Hi @Eitan Felner ,
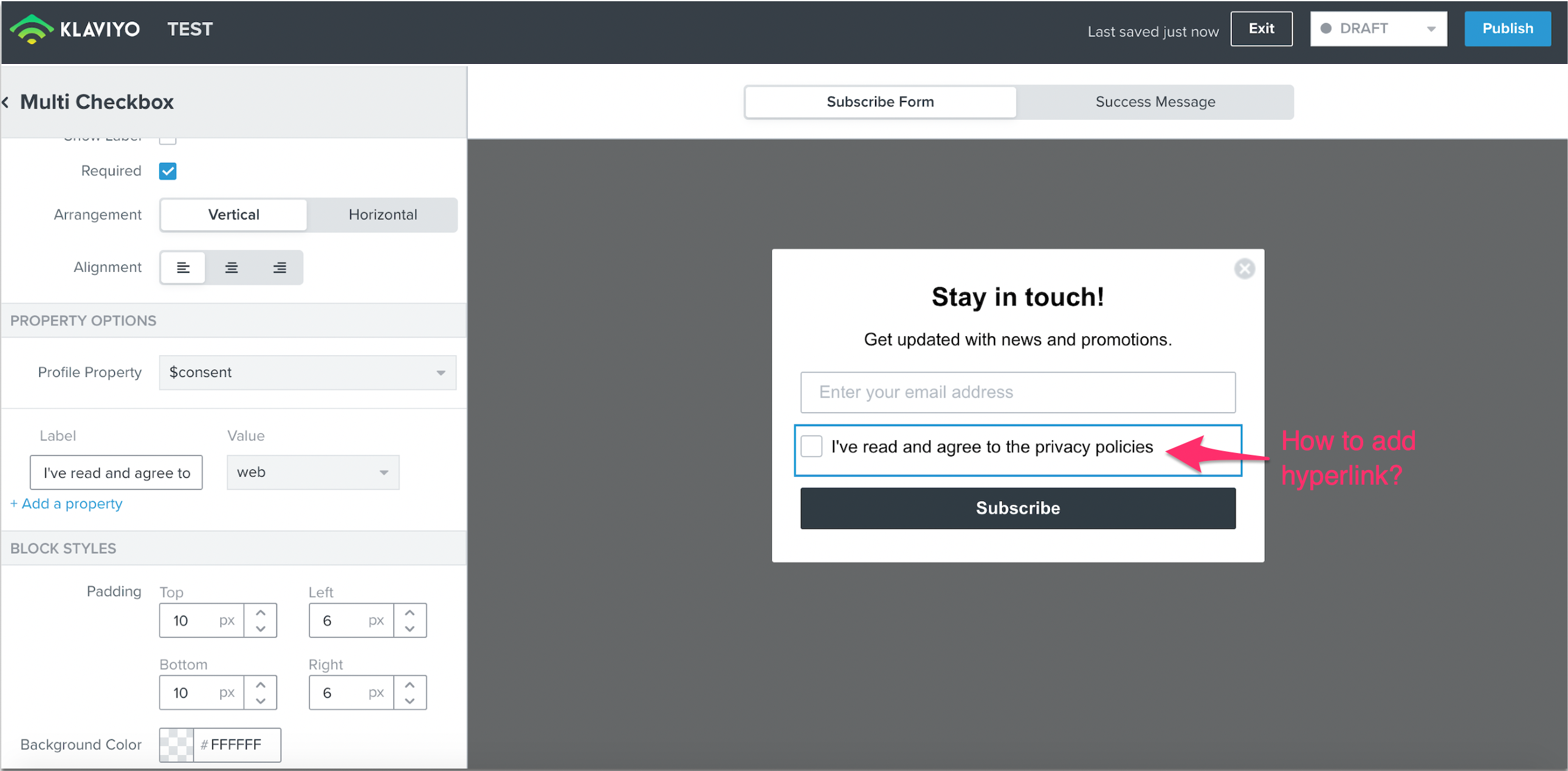
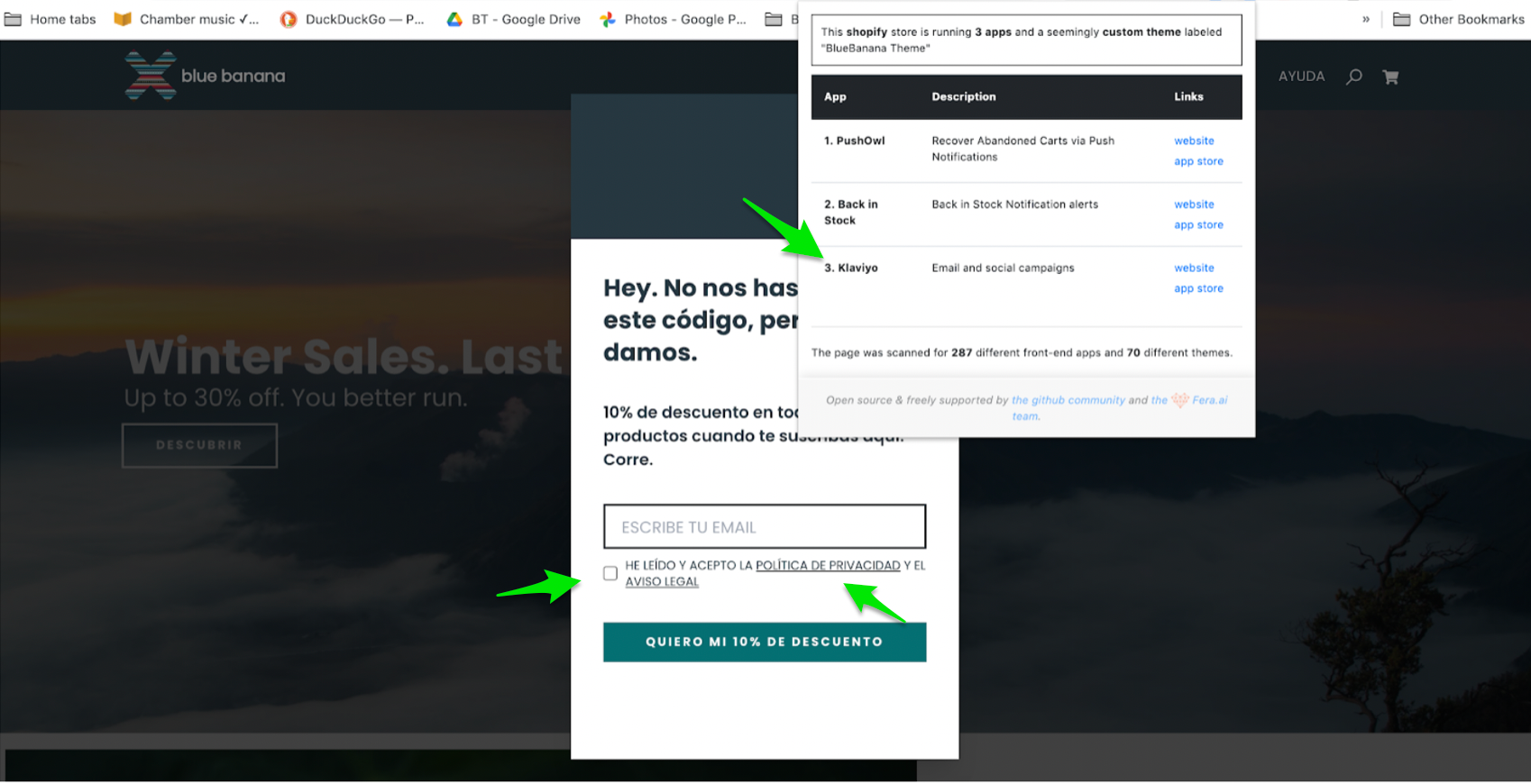
So its a certainty that the company’s pop up you shared in the image is not a Klaviyo pop up since what was provided in that image is not currently possible to set up with the current functionality of our signup form builder. Because of this, I don’t have an additional work around at the moment but will add this to a product enhancement request with the hopes that this is something available in the future as I completely understand it’s not the way you had envisioned or hoped. Appreciate you following up and hopefully this will be something that will be a possibility in the future.
