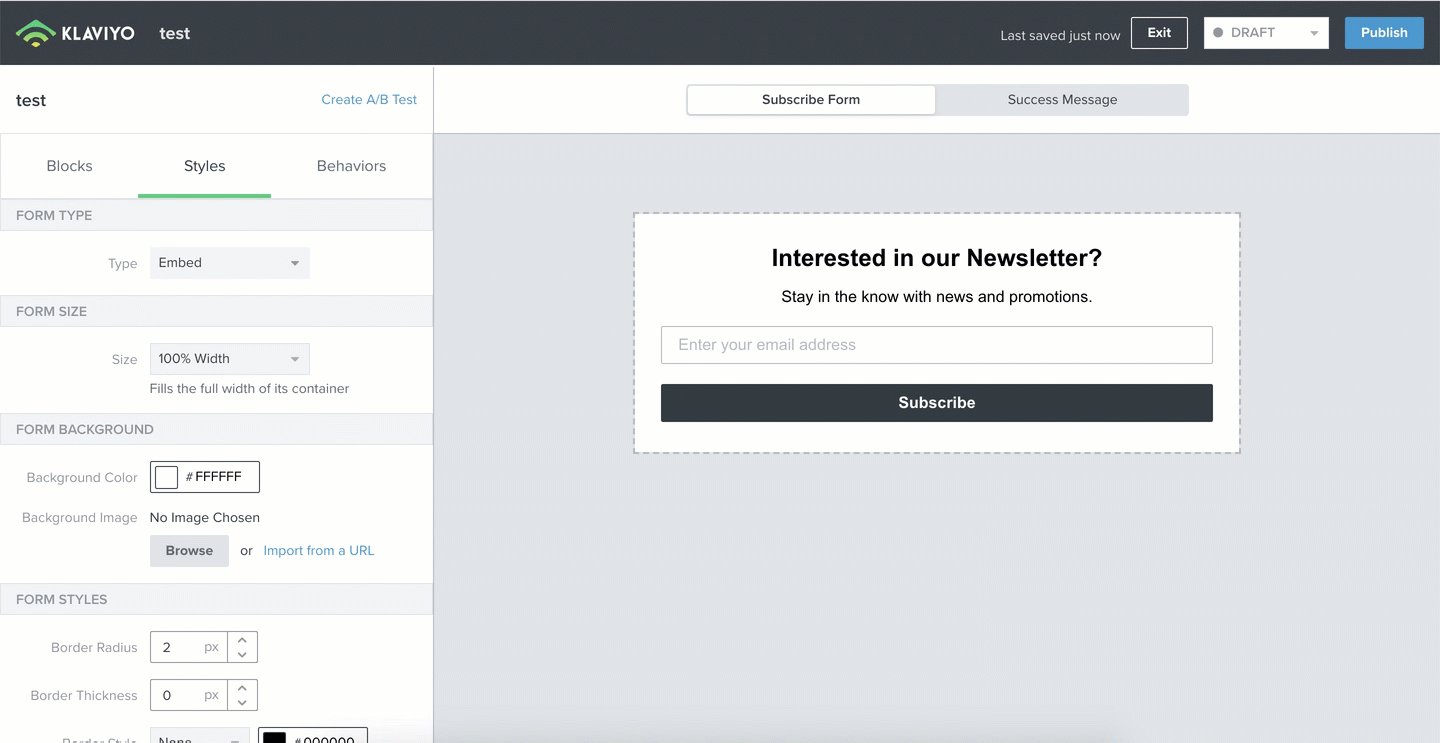
If it's an embedded form, there is one extra step: copying and pasting the provided <div> tag anywhere on your website that you want the embedded form to show.

Head to our article on Install Klaviyo Signup Forms for more information and a step-by-step guide.
And if you’re ready to start creating your first forms, checkout our Overview of the Signup Form Builder for a closer look at all the options available to make your form unique for your site.



![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)





![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)