For the time being, you would either have to have the hyperlink in a text block or see if maybe they are using a Shopify pop up. You could also go ahead and use a GDPR compliant form. The below instructions were pulled from our help center article on Guide to Collecting GDPR Compliant Consent.
Use a GDPR Compliant Form
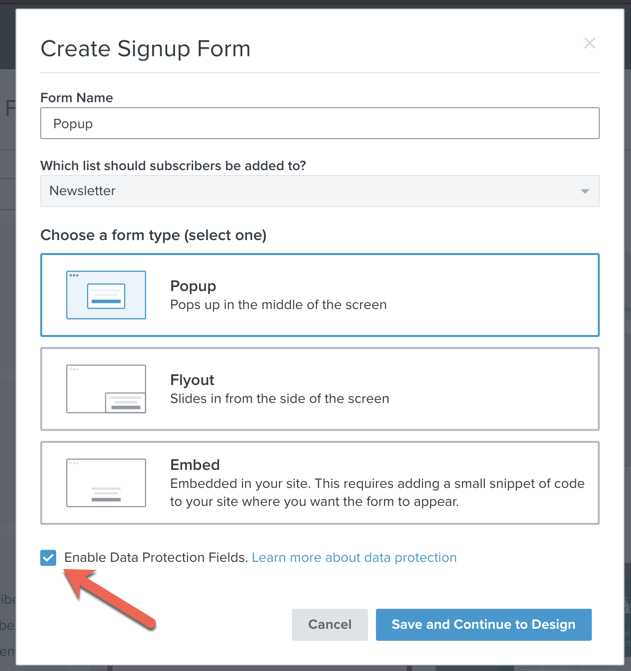
After you install Klaviyo signup forms on your site, you can start building forms within the Signup Forms tab of your account. When you click Create from Scratch, select Enable Data Protection Fields to ensure that the default template includes GDPR compliant language.

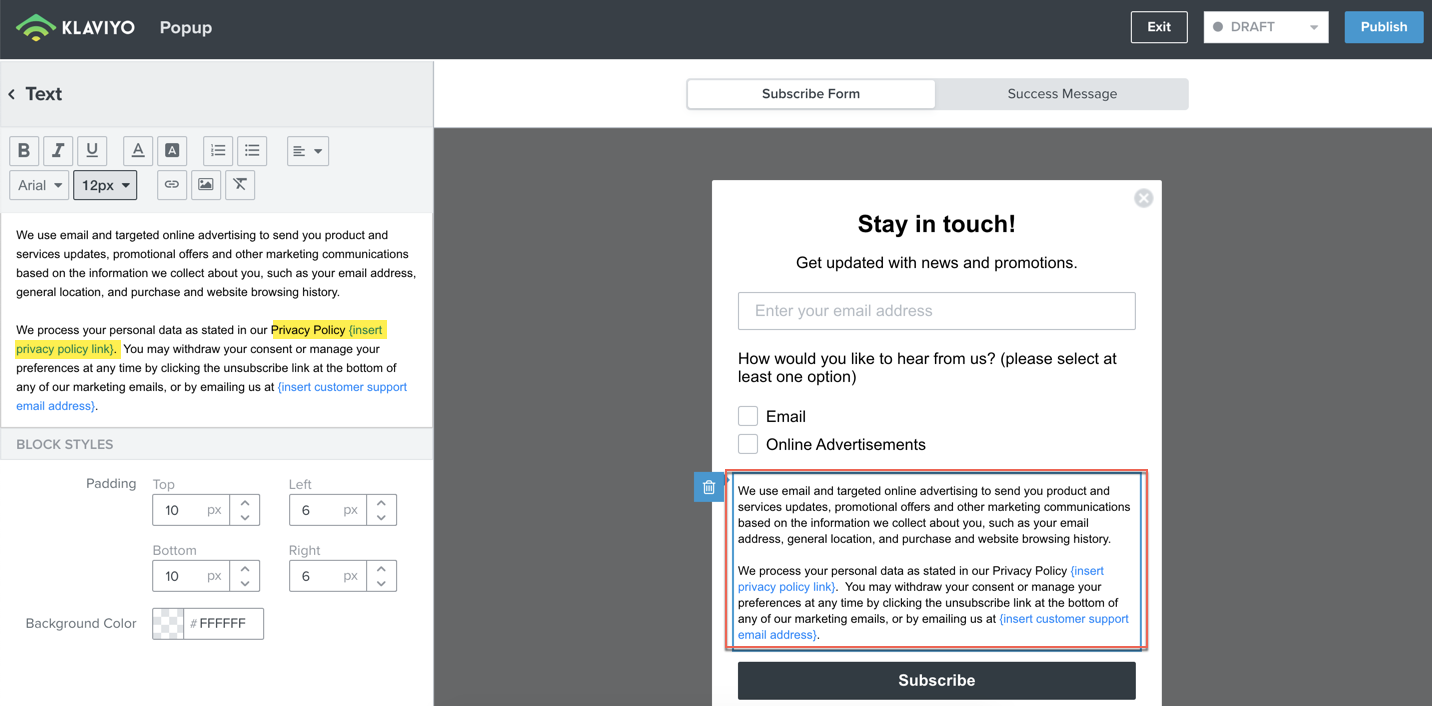
You can edit the language of this form or add additional fields using checkboxes to suit your needs. Bear in mind that GDPR requires granular consent, which means that subscribers must have the option to subscribe to some, but not all, types of marketing. For example, a subscriber may want to receive emails from you, but not be retargeted by your business on social media. Using checkboxes allows subscribers to choose as many or as few types of marketing they would like to receive from you.
Any value that a subscriber selects will be stored as a $consent property on their profile. Consent is recorded as a list data type, and as such may contain any number of values.

Once your form is styled to suit your needs and includes the necessary checkboxes, you can publish it on your site so that, going forward, you collect and track consent as required by the GDPR.
Additionally, you may choose to only show this form to browsers located in the EU or who are not in the EU. To do this, navigate to Behaviors > Targeting > By Location. Here, you can specify where to show/hide a form to browsers in specific locations. Klaviyo determines a browser's location using their IP address.








![[Academy] Deliverability Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/505f2253-cde5-4365-98fd-9d894328b3e0_thumb.png)



![[Academy] SMS Strategy Certificate Forum|alt.badge.img](https://uploads-us-west-2.insided.com/klaviyo-en/attachment/2f867798-26d9-45fd-ada7-3e4271dcb460_thumb.png)
